您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue中后臺管理類項目兼容IE9+的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
目前后臺管理系統前端搭建方式
目前系統是用vue-cli@2.0生成的,UI框架使用的是iview,ajax請求使用的是axois,此外就沒有什么特殊的npm包了。
需要解決的兼容問題
經過自己的一番測試,目前主要有以下的兼容問題:
在IE下由于沒有promise,所以axios不能用了;
在涉及到flex、fixed、absolute定位時,IE瀏覽器下的顯示效果有較大的區別;
excel表單導出異常;
部分使用的npm包中的代碼未經編譯會有一些ES6的語法;
vue-router路由失效;
IE自動緩存ajax請求結果。
如何解決這些問題
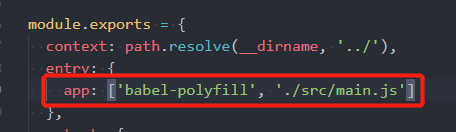
解決第一個問題需要在項目中引入babel-polyfill, 我的處理方式時在build->webpack.base.config.js文件中的添加一下的配置:

解決第二個問題則需要自己寫一些兼容性比較好的樣式,在這里我就不做過多的解釋了;
第三個問題的解決過程比較的曲折,系統的下載是同過接口返回文件流的形式進行下載的,可以看下我原來的代碼,原先通過axios的攔截器來獲取響應內容的格式,然后進行下載,但是在IE的兼容測試過程中發現了一個問題,那就是axios在chrome和IE下的表現不一致,具體哪里一致可以簡單的說下:
const downloadUrl = url => {
let iframe = document.createElement('iframe');
iframe.style.display = 'none';
iframe.src = url;
iframe.onload = function () {
document.body.removeChild(iframe);
};
document.body.appendChild(iframe);
};
// 攔截二進制響應流
if (res.headers && (res.headers['content-type'] === 'application/vnd.ms-excel;charset=UTF-8' || res.headers['content-type'] === 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' || res.headers['content-type'] === 'application/octet-stream;charset=UTF-8')) {
downloadUrl(res.request.responseURL);
return
}這里面的問題在于在IE瀏覽器中res.request.responseURL這個屬性是不存在的,就算存在了,在進行文件下載時也會出現異常,后臺看到很多人都出現了這樣的問題,怎么辦,我相信這個問題一定是可以解決的,雖然沒有搜到合適的方案,但是一個網友提示這一切的問題都是使用了第三方封裝的ajax請求,那為什么不自己手寫一個原生的ajax請求呢?切換思路后發現,果然是可以的,ajax下載文件流可以使用以下代碼:
utils.exportFiles = (type = 'GET', url = null) => {
var xhr = null
if (window.XMLHttpRequest) { // Mozilla 瀏覽器
xhr = new XMLHttpRequest()
} else {
if (window.ActiveXObject) {
try {
xhr = new ActiveXObject('Microsoft.XMLHTTP')
} catch (e) {
try {
xhr = new ActiveXObject('Msxml2.XMLHTTP')
} catch (e) {
}
}
}
}
xhr.open(type, url, true)
xhr.responseType = 'blob'
if (type === 'POST') {
xhr.setRequestHeader('Content-type', 'application/json')
}
xhr.onload = function (res) {
var contentDisposition = xhr.getResponseHeader('content-disposition')
var contentType = xhr.getResponseHeader('content-type')
var filename = contentDisposition.split(';')[2]
// eslint-disable-next-line no-eval
eval(filename)
filename = decodeURI(filename)
if (this.status === 201) {
var blob = this.response
if (typeof window.navigator.msSaveBlob !== 'undefined') {
// IE 瀏覽器進行下載
window.navigator.msSaveBlob(blob, filename)
} else {
// 非瀏覽器進行下載
var downloadUrl = document.createElement('a')
downloadUrl.download = filename
downloadUrl.style.display = 'none'
downloadUrl.href = URL.createObjectURL(blob)
document.body.appendChild(downloadUrl)
downloadUrl.click()
URL.revokeObjectURL(downloadUrl.href)
document.body.removeChild(downloadUrl)
}
} else {
console.log('導出錯誤')
}
}
xhr.send()
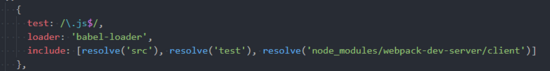
}第四個問題同樣還是一些webpack打包的問題,在vue-cli2.0生成的項目中,哪些js會使用babel-loader是這樣配置的:

我們可以看到,其針對3個文件加的js代碼使用babel-loader,將需要使用babel-loader的npm包添加到其中即可。 第五個問題百度可以搜到,其中我比較推薦的解決方案如下:
const IE11RouterFix = {
methods: {
hashChangeHandler: function () {
this.$router.push(window.location.hash.substring(1, window.location.hash.length));
},
isIE11: function () { return !!window.MSInputMethodContext && !!document.documentMode; }
},
mounted: function () { if (this.isIE11()) { window.addEventListener('hashchange', this.hashChangeHandler); } },
destroyed: function () { if (this.isIE11()) { window.removeEventListener('hashchange', this.hashChangeHandler); } }
}
export default IE11RouterFix
var vm = new Vue({
el: '#app',
router,
store,
mixins: [IE11RouterFix],
components: {
App,
},
template: '<App/>'
});第6個問題是過了一段時候發現的,IE會自動的緩存請求的結果,那么對系統中的一些操作是有影響的,比如說是在數據保存完成之后回到列表頁的刷新,取到的數據是緩存中的數據。怎么辦,我們可以在axios的請求攔截器中自動為請求地址添加時間戳,保證每次的請求的地址是不一樣的。
以上是“Vue中后臺管理類項目兼容IE9+的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。