溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
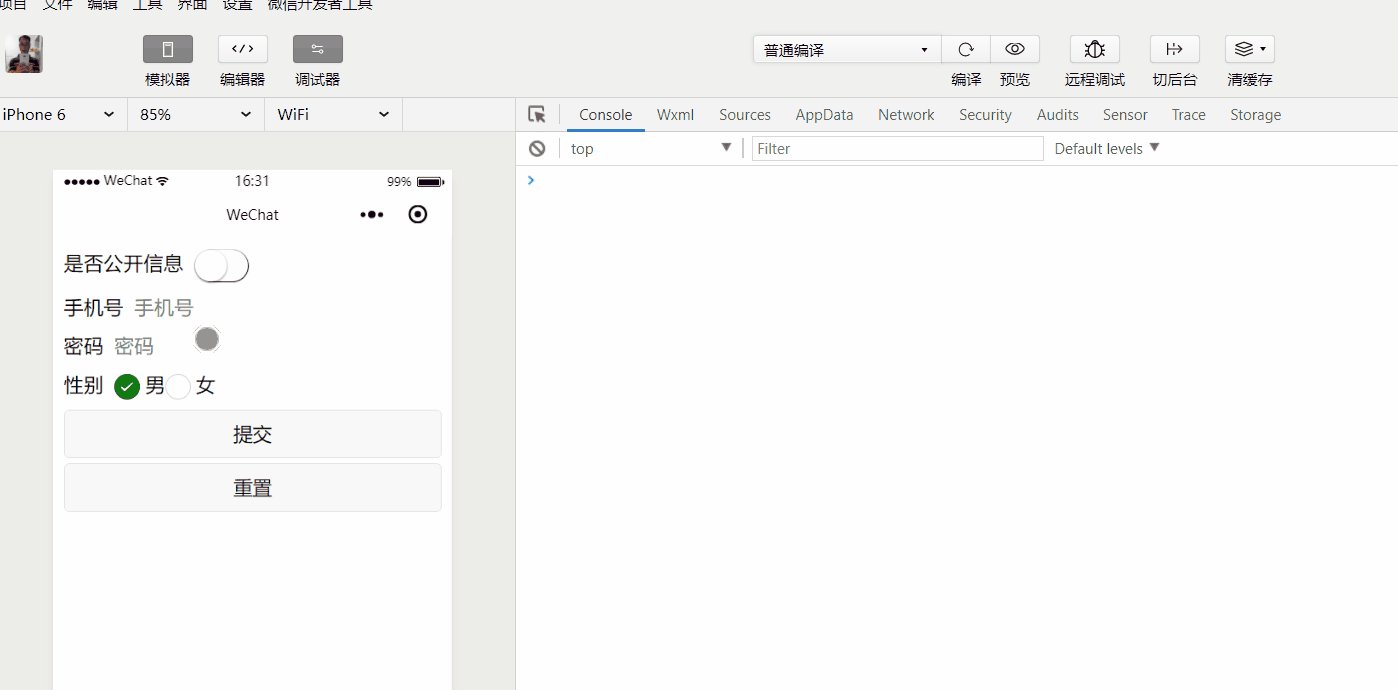
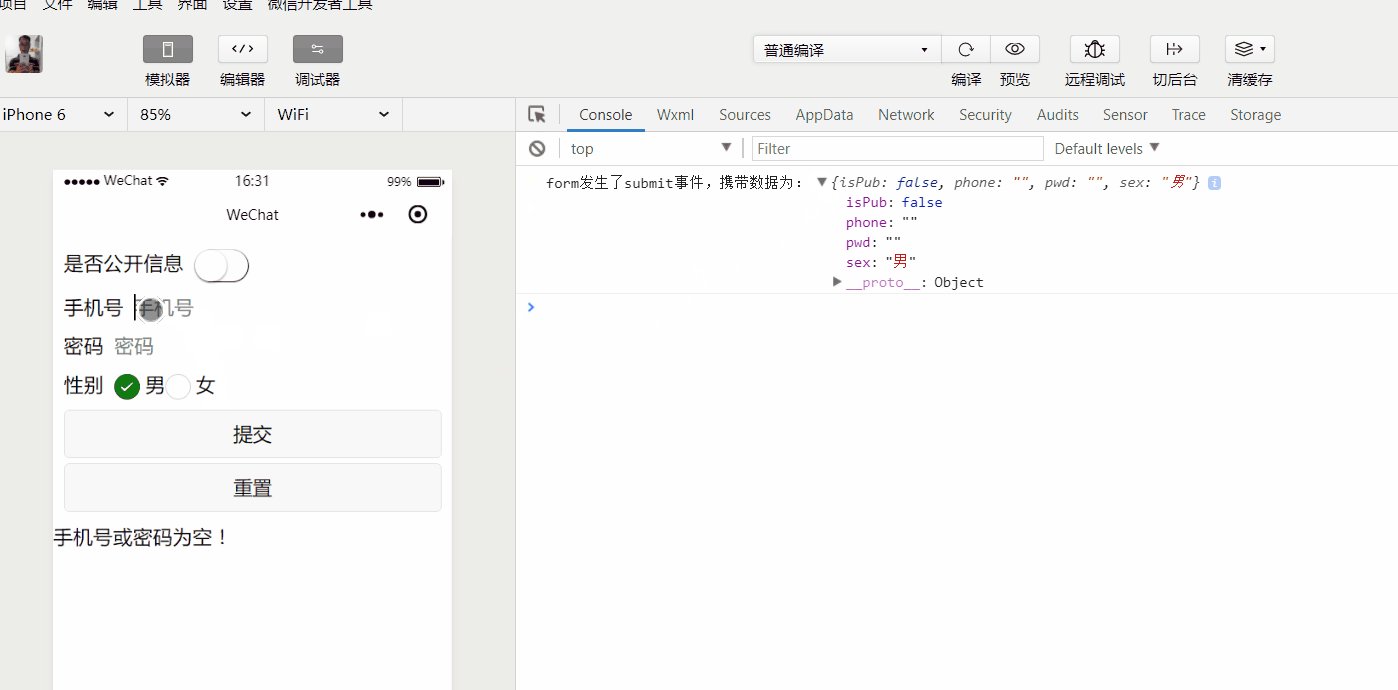
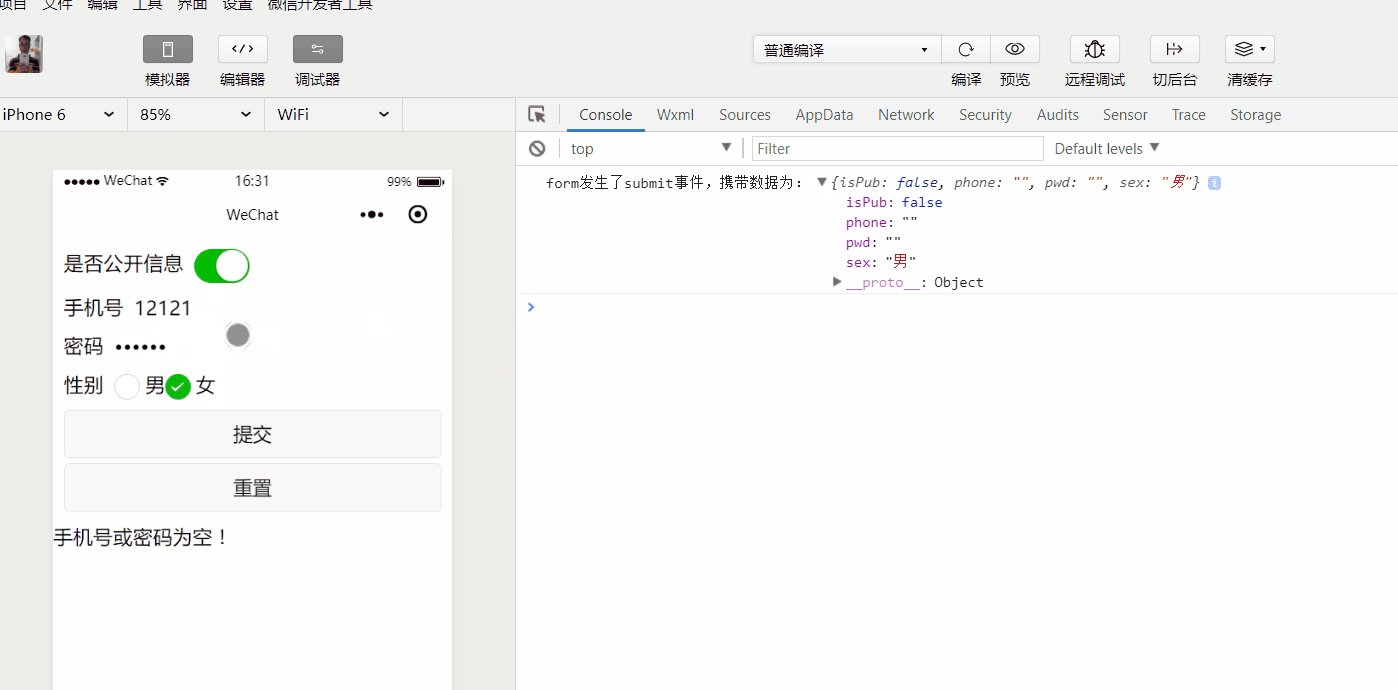
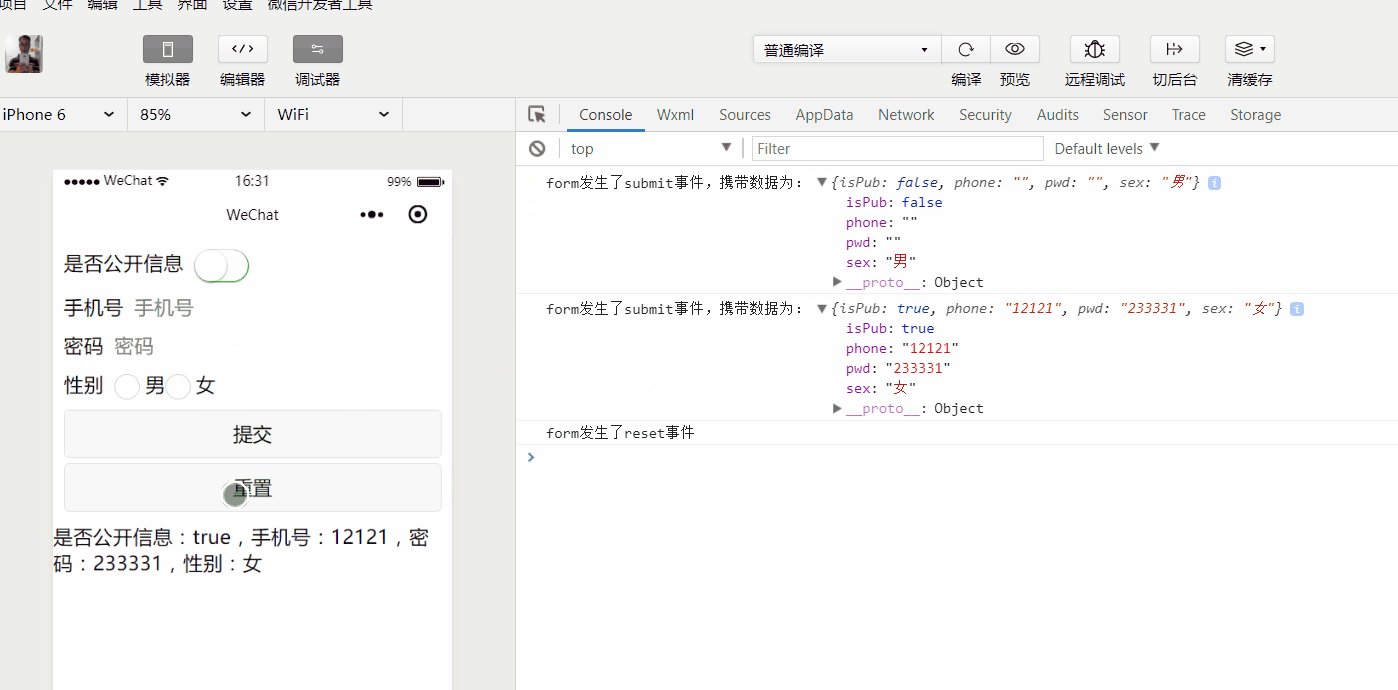
效果

html代碼
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="section section_gap">
<view class="section__title">是否公開信息</view>
<switch name="isPub" />
</view>
<view class="section">
<view class="section__title">手機號</view>
<input name="phone" placeholder="手機號" />
</view>
<view class="section">
<view class="section__title">密碼</view>
<input name="pwd" placeholder="密碼" password/>
</view>
<view class="section section_gap">
<view class="section__title">性別</view>
<radio-group name="sex">
<label>
<radio value="男" checked/>男</label>
<label>
<radio value="女" />女</label>
</radio-group>
</view>
<view class="btn-area">
<button formType="submit">提交</button>
<button formType="reset">重置</button>
</view>
</form>
<view wx:if="{{isSubmit}}">
{{warn ? warn : "是否公開信息:"+isPub+",手機號:"+phone+",密碼:"+pwd+",性別:"+sex}}
</view>
css代碼
.section{
display: flex;
flex-direction: row;
margin: 20rpx;
}
.section view{
margin-right: 20rpx;
}
.btn-area{
margin: 20rpx;
}
button{
margin: 10rpx 0;
}
js代碼
let app = getApp();
Page({
data: {
isSubmit: false,
warn: "",
phone: "",
pwd: "",
isPub: false,
sex: "男"
},
formSubmit: function (e) {
console.log('form發生了submit事件,攜帶數據為:', e.detail.value);
let { phone, pwd, isPub, sex } = e.detail.value;
if (!phone || !pwd) {
this.setData({
warn: "手機號或密碼為空!",
isSubmit: true
})
return;
}
this.setData({
warn: "",
isSubmit: true,
phone,
pwd,
isPub,
sex
})
},
formReset: function () {
console.log('form發生了reset事件')
}
})
以上所述是小編給大家介紹的微信小程序-form表單提交詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。