您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1、創建工程
npm install --global vue-cli 安裝腳手架 vue init webpack vue-adminlte 初始化webpack 項目 cd vue-adminlte 切換項目文件夾下 npm install 安裝依賴庫 npm run dev 運行項目
2、安裝 jquery
npm install jquery —save-dev
并在build/webpack.base.conf.js中, 引入webpack
var webpack = require('webpack');
以及在當前文件下找到 module.exports 中 》resolve 〉alias 增加 如下
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'components': path.resolve(__dirname, '../src/components'),
'jquery':path.resolve(__dirname,'../node_modules/jquery/src/jquery')
},
//并增加如下:
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery":"jquery"
})
]
然后在main.js中引入:
import $ from 'jquery' window.$ = $ window.jQuery = $
如果報eslint的錯誤,可能搭建項目時開啟了es > 注釋掉有關eslint檢查
將 createLintingRule 刪掉(去除eslint檢查 首選項 》設置)
"vetur.validation.template": false, "eslint.enable": false
不報錯之后 測試一下 看是否真正的引進了jquery
3、安裝bootstrap
npm i bootstrap@3.3.0 --save
在build/webpack.base.conf.js中 對比一下看是否齊全:
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'components': path.resolve(__dirname, '../src/components'),
'jquery':path.resolve(__dirname,'../node_modules/jquery/src/jquery')
},
引入: 在main.js中
import 'bootstrap/dist/css/bootstrap.min.css' import 'bootstrap/dist/js/bootstrap.min.js'
4、安裝 font-awesome
npm i font-awesome --save
引入: 在main.js中
import 'font-awesome/css/font-awesome.css'
5、如果過程中報錯 This dependency was not found: * !!vue-style-loader!css-loader。。
npm install stylus-loader css-loader style-loader --save-dev
如果還是如下:
This dependency was not found:
* !!vue-style-loader!css-loader?{"sourceMap":true}!../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-3c7429a2","scoped":false,"hasInlineConfig":false}!sass-loader?{"sourceMap":true}!../../node_。。
安裝如下代碼
npm i sass-loader --save npm i node-sass --save
6、下載 /安裝 adminLTE
GitHub:https://github.com/almasaeed2010/AdminLTE
git下載:git clone https://github.com/almasaeed2010/AdminLTE
也可npm安裝:(推薦)
npm i admin-lte --save-dev
引入: 在main.js中
import 'admin-lte/dist/css/AdminLTE.min.css' import 'admin-lte/dist/css/skins/_all-skins.min.css' import 'admin-lte/dist/js/adminlte.min'
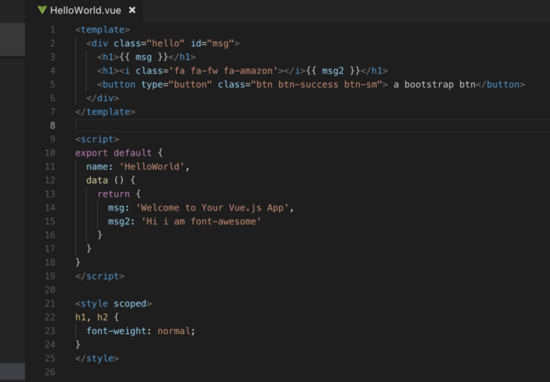
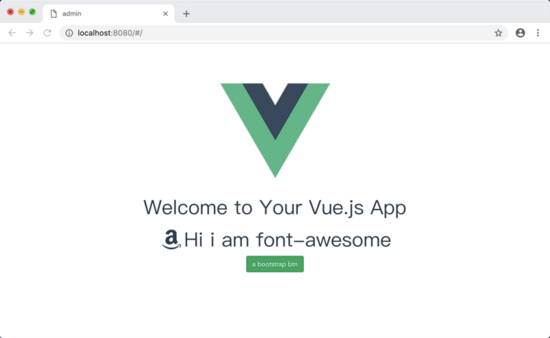
7、精簡你的代碼 測試是否引入 bootstrap、font-awesome

啟動項目 npm run dev

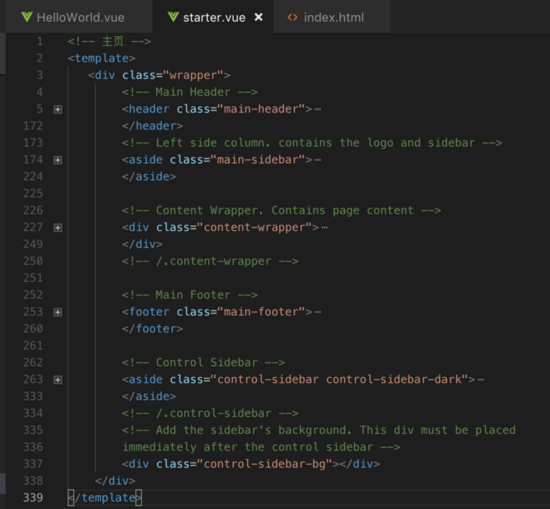
8、那就開始 引用adminLTE中的 你要用的 一些代碼吧

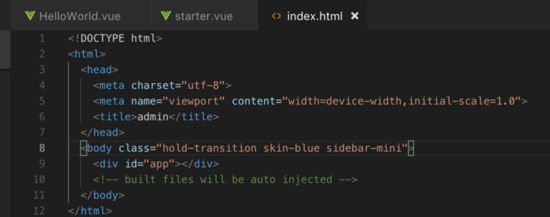
再復制 body的class類名 放到index.html中的body中

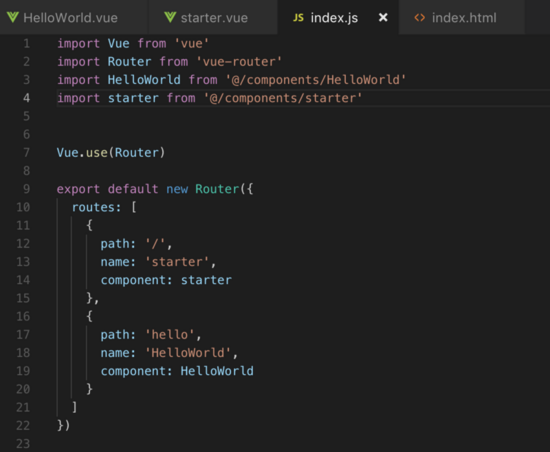
修改路由信息 src/router/index.js

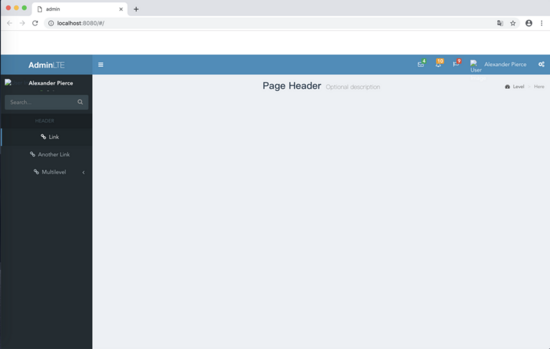
9、保存 運行 npm run dev

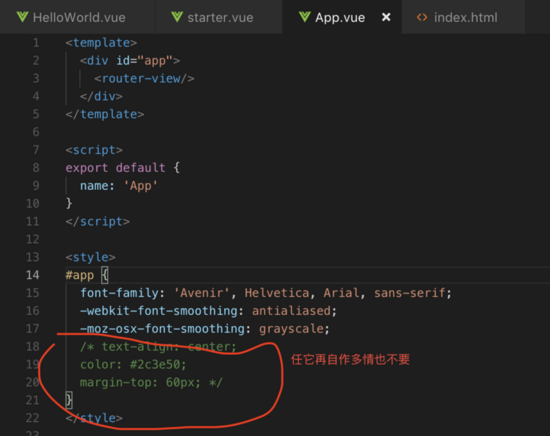
不用驚慌 打開App.vue

10、其他什么 自己需要的頁面 直接拿過來 修修改改吧
node-modules 》admin-lte 》dist
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。