您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序如何實現上拉、下拉菜單功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
解決方案
上下拉菜單在微信小程序中起提示、選項的功能,當點擊它時會彈出屬于這個菜單的相應選項。使用vant組件庫,將 dist 文件提前下載好然后保存到項目中。在小程序中調用組件庫,并在正確引用就可以實現了菜單功能了。
一、下拉菜單
(1)在 json 中調用 van-tab 組件。
"usingComponents": {
"van-dropdown-menu": "/dist/dropdown-menu/index",
"van-dropdown-item": "/dist/dropdown-item/index",
}表 1 json代碼
(2)在 js 中對菜單進行設置。
option:設置菜單內容;
value:設置菜單內容的排列順序。
Page({
data: {
option1: [
{ text: ' 白色; S', value: 0 },
{ text: ' 白色; M', value: 1 },
{ text: ' 白色; L', value: 2 }
],
value1: 0,
},
});表 2 js代碼
( 3 ) 在 wxml 中實現。
A ctive-color 設置選中狀態顏色;
V alue設置排列順序;
O ption菜單內容。
<van-dropdown-menu active-color="#ee0a24">
<van-dropdown-item value="{{ value1 }}" options="{{ option1 }}" />
</van-dropdown-menu>表 3 wxml代碼
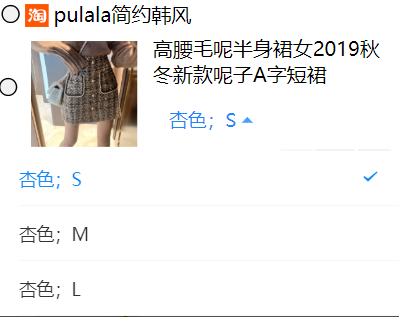
圖 1 效果圖

二、上拉菜單
(1)在 json 中調用 van-tab 組件。
"usingComponents": {
"van-action-sheet": "/dist/action-sheet/index"
}表 4 json代碼
( 2 )在 js 中對菜單進行設置。
name:設置菜單選項;
subname : 設置副標題;
color:設置顏色。
Page({
data: {
show: false,
actions: [
{
name: ' 選項 '
},
{
name: ' 選項 '
},
{
name: ' 選項 ',
subname: ' 副文本 ',
openType: 'share'
}
]
},
onClose() {
this.setData({ show: false });
},
onSelect(event) {
console.log(event.detail);
}
});表 5 js代碼
( 3 ) 在 wxml 中實現。
<van-action-sheet>: 設置上來菜單;
bind:select="onSelect" : 選中選項時觸發,禁用或加載狀態下不會觸發;
bind:close="onClose" : 關閉時觸發。
<van-action-sheet
show="{{ show }}"
actions="{{ actions }}"
bind:close="onClose"
bind:select="onSelect"
/>表 6 wxml代碼


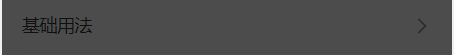
圖 2 效果圖
感謝各位的閱讀!關于“微信小程序如何實現上拉、下拉菜單功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。