溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了angular4+百分比進度顯示插件用法。分享給大家供大家參考,具體如下:
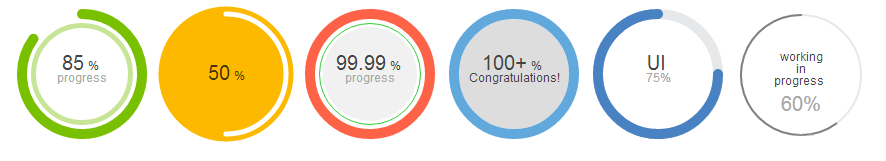
效果展示:

一、在npm社區中搜索 :
ng-circle-progress
二、在項目目錄下安裝下載
npm install ng-circle-progress --save
三、在app.module.ts文件中導入NgCircleProgressModule模塊,
并在@NgModule裝飾器中使用NgCircleProgressModule.forRoot()的方法,里面的參數
是個對象字面量
NgCircleProgressModule.forRoot({
radius: 100,
outerStrokeWidth: 16,
innerStrokeWidth: 8,
outerStrokeColor: "#78C000",
innerStrokeColor: "#C7E596",
animationDuration: 300
})
四、在app.component.html中導入標簽
<circle-progress [percent]="85" [radius]="100" [outerStrokeWidth]="16" [innerStrokeWidth]="8" [outerStrokeColor]="'#78C000'" [innerStrokeColor]="'#C7E596'" [animation]="true" [animationDuration]="300" ></circle-progress>
其中參數有:
| 選項 | 類型 | 默認 | 描述 |
|---|---|---|---|
| percent | number | 0 | 您想要顯示的百分比數 |
| maxPercent | number | 1000 | 您想要顯示的最大百分比數 |
| radius | number | 90 | 圓的半徑 |
| clockwise | boolean | true | 是否順時針或逆時針旋轉 |
| showTitle | boolean | true | 是否顯示標題 |
| showSubtitle | boolean | true | 是否顯示字幕 |
| showUnits | boolean | true | 是否顯示單位 |
| showBackground | boolean | true | 是否顯示背景圈 |
| showInnerStroke | boolean | true | 是否顯示內部中風 |
| backgroundStroke | string | 'transparent' | 背景描邊顏色 |
| backgroundStrokeWidth | number | 0 | 背景圈的筆畫寬度 |
| backgroundPadding | number | 5 | 填充的背景圈子 |
| backgroundColor | string | 'transparent' | 背景顏色 |
| backgroundOpacity | number | 1 | 背景顏色的不透明度 |
| space | number | 4 | 外圈和內圈之間的空間 |
| toFixed | number | 0 | 在標題中使用固定的數字符號 |
| renderOnClick | boolean | true | 渲染組件時單擊 |
| units | string | '%' | 單位顯示在標題旁邊 |
| unitsFontSize | string | '10' | 單位的字體大小 |
| unitsColor | string | '#444444' | 單位的字體顏色 |
| outerStrokeWidth | number | 8 | 外圈的行程寬度(進度圈) |
| outerStrokeColor | sting | '#78C000' | 外圈的筆觸顏色 |
| outerStrokeLinecap | sting | 'round' | 外圈的筆畫線條。可能的值(屁股,圓形,方形,繼承) |
| innerStrokeWidth | number | 4 | 內圈的行程寬度 |
| innerStrokeColor | sting | '#C7E596' | 內圈的筆觸顏色 |
| title | string|Array |
'auto' | 文字顯示為標題。當標題等于'自動'時顯示百分比。 |
| titleFormat | Function | undefined | 一個回調函數來格式化標題。它返回一個字符串或一個字符串數組。 |
| titleColor | string | '#444444' | 標題的字體顏色 |
| titleFontSize | string | '20' | 標題的字體大小 |
| subtitle | string|Array |
'Percent' | 文字顯示為副標題 |
| subtitleFormat | Function | undefined | 一個回調函數來格式化字幕。它返回一個字符串或一個字符串數組。 |
| subtitleColor | string | '#A9A9A9' | 字幕的字體顏色 |
| subtitleFontSize | string | '10' | 字幕的字體大小 |
| animation | boolean | true | 渲染時是否為外部圓圈設置動畫 |
| animateTitle | boolean | true | 是否在渲染時為標題添加動畫 |
| animateSubtitle | boolean | false | 是否在渲染時為字幕添加動畫 |
| animationDuration | number | 500 | 動畫持續時間以微秒為單位 |
| class | string | '' | SVG元素的CSS類名稱 |
// 字幕格式回調示例
formatSubtitle = (percent: number) : string => {
if(percent >= 100){
return "Congratulations!"
}else if(percent >= 50){
return "Half"
}else if(percent > 0){
return "Just began"
}else {
return "Not started"
}
}
或者寫成以下形式
formatSubtitle (percent: number) : string {
if(percent >= 100){
return "Congratulations!"
}else if(percent >= 50){
return "Half"
}else if(percent > 0){
return "Just began"
}else {
return "Not started"
}
}
然后再在html頁面以插值表達式{{ formatSubtitle(number類型的任意值) }}的方式調用。
更多關于AngularJS相關內容感興趣的讀者可查看本站專題:《AngularJS指令操作技巧總結》、《AngularJS入門與進階教程》及《AngularJS MVC架構總結》
希望本文所述對大家AngularJS程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。