溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Easyui關閉jquery-easui tab標簽頁前觸發事件怎么辦,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
測試環境
jquery-easyui-1.5.3
需求場景
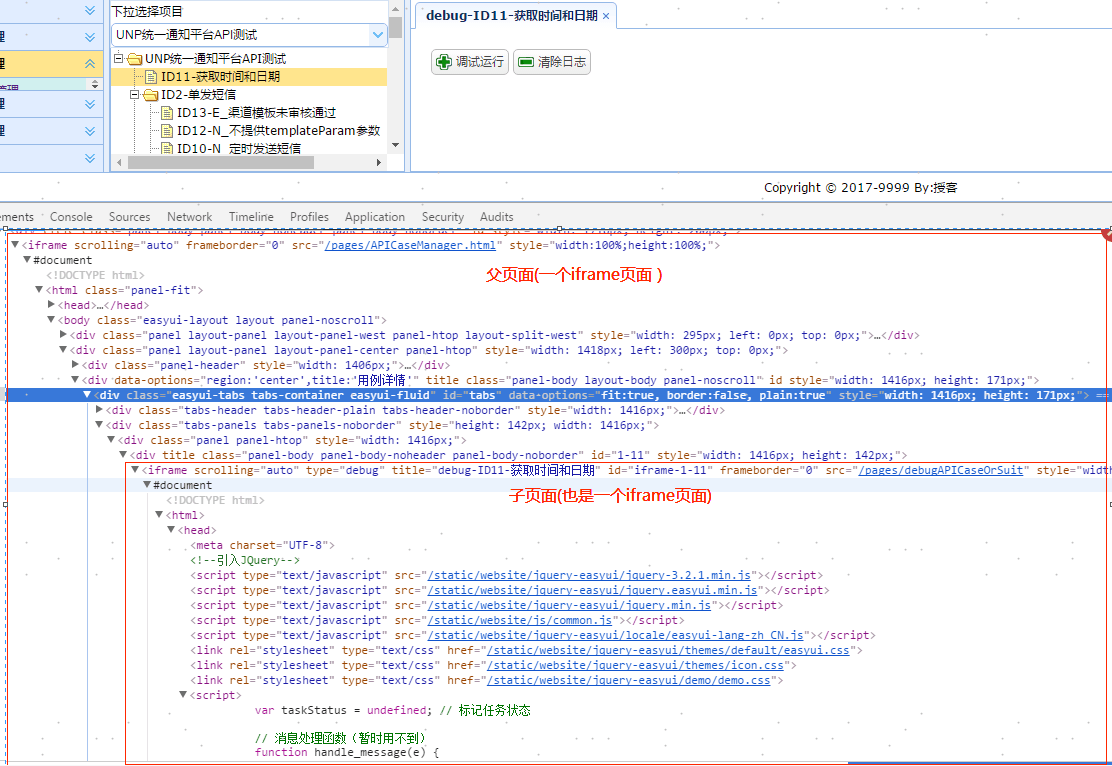
點擊父頁面tab 頁關閉按鈕時,需要做判斷,判斷該tab頁面是否可以關閉:獲取子頁面js中定義的taskStatus,如果taskStatu不為taskEnd,則表示任務還在執行,不讓關閉

解決方法
給tab標簽頁增加onBeforeClose事件處理函數,如下:
$(function(){
$('#tabs').tabs({
onBeforeClose: function(title,index){
if (title.indexOf('debug-') != -1) { // debug調試頁面,否則查看用例頁面
var target = this;
var tab = $(target).tabs('getTab', index);
var tabID = tab.panel('options').id;
var taskStatus = document.getElementById('iframe-' + tabID).contentWindow.taskStatus;
if (taskStatus) {
if ( taskStatus != 'taskEnd') {
$.messager.alert('告警', '正在調試運行,請等待運行結束后再關閉!', 'warn')
return false;
}
}
return true;
}
return true;
}
});
});說明:這里title,index分別為所點擊tab的title和索引
以上是“Easyui關閉jquery-easui tab標簽頁前觸發事件怎么辦”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。