您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
測試分類
按開發階段劃分
單元測試又稱模塊測試,針對軟件設計中的最小單位——程序模塊,進行正確性檢查的測試工作。
集成測試又叫組裝測試,通常在單元測試的基礎上,將所有程序模塊進行有序的、遞增測試。重點測試不同模塊的接口部分
指的是將整個軟件系統看成一個整體進行測試,包括對功能、性能以及軟件所運行的軟硬件環境進行測試。
指按照項目任務書或合同、供需雙方約定的驗收依據文檔進行的對整個系統的測試與評審,決定是否接收或拒收系統
按是否運行劃分
是指不實際運行被測軟件,而只是靜態地檢查程序代碼、界面或文檔中可能存在的錯誤過程
是指實際運行被測程序,輸入相應的測試數據,檢查實際輸出結果和預期結果是否相符的過程。
按是否查看源代碼劃分
指的是把被測的軟件看做一個黑盒子,不關心盒子里面的結構是什么樣子,只關心軟件的輸入數據和輸出數據。
指的是把盒子打開,去研究里面的源代碼和程序結構。
其他
是指軟件被修改后重新進行的測試,重復執行上一個版本測試時的用例,是為了保證對軟件所做的修改沒有引入新的錯誤而重復進行的測試。
是指在對一個新版本進行系統大規模的測試之前,先驗證一下軟件的基本功能是否實現,是否具備可測性。
是指測試中所有的輸入數據都是隨機生成的,其目的是模擬用戶的真實操作,并發現一些邊緣性的錯誤。
一直以來都是后臺寫單元測試,這周初次使用前臺單元測試,出錯是必然的
問題使用自己寫的組件或者管道是報錯

需要在前臺單元測試spec.ts文件中加入自己寫的組件或管道,例如:

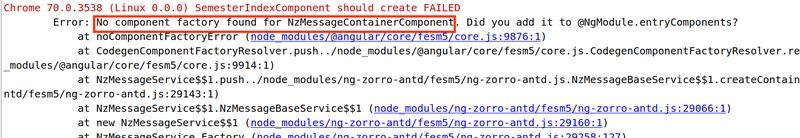
使用框架中自帶的組件

需要在前臺單元測試spec.ts文件中加入報錯信息提示的組件,例如:
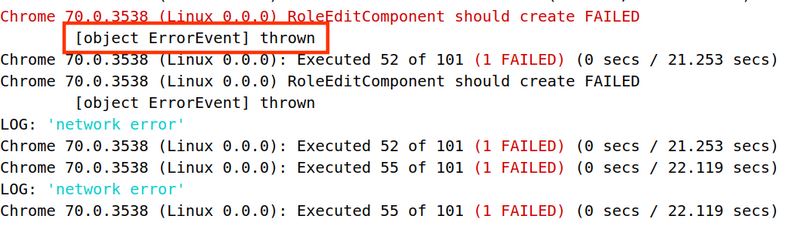
[object ErrorEvent] thrown [對象 錯誤事件] 被拋出

這個錯誤是遇到次數最多的,當時出現這個錯誤時和張喜碩組長研究查資料搞了大半宿也沒解決,最后還是在潘老師的幫助下解決的,得知ng test 時控制臺報錯的哪個文件,不一定是這個文件出錯,解決辦法如下:
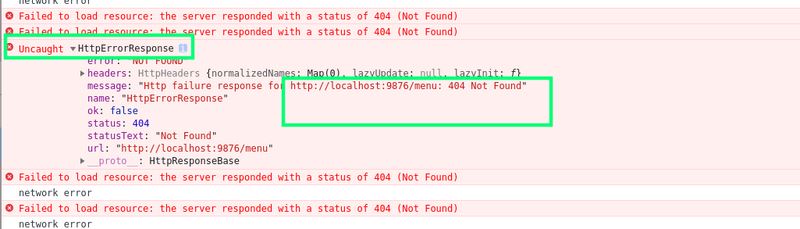
打開單元測試時自動彈出來瀏覽器的控制臺

控制臺中,由于http發起請求時,必然發生錯誤,所以有很多個錯誤,但是導致單元測試不通過的,只有那些發生了異常,我們沒有傳入error的

找到Uncaught,點開HttpErrorResponse看一下對應service中的那個服務
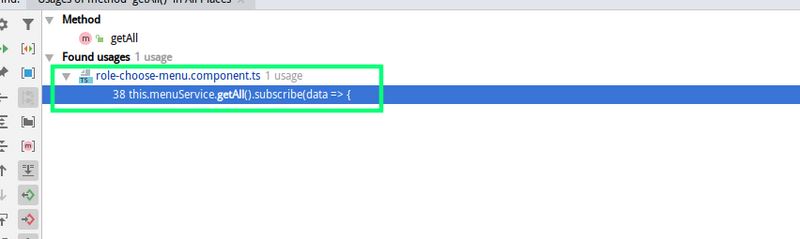
在對應的服務中找到,找到方法(在方法名上右鍵Find Usages )看誰調用了我。

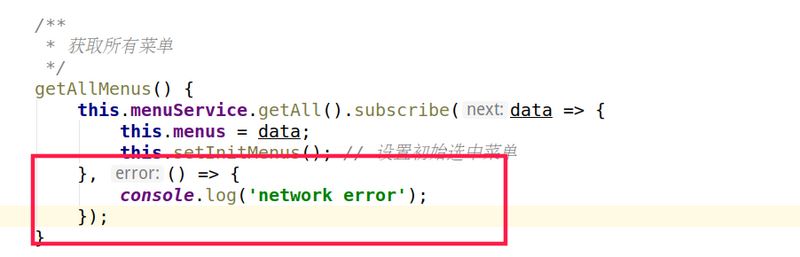
在訂閱的時候,要加入error異常錯誤

加上之后問題解決,單元測試通過。
總結
單元測試從長期來看,可以提高代碼質量,減少維護成本,降低重構難度。但是從短期來看,加大了工作量,對于進度緊張的項目中的開發人員來說,可能會成為不少的負擔。
但是我這里有個疑問:
angular單元測試都是用命令行自動生成的,測試和不測試有什么區別?感覺加了測試反而更麻煩
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。