您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue和微信小程序有哪些區別,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
區別:1、 vue的鉤子函數在跳轉新頁面時,鉤子函數都會觸發;但小程序的鉤子函數,頁面不同的跳轉方式,觸發的鉤子并不一樣。2、vue中使用v-if和v-show控制元素的顯示和隱藏;小程序中使用wx-if和hidden控制元素的顯示和隱藏。
vue和微信小程序的區別
一、生命周期
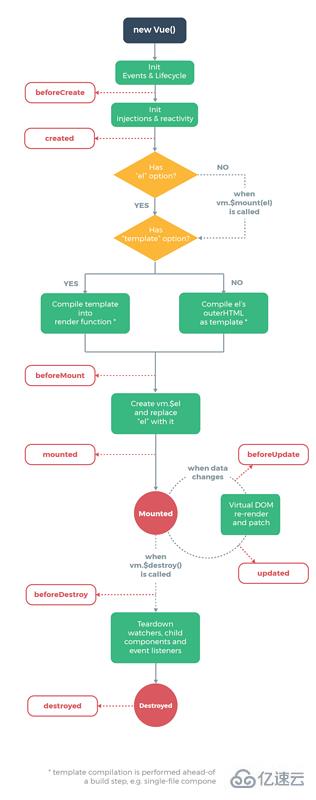
先貼兩張圖: vue生命周期

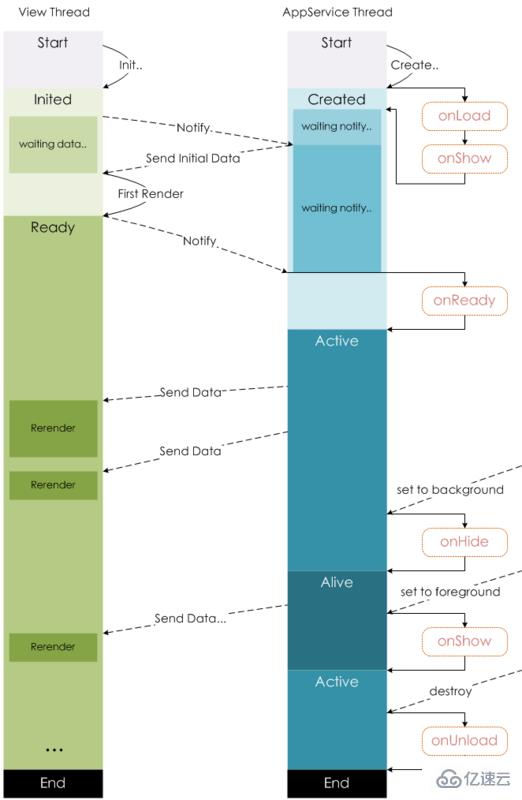
小程序生命周期

相比之下,小程序的鉤子函數要簡單得多。 vue的鉤子函數在跳轉新頁面時,鉤子函數都會觸發,但是小程序的鉤子函數,頁面不同的跳轉方式,觸發的鉤子并不一樣。onLoad:頁面加載一個頁面只會調用一次,可以在 onLoad 中獲取打開當前頁面所調用的 query 參數。onShow:頁面顯示每次打開頁面都會調用一次。onReady:頁面初次渲染完成一個頁面只會調用一次,代表頁面已經準備妥當,可以和視圖層進行交互。 對界面的設置如 wx.setNavigationBarTitle請在 onReady之后設置。詳見生命周期。onHide:頁面隱藏當 navigateTo或底部tab切換時調用。onUnload:頁面卸載當 redirectTo或 navigateBack的時候調用。數據請求在頁面加載請求數據時,兩者鉤子的使用有些類似,vue一般會在 created或者 mounted中請求數據,而在小程序,會在 onLoad或者 onShow中請求數據。
二、數據綁定
vue:vue動態綁定一個變量的值為元素的某個屬性的時候,會在變量前面加上冒號:,例:
<img :src="imgSrc"/>
小程序:綁定某個變量的值為元素屬性時,會用兩個大括號括起來,如果不加括號,為被認為是字符串。例:
<image src="{{imgSrc}}"></image>三、列表渲染
直接貼代碼,兩者還是有些相似: vue:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})小程序:
Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
<text wx:for="{{items}}">{{item}}</text>四、顯示與隱藏元素
vue中,使用 v-if 和 v-show控制元素的顯示和隱藏。 小程序中,使用 wx-if和 hidden控制元素的顯示和隱藏。
五、事件處理
vue:使用 v-on:event綁定事件,或者使用 @event綁定事件,例如:
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
小程序中,全用 bindtap(bind+event),或者 catchtap(catch+event)綁定事件,例如:
<button bindtap="noWork">明天不上班</button> <button catchtap="noWork">明天不上班</button> //阻止事件冒泡
六、數據雙向綁定
1、設置值
在vue中,只需要再表單元素上加上 v-model,然后再綁定 data中對應的一個值,當表單元素內容發生變化時, data中對應的值也會相應改變,這是vue非常nice的一點。
<p id="app">
<input v-model="reason" placeholder="填寫理由" class='reason'/>
</p>
new Vue({
el: '#app',
data: {
reason:''
}
})但是在小程序中,卻沒有這個功能。那怎么辦呢? 當表單內容發生變化時,會觸發表單元素上綁定的方法,然后在該方法中,通過 this.setData({key:value})來將表單上的值賦值給 data中的對應值。 下面是代碼,可以感受一下:
<input bindinput="bindReason" placeholder="填寫理由" class='reason' value='{{reason}}' name="reason" />
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})當頁面表單元素很多的時候,更改值就是一件體力活了。和小程序一比較,vue的 v-model簡直爽的不要不要的。
2、取值
vue中,通過 this.reason取值。 小程序中,通過 this.data.reason取值。
七、綁定事件傳參
在vue中,綁定事件傳參挺簡單,只需要在觸發事件的方法中,把需要傳遞的數據作為形參傳入就可以了,例如:
<button @click="say('明天不上班')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
})在 小程序中,不能直接在綁定事件的方法中傳入參數,需要將參數作為屬性值,綁定到元素上的 data-屬性上,然后在方法中,通過 e.currentTarget.dataset.*的方式獲取,從而完成參數的傳遞,很麻煩有沒有...
<view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view>
Page({//在此我向大家推薦一個前端全棧開發交流圈:619586920 突破技術瓶頸,提升思維能力
data:{
reason:''
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})八、父子組件通信
1、子組件的使用 在vue中,需要: 1、編寫子組件 2、在需要使用的父組件中通過 import引入 3、在 vue的 components中注冊 4、在模板中使用
//子組件 bar.vue
<template>
<p class="search-box">
<p @click="say" :title="title" class="icon-dismiss"></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父組件 foo.vue
<template>
<p class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是標題"
},
methods:{
helloWorld(){
console.log('我接收到子組件傳遞的事件了')
}
},
components:{
Bar
}
</script>\在小程序中,需要: 1、編寫子組件 2、在子組件的 json文件中,將該文件聲明為組件
{
"component": true
}3、在需要引入的父組件的 json文件中,在 usingComponents填寫引入組件的組件名以及路徑
"usingComponents": {
"tab-bar": "../../components/tabBar/tabBar"
}4、在父組件中,直接引入即可
<tab-bar currentpage="index"></tab-bar>
具體代碼:
// 子組件
<!--components/tabBar/tabBar.wxml-->
<view class='tabbar-wrapper'>
<view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'>
<text class='iconfont icon-shouye'></text>
<view>首頁</view>
</view>//在此我向大家推薦一個前端全棧開發交流圈:619586920 突破技術瓶頸,提升思維能力
<view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'>
<text class='iconfont icon-shezhi'></text>
<view>設置</view>
</view>
</view>2、父子組件間通信
在vue中
父組件向子組件傳遞數據,只需要在子組件通過 v-bind傳入一個值,在子組件中,通過 props接收,即可完成數據的傳遞,示例:
// 父組件 foo.vue
<template>
<p class="container">
<bar :title="title"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是標題"
},
components:{
Bar
}
</script>
//在此我向大家推薦一個前端全棧開發交流圈:619586920 突破技術瓶頸,提升思維能力
// 子組件bar.vue
<template>
<p class="search-box">
<p :title="title" ></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>子組件和父組件通信可以通過 this.$emit將方法和數據傳遞給父組件。
在小程序中
父組件向子組件通信和vue類似,但是小程序沒有通過 v-bind,而是直接將值賦值給一個變量,如下:
<tab-bar currentpage="index"></tab-bar>
此處, “index”就是要向子組件傳遞的值 在子組件 properties中,接收傳遞的值
properties: {
// 彈窗標題
currentpage: { // 屬性名
type: String, // 類型(必填),目前接受的類型包括:String, Number, Boolean, Object, Array, null(表示任意類型)
value: 'index' // 屬性初始值(可選),如果未指定則會根據類型選擇一個
}
}子組件向父組件通信和 vue也很類似,代碼如下:
//子組件中
methods: {
// 傳遞給父組件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail對象,提供給事件監聽函數
this.triggerEvent('myevent', myEventDetail) //myevent自定義名稱事件,父組件中使用
},
}
//父組件中
<bar bind:myevent="toggleToast"></bar>
// 獲取子組件信息
toggleToast(e){
console.log(e.detail)
}如果父組件想要調用子組件的方法 vue會給子組件添加一個 ref屬性,通過 this.$refs.ref的值便可以獲取到該子組件,然后便可以調用子組件中的任意方法,例如:
//子組件 <bar ref="bar"></bar> //在此我向大家推薦一個前端全棧開發交流圈:619586920 突破技術瓶頸,提升思維能力 //父組件 this.$ref.bar.子組件的方法
小程序是給子組件添加 id或者 class,然后通過 this.selectComponent找到子組件,然后再調用子組件的方法,示例:
//子組件
<bar id="bar"></bar>
// 父組件
this.selectComponent('#id').syaHello()小程序和vue在這點上很相似
關于vue和微信小程序有哪些區別就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。