溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
接下來我想做的是一個下拉菜單用來分類的,但是在網上搜了一下,基本上全都是比較復雜的分類菜單,最簡單的也是分三列的下拉菜單,但是并不想要這么復雜的,最后找了一個三列的,改成了單列。也把代碼盡可能的簡單化了。
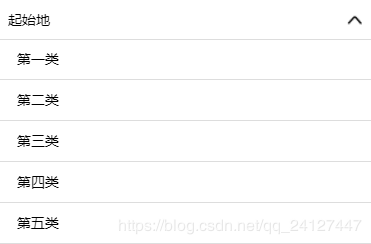
實現的效果圖:
合并狀態:

首先下面是目錄結構:

下面是實現的具體代碼:
.wxml
<!--選擇框-->
<view class="product-list">
<!--條件選擇-->
<view class="choice-bar">
<view bindtap="opens" data-item="1" class="chioce-item" hover-class="click-once-opaque">{{start}}
<image class="icon-chioce" src="{{!isstart?openimg: offimg}}"></image>
</view>
<view class="sorting-list{{!isstart?' chioce-list-hide':' chioce-list-show'}}">
<view wx:for="{{slist}}" catchtap="onclicks1" data-index="{{index}}" class="sorting-item" hover-class="click-once" wx:key="userInfoListId" >{{item.name}}</view>
</view>
</view>
</view>
.wxss
.product-list {
width: 100%;
box-sizing: border-box;
}
.choice-bar {
position: fixed;
display: flex;
width: 100%;
font-size: 14px;
background-color: #fff;
/**z-index: 0;**/
}
.chioce-item {
background-color: #fff;
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 20rpx;
width: 100%;
height: 80rpx;
border-top: 1rpx solid #ddd;
border-bottom: 1rpx solid #ddd;
border-left: 1rpx solid #ddd;
/*border-right: 1rpx solid #ddd;*/
}
.icon-chioce {
height: 30rpx;
width: 30rpx;
}
.district-list,.sorting-list,.filter-list {
margin-top: 2rpx;
position: absolute;
top: 80rpx;
left: 0;
width: 100%;
background-color: #fff;
z-index: -1;
font-size: 14px;
border-bottom: 1rpx solid #ddd;
}
.chioce-list-hide {
display: none !important;
}
.chioce-list-show {
/**top: 80rpx;**/
animation: slide 500ms;
}
.sorting-item {
height: 80rpx;
line-height: 80rpx;
padding: 0 40rpx;
border-bottom: 1rpx solid #ddd;
}
.js
Page({
data: {
start: "起始地",
slist: [
{ id: 1, name: "第一類" },
{ id: 1, name: "第二類" },
{ id: 1, name: "第三類" },
{ id: 1, name: "第四類" },
{ id: 1, name: "第五類" },
],
isstart: false,
openimg: "/images/list/list.png",
offimg: "/images/list/list1.png"
},
opens: function (e) {
switch (e.currentTarget.dataset.item) {
case "1":
if (this.data.isstart) {
this.setData({
isstart: false,
});
}
else {
this.setData({
isstart: true,
});
}
break;
}
},
onclicks1: function (e) {
var index = e.currentTarget.dataset.index;
let name = this.data.slist[index].name;
this.setData({
isstart: false,
isfinish: false,
isdates: false,
start: this.data.slist[index].name,
finish: "目的地"
})
}
})
以上所述是小編給大家介紹的微信小程序單列下拉菜單詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。