您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
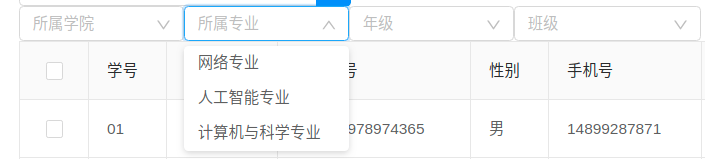
需求:

方案一
最開始就是用最簡單的方法,前臺請求數據,然后通過select和option在頁面上顯示,但是寫了一會兒發現出現了許多類似下面的重復的代碼:
// 初始化年級選項
initGradeOptions() {
this.gradeService.getAll().subscribe((res) => {
this.gradeOptions = res;
}, () => {
console.log('get gradeOption error');
});
}
<nz-select nzPlaceHolder="請選擇所屬年級" formControlName="grade">
<nz-option *ngFor="let grade of gradeOptions" [nzLabel]="grade.name"
[nzValue]="grade"></nz-option>
</nz-select>
每寫一個列表都要寫請求它的數據的方法和模板中的內容,非常繁瑣。
方案二
因為在項目中,不止一個地方用到了這樣的列表,所以就想著把這些列表單獨拿出來,寫成組件。
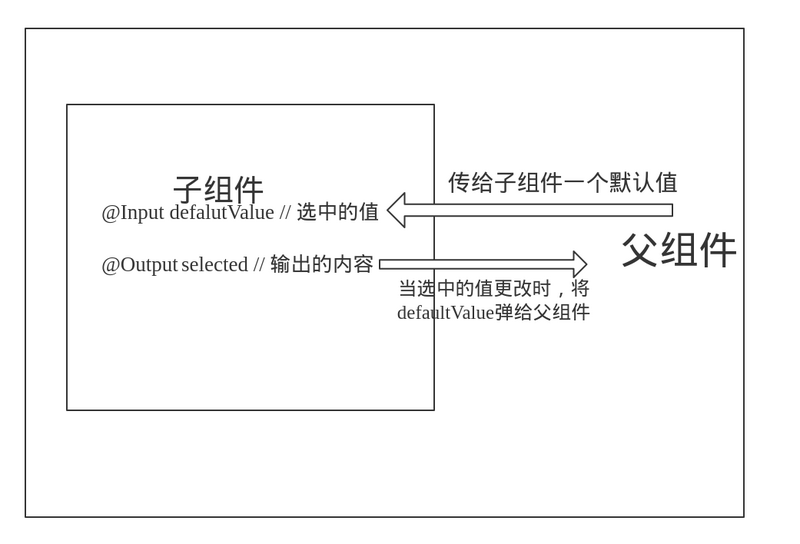
這里就參考了樸世超組長的angular的輸入與輸出寫了這個組件
思路大概如下:

ts:
@Input() defaultValue: Grade; // 選中的值
@Output() selected = new EventEmitter<number>(); // 輸出屬性
datas: Grade[]; // 所有數據
constructor(private gradeService: GradeService) {
}
// 請求所有的數據
ngOnInit() {
this.gradeService.getAll().subscribe((res) => {
this.datas = res;
}, () => {
console.log('error');
});
}
// 當則內容更改時,將已選中對象的id彈射到父組件綁定的事件上
dataChange() {
this.selected.emit(this.defaultValue);
}
html:
<nz-select nzPlaceHolder="所屬年級" class="wide" [(ngModel)]="defaultValue" (ngModelChange)="dataChange()">
<nz-option *ngFor="let data of datas" [nzLabel]="data.name"
[nzValue]="data"></nz-option>
</nz-select>
ps: 默認選中的功能還在完善,待更新
思考
當我照著上面的套路繼續寫collegeList,majorList,klassList,以后還會有teacherList,studentList等等,這樣不也形成了很多重復的代碼嗎?
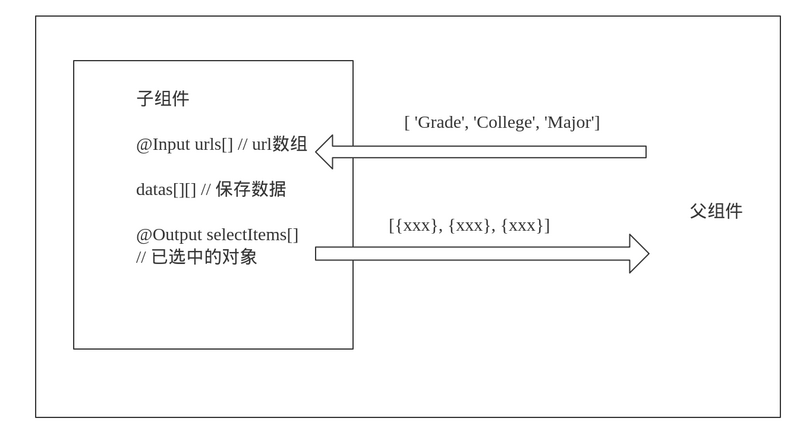
于是我就想能不能設計一個組件:
我讓它是什么列表,它就是什么列表。
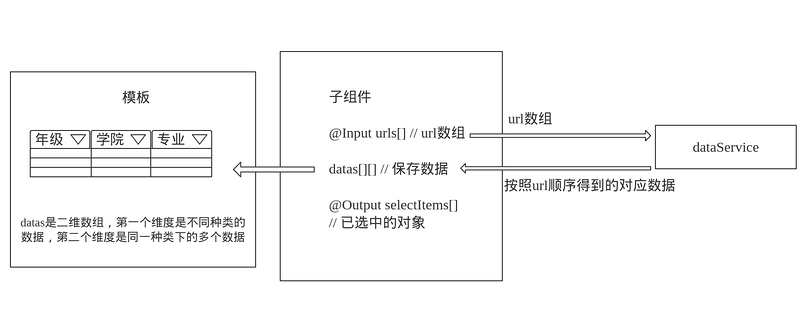
然后我就尋找這幾個組件的共性,發現它們請求數據的的特點:
那么,我只要傳給組件一個url數組,就能根據url請求對應的數據,再生成相應的模板
方案三(失敗)


子組件ts:
@Input() urls: String[][] = []; // 保存傳遞過來的url
datas: String[][] = []; // 保存查詢結果
@Input() titles: String[][] = []; // 保存提示語句
@Output() selectItems = new EventEmitter(); // 已選中的對象
index = 0;
items = [];
constructor(public dataService: DataService) {
}
ngOnInit() {
this.getData(this.index);
}
getData(index: number): void {
if (index < this.urls.length) {
const url = this.urls[index];
this.dataService.getAllData(url).subscribe((res) => {
this.datas[index] = res;
console.log(this.datas);
}, () => {
console.log('error');
});
}
}
dataChange(i: number) {
console.log(this.items);
this.selectItems.emit(this.items);
this.getData(i + 1);
}
子組件html:
<nz-select [nzPlaceHolder]="titles[i]"
(ngModelChange)="dataChange(i)"
[(ngModel)]="items[i]"
*ngFor="let url of urls,let i = index">
<nz-option *ngFor="let item of datas[i]" [nzValue]="item" [nzLabel]="item.name">
</nz-option>
</nz-select>
父組件ts:
url = ['Grade', 'College', 'Major'];
titels = ['年級', '學院', '專業'];
getSelectItems(event) {
console.log(event);
}
父組件html:
<app-grade-list
[urls]="url"
[titles]="titels"
(selectItems)="getSelectItems($event)">
</app-grade-list>
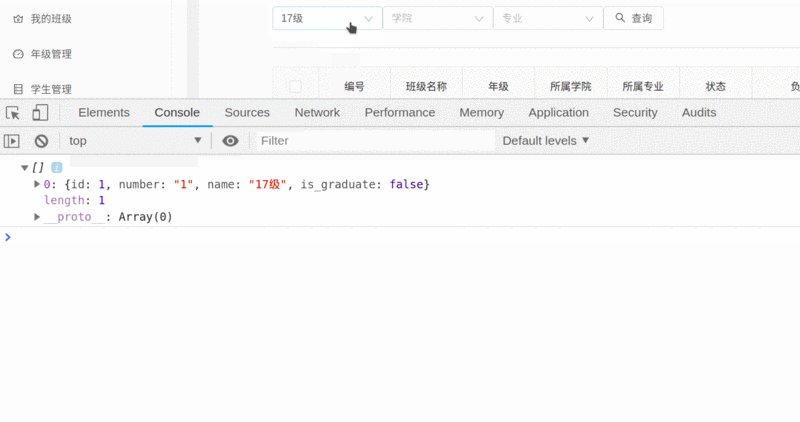
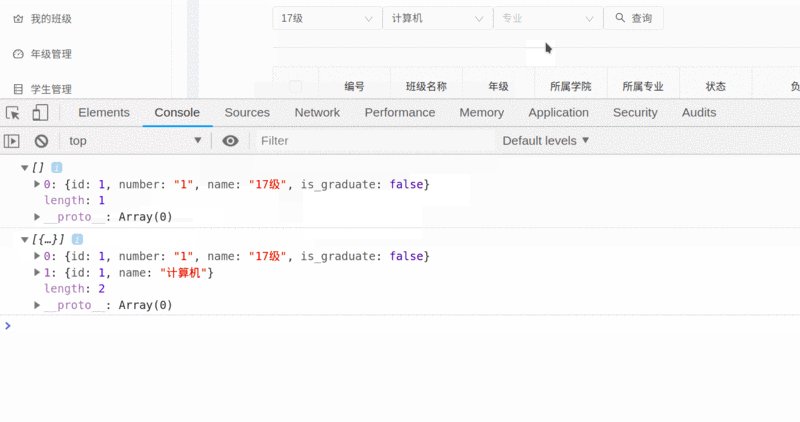
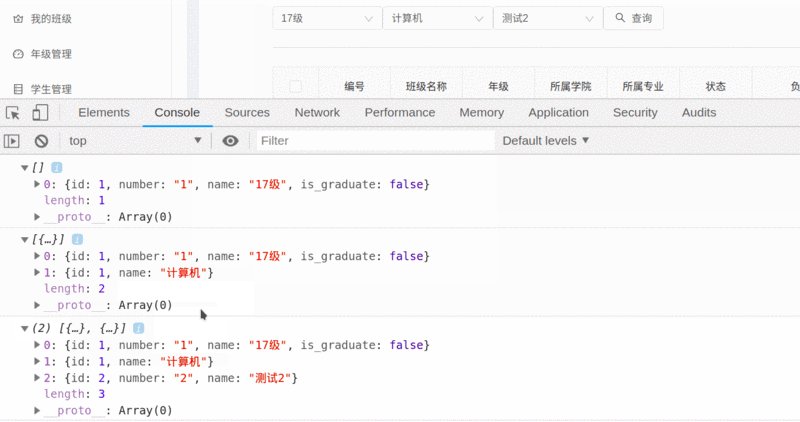
效果:

看起來還能用,但是再往后寫就發現這樣寫有致命的缺陷。
需要查找url不知道數據與實體的對應關系不易維護。總結
雖然這些下拉列表有一定的共性,并且可以抽象出一些公共的功能來實現,但本身設計略復雜,且使用效果并不好,最后還是放棄了第三個方案。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。