溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前言
|| 與 &&在JS里與其它語言不一樣,這是選擇器運算符,而非邏輯運算符。
對于||來說,若判斷為true,則返回第一個值,為false返回第二個值。
&&相反,若判斷為 true,則返回第二個,為 false為返回第一個值。
絕對不是像其它語言那樣返回true或false,而是會返回第一個值或第二個值。
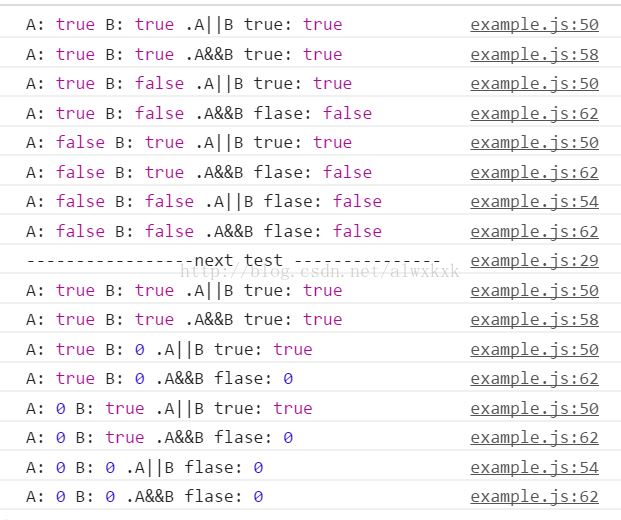
簡單的測試代碼
先是true與false的測試,后將false改為數值0. 除了|| 與&&之外易讓人疑惑外,JS里的假值表也算是個大疑點。
let A = true;
let B = true;
testLogic(A,B);
A = true;
B = false;
testLogic(A,B);
A = false;
B = true;
testLogic(A,B);
A = false;
B = false;
testLogic(A,B);
/*假值表,以下值 可以被強制布爾轉換為false,其它轉換皆為true
undefined
null
false
+0,-0,NaN
"" 空字符串
其它皆為真值,如空對象{}
*/
console.log("-----------------next test ---------------");
A = true;
B = true;
testLogic(A,B);
A = true;
B = 0;
testLogic(A,B);
A = 0;
B = true;
testLogic(A,B);
A = 0;
B = 0;
testLogic(A,B);
function testLogic(A,B){
if(A || B){
console.log("A:",A,"B:",B,".A||B true:",A || B);
}
else
{
console.log("A:",A,"B:",B,".A||B flase:",A || B);
}
if(A && B){
console.log("A:",A,"B:",B,".A&&B true:",A || B);
}
else
{
console.log("A:",A,"B:",B,".A&&B flase:",A && B);
}
}

我寫代碼時我其實就只知道如何做到if 與邏輯判斷實現其它語言一樣的正常的效果:
結論是保證A與B的是true或false而不是其它值。
正常語言是這樣的:
| A | B | A||B | A&&B |
| T | T | T | T |
| T | F | T | F |
| F | T | T | F |
| F | F | F | F |
JS語言是這樣的:返回的是A或B,只要保證A與B的是true或false而不是其它值,那么在使用上與正常語言邏輯一樣。
| A | B | A||B | A&&B |
| T | T | A(T) | B(T) |
| T | F | A(T) | B(F) |
| F | T | B(T) | A(F) |
| F | F | B(F) | A(F) |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。