您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近用Vue開發后臺系統時,有些數據需要在地圖上標注出來,需要用到地圖功能,因為是國際項目,國內的地圖不太適用,所以選用了Google地圖,谷歌地圖API: https://developers.google.cn/maps/documentation/javascript/tutorial 。
一、必須的開發要求
1.獲取密鑰API Key
首先,要使用Google Maps JavaScript API,必須獲取一個可用的API密鑰,并且必須啟用結算,具體獲取步驟可百度查詢,在此就不一一敘述了,主要想講的地圖用法。
2.海外服務器IP
.想要使用谷歌地圖就需要翻墻了,公司購買的是發條云的賬號,在瀏覽器上下載發條云安裝,安裝好之后輸入用戶賬號和密碼進行登錄,就可以選擇服務器進行操作了。

海外模式的網速比較慢,一般開發谷歌地圖的時候,我才打開。
二、引入谷歌插件
使用npm進行引入:
npm install vue-google-maps
//mian.js中:
import 'vue-googlemaps/dist/vue-googlemaps.css'
import VueGoogleMaps from 'vue-googlemaps'
Vue.use(VueGoogleMaps, {
load: {
//填入申請的apiKey賬號
apiKey: '',
libraries: ['places'],
useBetaRenderer: false,
},
})
三、使用谷歌插件
1.使用方法
//創建dom
<div id="allmap" ref="allmap"></div>
//創建谷歌地圖
this.maps = new google.maps.Map(document.getElementById("allmap"), {
//顯示一個滑動條來控制map的Zoom級別
zoom: 13,
//設置地圖中心點
center: { lat: mapData[0].latitude, lng: mapData[0].longitude },
//為了關閉默認控件集,設置地圖的disableDefaultUI的屬性為true
disableDefaultUI: true,
// 通過單擊縮放控件來縮放地圖
gestureHandling: 'cooperative',
// 刪除地圖上的“ 縮放”控件按鈕。
zoomControl: false,
// 控制地圖的類型 roadmap 地圖 terrain 地圖地形
satellite 衛星圖像 hybrid 衛星圖像+地名
mapTypeId: 'satellite',
//語言可選值:en,zh_en, zh_cn
language: zh_en
// 添加標記 (紅色的標點)
let marker = new google.maps.Marker({
//標點的位置
position: { lat: 22.5397965915, lng: 114.0611121534 },
map: this.maps,
//標點的名稱
title: "中華人民共和國",
//標點中的文字
label: "SZ",
//標點的動畫
animation: google.maps.Animation.DROP
});
// 創建消息窗口DOM,將內容包裝在HTML DIV中,以便設置InfoWindow的高度和寬度。
let contentString =
'<div class="content"><h4>地圖</h4><p>測試數據</p></div>';
//地圖的消息窗口:InfoWindow
let infowindow = new google.maps.InfoWindow({
content: contentString
});
// 點擊標點事件
marker.addListener("click", function() {
infowindow.open(this.maps, marker);
});
示例圖片:

2.結合項目
//mapPAge.vue
<template>
<div class="container">
<div id="allmap" ref="allmap"></div>
</div>
</template>
<script>
export default {
mounted(){
//在mounted中執行地圖方法,mapData為要展示的數據
this.initMap(mapData);
}
methods:{
initMap(mapData) {
let that = this;
// 創建google地圖
this.maps = new google.maps.Map(document.getElementById("allmap"), {
zoom: 13,
//地圖中心點,這里我以第一個數據的經緯度來設置中心點
center: { lat: mapData[0].latitude, lng: mapData[0].longitude },
disableDefaultUI: false,
zoomControl: false
});
// 設置滿足條件的自定義標記圖標
let imageblue = "@/img/map_blue.png";
let imagered = "@/img/map_red.png";
let imagegray = "@/img/map_gray.png";
let infoWindow = new google.maps.InfoWindow();
// 循環渲染數據
mapData.map(currData=>{
// 判斷當前圖片
let currImg = "";
if (currData.line == 0) {
currImg = imagegray;
} else {
if (currData.available >= 4) {
currImg = imageblue;
} else {
currImg = imagered;
}
}
let marker = new google.maps.Marker({
position: { lat: currData.latitude, lng: currData.longitude },
map: this.maps,
title: currData.name,
// 此處的icon為標記的自定義圖標
icon: currImg,
animation: google.maps.Animation.DROP
});
//多個標記點的點擊事件
(function(marker, currData) {
google.maps.event.addListener(marker, "click", function(e) {
let currLine =
currData.line == 1? '在線': '離線';
//設置消息窗口的統一內容
infoWindow.setContent(
'<div class="content"><h4 >' +
currData.name +
'</h4><p >' +
currData.address +
'</p></h4><p ><span ></span><span >可用電池 ' +
+currData.available +
'<span ></span><span >空倉 ' +
+currData.empty +
'</span></p><p >機柜狀態:<span >' +currLine+
'</span></p><p >地理位置:<span >lat:' +
currData.latitude +
";log:" +
currData.longitude +
"</span></p></div>"
);
//調用 infoWindow.open
infoWindow.open(this.maps, marker);
});
})(marker, currData);
})
}
}
}
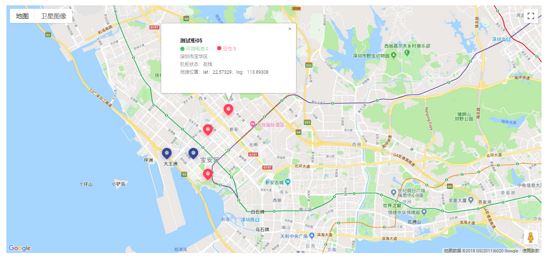
示例圖片:

以上使用的是谷歌地圖的基本內容,有興趣的小伙伴兒可以查看谷歌官方文檔,查看更多內容,使用更多功能O(∩_∩)O。希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。