您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
echarts 提供了直觀,交互豐富,可高度個性化定制的數據可視化圖表。而vue更合適操縱數據。
最近一直忙著搬家,就沒有更新博客,今天抽出空來寫一篇關于vue和echarts的博客。下面是結合地圖的一個小的echarts demo,我在使用npm的時候對比了echarts和vue-echarts兩個依賴,最后決定使用echarts依賴包,因為它更接近原生,使用現實更小,如果對vue生命周期比較了解,那就更容易操作。
下面講一下做出這樣一個echarts圖。話不多說了,來一起看看詳細的介紹吧
一 基礎的echarts圖表制作
1.首先在vue項目中引入echarts并全局配置
npm install echarts --save
在main.js中引入并掛在到vue的prototype上
import echarts from "echarts"; Vue.prototype.$echarts = echarts;
2.創建一個裝載echarts圖表的盒子
<div id="chart1"></div>
差不多就是這樣,設置一個id即可。
3.按需引入需要的echarts組件

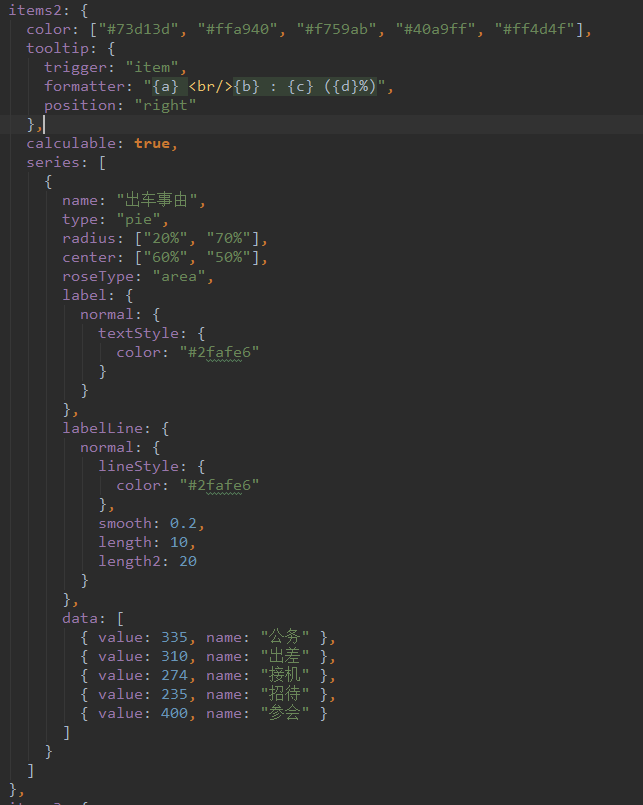
4.在data里面配置好echarts的配置項和數據

5.在mounted生命周期中初始化echarts圖表,在對應的方法中獲取echarts節點并渲染。
首先在mounted中調用初始化函數
this.drawLine();
然后獲取echarts節點
this.chart1 = this.$echarts.init(document.getElementById("chart1"));
this.chart1.setOption(this.items2);
6.在屏幕大小發生變化時,我們重新渲染圖表
這一步很簡單只需調用resize方法即可
window.onresize = () => {
this.chart1.resize();
};
這樣一來我們就完成了這樣一個簡單的圖表,想做出更炫酷的圖表請研讀echarts文檔,接下來我們看看怎么使用echarts的地圖功能
二 echarts地圖的使用
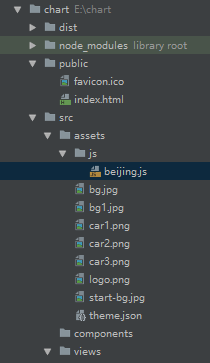
1.echarts地圖功能也不復雜,只需要引入對應省份國家的地圖js庫即可

然后在想使用的地方引入
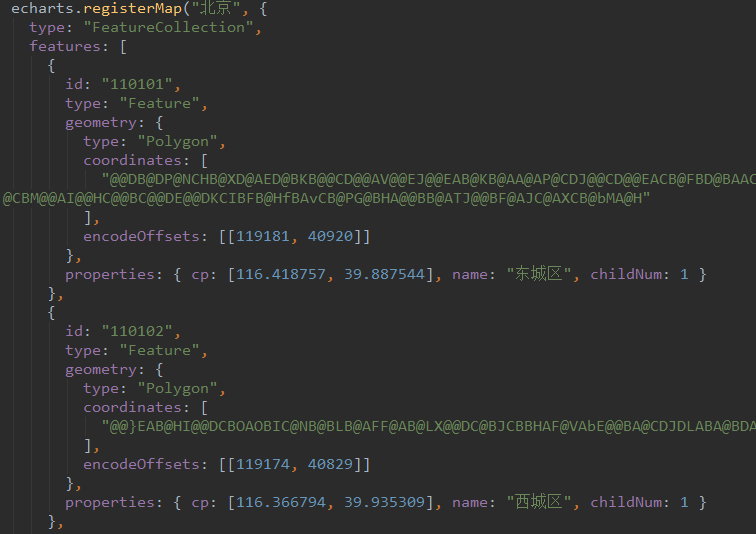
import "echarts/map/js/province/beijing.js";
2.配置地圖配置項

3.修改地圖默認數據
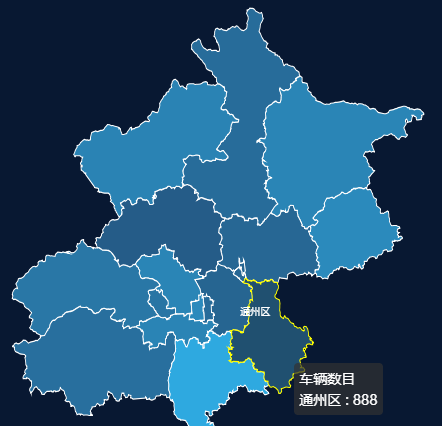
這樣配置之后會有一些問題,地圖一些名稱會有顯示的問題,就像這樣

文字顯示的位置不太滿意,我們調整一下文字顯示的位置。打開地圖js文件,修改經緯度,知道自己滿意。

這樣就可以操作我們的地圖了,是不是很簡單?!喜歡就加個關注,我會定期更新一些使用的小文章
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。