溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹小程序如何設計登錄/注冊頁面,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
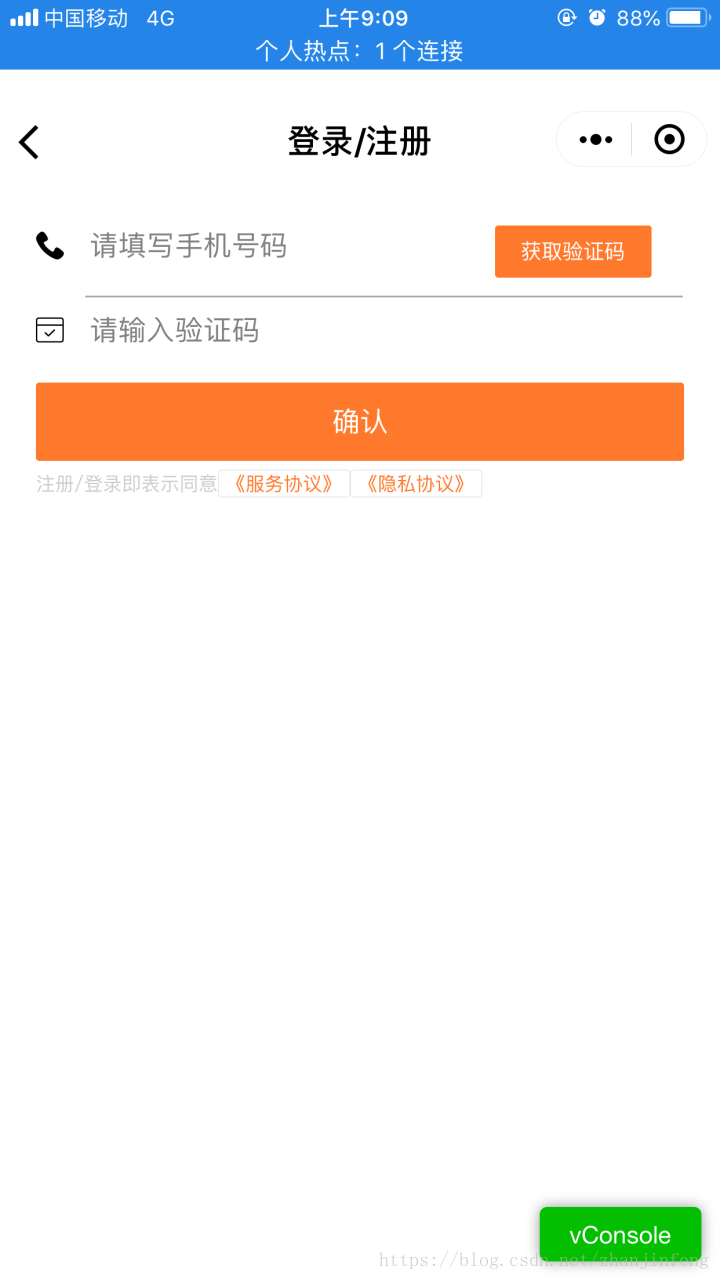
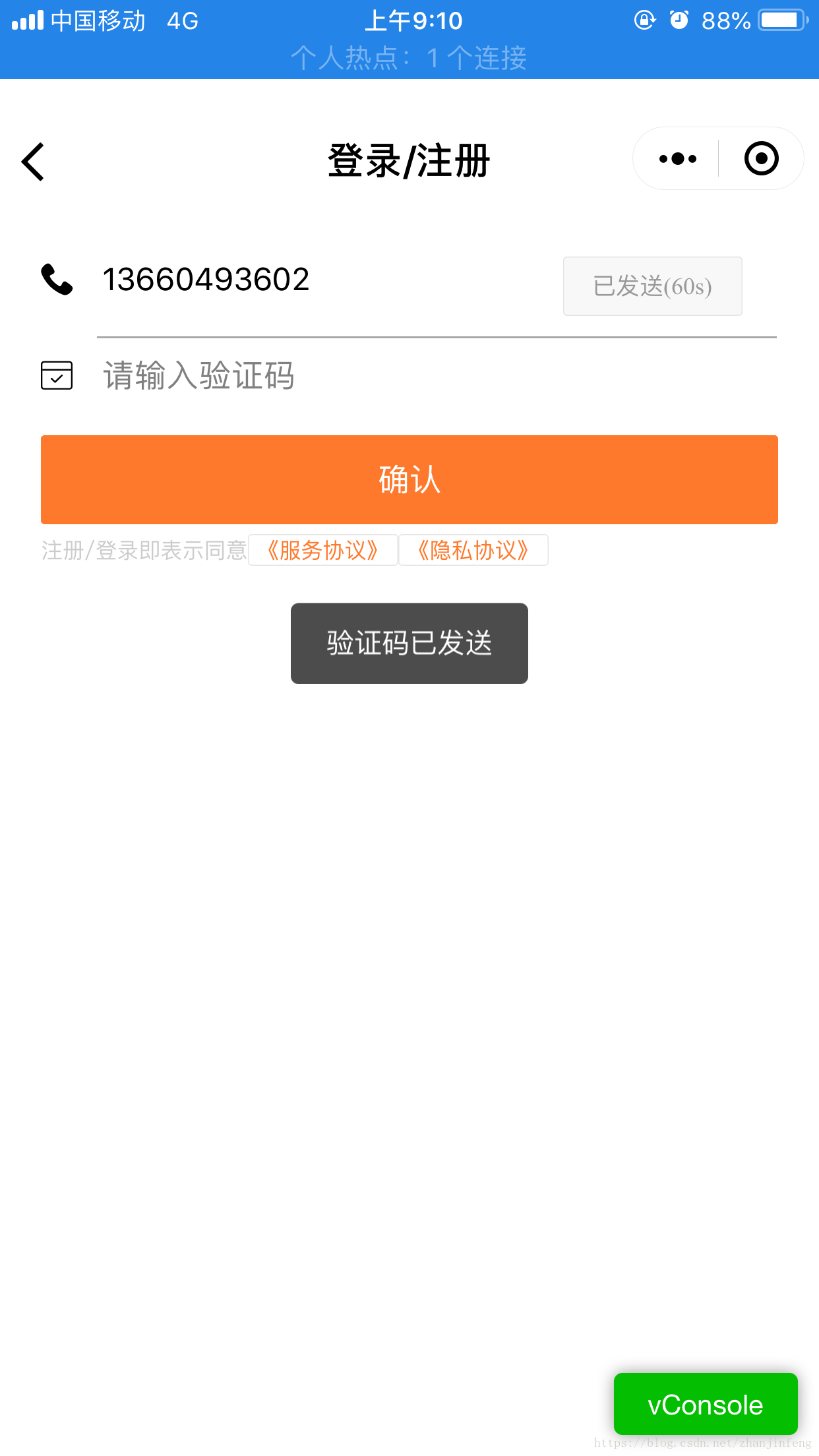
界面設計
頁面引用了youzan組件進行設計,包括icon,button,tag,toast以及布局

實現的功能
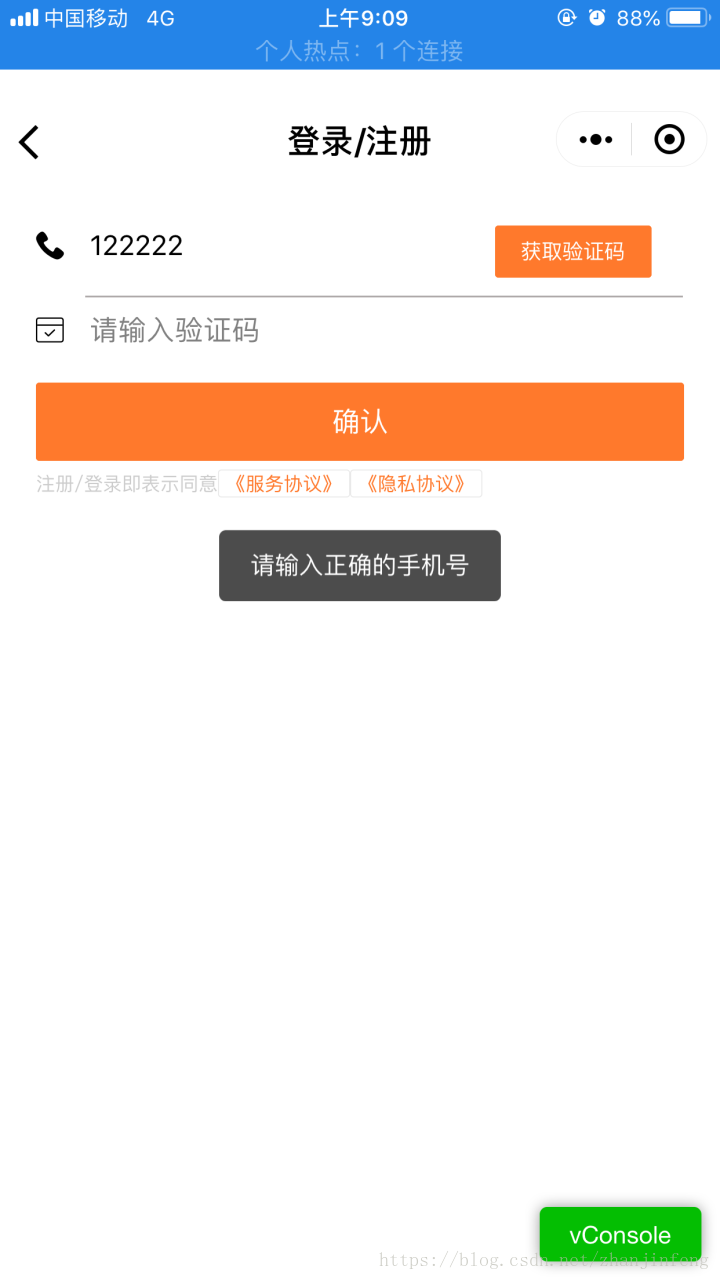
1.對用戶輸入的手機號碼進行驗證,利用正則表達式:
var reg = /^1[3|4|5|7|8][0-9]{9}$/驗證函數:
用戶輸入錯誤的手機號碼時將會調用toast組件提示用戶

getVerificationCode: function(e){
var reg = /^1[3|4|5|7|8][0-9]{9}$/
var phone = this.data.userPhone
var flag = reg.test(phone)
if(flag){
var that = this
var code
this.setData({
isValated: true
})
}
else{
Toast({
message: '請輸入正確的手機號',
selector: '#zan-toast-test'
});
}
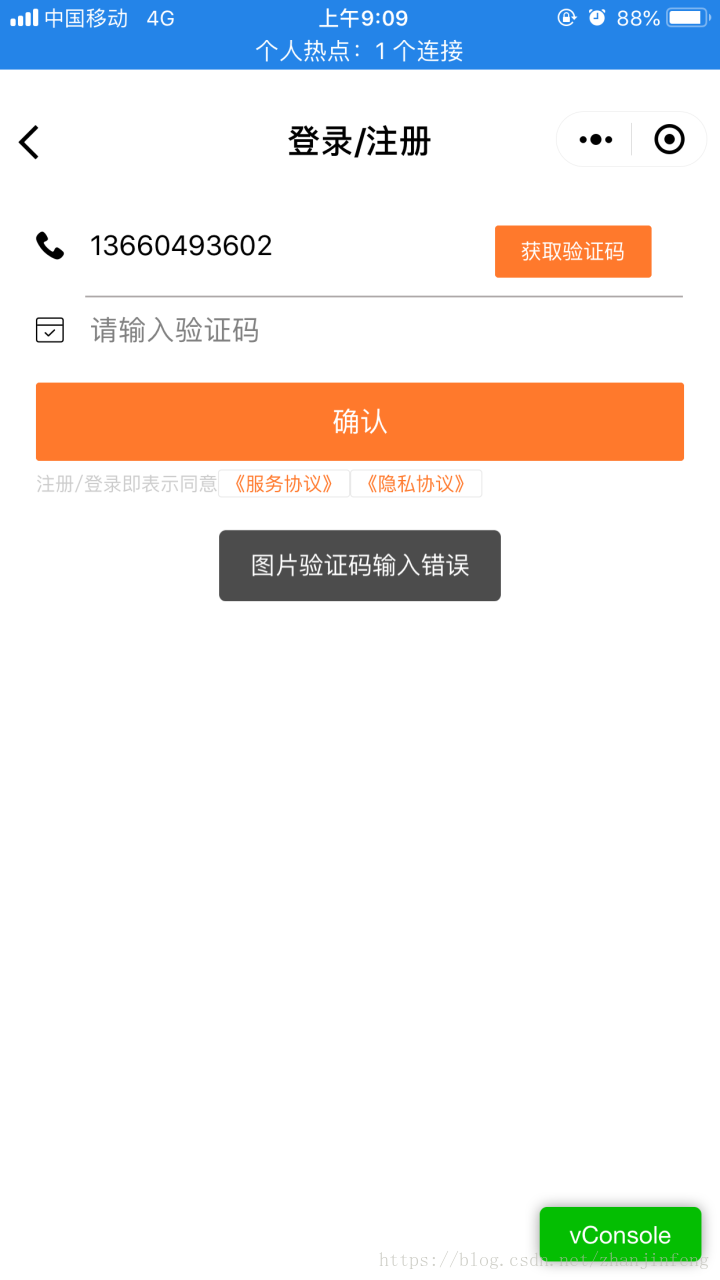
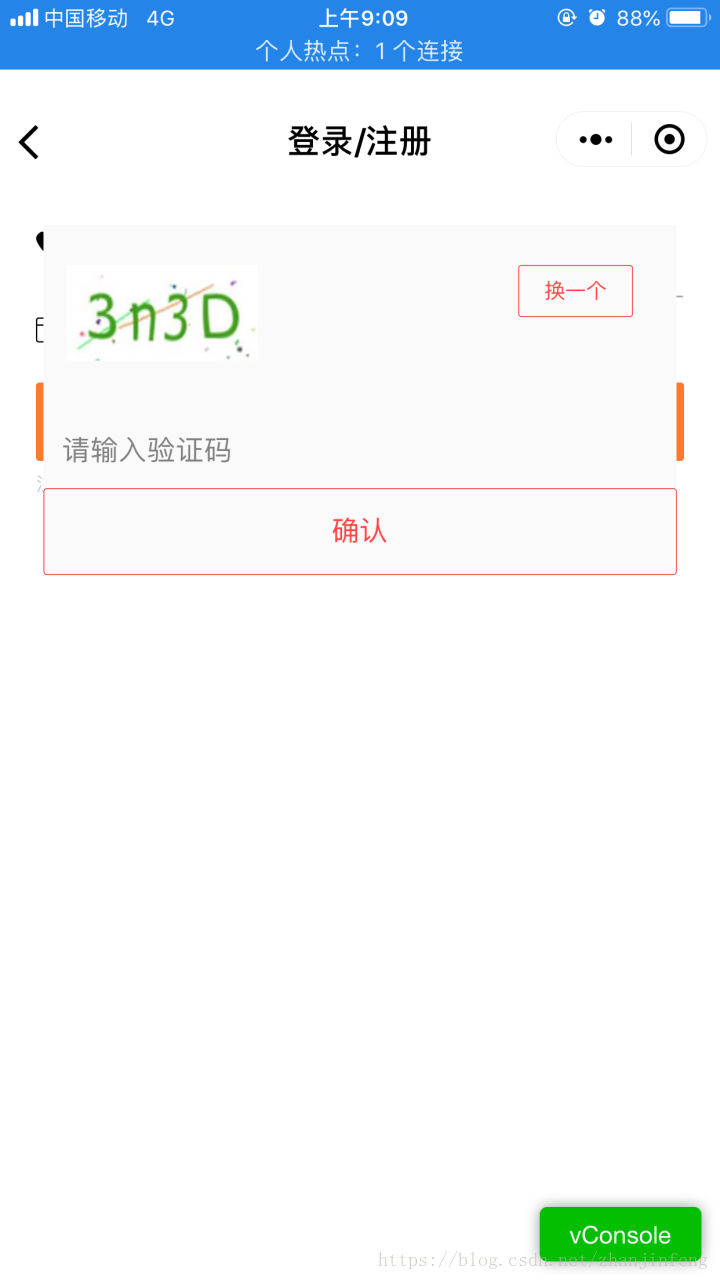
},2.驗證圖片驗證碼(暫時為靜態數據嘻嘻)
用戶輸入正確的手機號碼后,會顯示要求用戶輸入圖片驗證碼進行驗證,驗證成功后將會下發短信驗證碼給用戶的手機


// 圖片驗證碼驗證
ValatedCode: function(){
var code = this.data.valatedCode.toLowerCase()
if (code == '3n3d') {
this.setData({
isValated: false
})
Toast({
message: '驗證碼已發送',
selector: '#zan-toast-test'
});
this.getCode()
this.setData({
disabled: true
})
}
else {
this.setData({
isValated: false
})
Toast({
message: '圖片驗證碼輸入錯誤',
selector: '#zan-toast-test'
});
}
},3. 實現發送驗證碼60s倒計時

var interval = null //倒計時函數
data: {
fun_id:2,
time: '獲取驗證碼', //倒計時
currentTime:61,
userPhone: '',
isValated: false,
valatedCode: ''
},
getCode: function (options){
var that = this;
var currentTime = that.data.currentTime
interval = setInterval(function () {
currentTime--;
that.setData({
time: '已發送('+currentTime+'s)'
})
if (currentTime <= 0) {
clearInterval(interval)
that.setData({
time: '重新發送',
currentTime:61,
disabled: false
})
}
}, 1000)
},以上是“小程序如何設計登錄/注冊頁面”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。