您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Angular中單元測試的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
當創建Angular應用后,在package.json文件中已經添加了Karma和Jasmine的依賴性:
"karma": "~1.7.1", "karma-chrome-launcher": "~2.2.0", "karma-coverage-istanbul-reporter": "~2.0.0", "karma-jasmine": "~1.1.1", "karma-jasmine-html-reporter": "^0.2.2",
做過后端測試的同行,估計已經知道這些組件的分工了:
karma:Karma核心組件
karma-chrome-launcher:Chrome發射器,測試會在Chrome上執行
karma-coverage-istanbul-reporter:coverage報告
karma-jasmine:Jasmine核心組件
karma-jasmine-html-reporter:Html測試報告
在src目錄下會看到名為:karma.conf.js、test.ts的兩個文件。
karma.conf.js:Karma的配置文件,其中需要重點關注的配置有:
frameworks:使用的測試框架,這里使用Jasmine
port:測試使用的端口
autoWatch:是否自動監測測試代碼的改變,自動執行測試
plugins:測試使用到的插件,與package.json文件保持一致
browsers:測試運行使用的瀏覽器,這里使用Chrome,如果你需要使用其他瀏覽器,需要通過npm安裝瀏覽器發射器,并在plugins和這里設置,例如使用Safari:
npm install karma-safari-launcher --save-dev
plugins: [
require('karma-safari-launcher')
]
browsers: ['Safari'],test.ts:測試入口文件,其中初始化了測試環境以及指定所有測試文件
在app目錄下,還會找到一個名為app.component.spec.ts的文件,這就是一個Jasmine的測試,內容如下:
import { TestBed, async } from '@angular/core/testing';
import { AppComponent } from './app.component';
//測試入口,參數為測試名、方法
describe('AppComponent', () => {
//每個測試用的Setup
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [
AppComponent
],
}).compileComponents();
}));
//測試用例
it('should create the app', async(() => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
}));
it(`should have as title 'test-demo'`, async(() => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
//斷言,期望值是否滿足要求
expect(app.title).toEqual('test-demo');
}));
it('should render title in a h2 tag', async(() => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
//通過querySelector獲取頁面元素
expect(compiled.querySelector('h2').textContent).toContain('Welcome to test-demo!');
}));
//每個測試用例的TearDown
afterEach(function() {
//清除測試數據
});
});上述代碼使用了Jasmine的語法,關于Jasmine的更詳細介紹,參見JavaScript 單元測試框架:Jasmine 初探。這里不贅述。
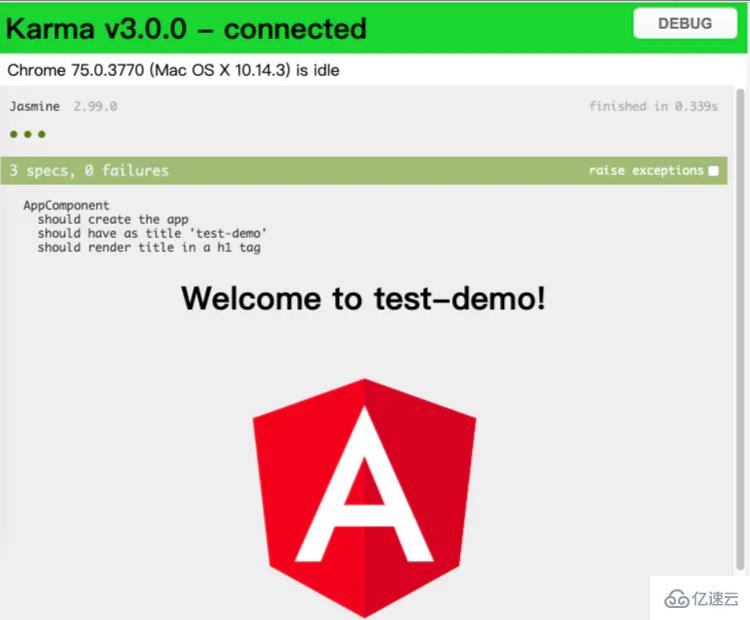
執行: ng test,就會看到上述文件的測試報告:

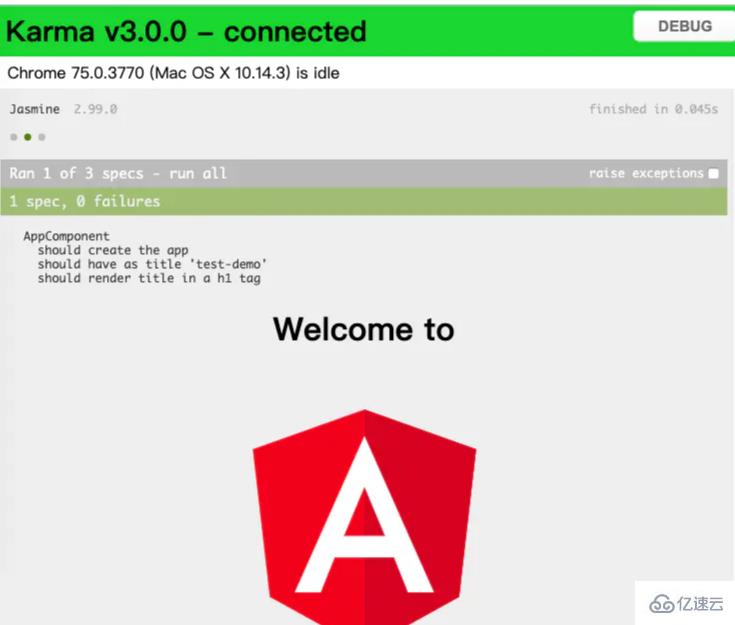
另外在測試報告中還可單擊某個測試單獨執行,報告如下:

對于Pipe、Service、Router等組件的測試,可參見Angular文檔,這里重點講述下在測試中遇到的各種坑。
No provider ***
測試時,如果被測組件需要其他第三方組件、servcie或pipe,沒有被引入,就會出現No provider 的錯誤,解決方法很簡單,在beforeEach中使用imports或provider引入即可:
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [
//這里聲明
],
imports: [
//這里引入
],
providers: [
//這里引入
],
schemas: [CUSTOM_ELEMENTS_SCHEMA],
})
.compileComponents();
}));請求超時
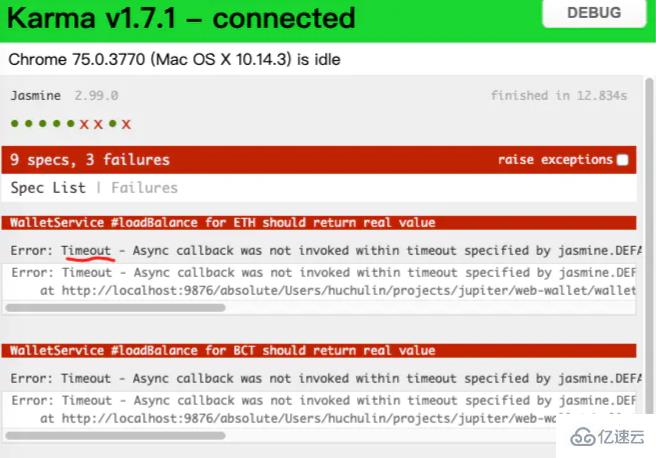
在開發時,異步請求由于網絡原因常會出現TimeOut的錯誤,通常的解決方法是設置TimeOut時間的上限,并對TimeOut錯誤作出人性化的提示。在測試時也同樣會發生TimeOut的錯誤:

解決辦法是可以在某個測試用例中設置TimeOut的時間:
it('#loadBalance for BCT should return real value', async () => {
jasmine.DEFAULT_TIMEOUT_INTERVAL = 1000000;
...
})或者在BeforeEach中統一設置TimeOut時間:
describe("my async specs", function() {
var originalTimeout;
beforeEach(function() {
originalTimeout = jasmine.DEFAULT_TIMEOUT_INTERVAL;
jasmine.DEFAULT_TIMEOUT_INTERVAL = 1000000;
});
...
afterEach(function() {
jasmine.DEFAULT_TIMEOUT_INTERVAL = originalTimeout;
});
});定義測試Environment
Angular缺省針對開發和產品提供了不同的Environment,對于測試,我們同樣可以設置Enviroment。
在src/environment下創建environment.test.ts,并修改angular.json內容:
"architect":{
"test":{
...
"configurations": {
"test": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.test.ts"
}
]
}
}
}
}修改package.json文件:
"scripts": {
"test": "ng test --configuration=test",
}這樣執行如下命令:
npm test //或者 ng test --configuration=test
執行測試時,使用的就是environment.test.ts文件中配置的內容。
測試數據回滾
做過Grails開發的伙計應該知道,單元測試、集成測試后,數據庫中的測試數據會通過配置文件清除掉。在前端測試中,測試數據需要自行調用清除代碼,對于使用LocalStorage、SessionStorage保持的數據亦是如此,方法很簡單,在afterEach添加清除代碼:
describe("my async specs", function() {
afterEach(function() {
//在這里清除測試數據
});
});先前我發布了一篇題為《StoryBook實戰》的文章,StoryBook也是用來測試組件的,它與Karma+Jasmine有什么區別呢?
二者都能測試的:
Pipe
Servcie
Component
StoryBook不能測、Karma + Jasmine可測試的:
Router
Component的界面元素屬性、Input、Output
Karma + Jasmine不能做的,StoryBook能做的:
Component交互測試
組件管理
編寫組件文檔
從上面可以看出,Storybook進行的是黑盒測試,Karma + Jasmine則注重白盒測試,二者側重點不同,沒有誰強誰弱之分,只有揚長避短,利用好各自的優點,方可讓前端測試更完美,將前端bug扼殺在開發階段。
雖然前端開發的工作比較繁瑣,也是客戶Challenge最多的地方,但是不代表前端只有頁面,沒有架構。以前之所以覺得Angular的單元測試難做,就是覺得都是頁面的東西怎么測?其實,終其原因,還是沒有架構,所有的代碼都集中在Component中,為了趕進度,通過拷貝、粘貼,怎么快怎么來。結果,悲劇了,后期代碼維護困難,一點改動就需要人肉測試。
費時不說,開發人員也沒有成長。接觸Angular前端測試后,我的腦海里又出現了“測試驅動開發”。一段好代碼,前提是要易于測試,不管這段代碼是用于前端還是后端。 前端開發人員不僅僅要關注頁面的易用性、美觀性,同樣需要關注前端的架構,一個易于測試的架構才是最好的“武器”。
感謝各位的閱讀!關于“Angular中單元測試的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。