您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一 前言
在前端開發中總會遇到各種各樣需要使用或計算坐標和距離的情況,但是這些屬性和方法眾多,全部熟練地記下來并非是一件易事,大多只能現查,耗費不少時間精力,于是便有了整理記錄的想法,即加深了印象,又方便隨時查閱。
二 window 對象
瀏覽器里面,window 對象(注意,w為小寫)指當前的瀏覽器窗口。
它也是當前頁面的頂層對象,即最高一層的對象,所有其他對象都是它的下屬。一個變量如果未聲明,那么默認就是頂層對象的屬性。
摘自《阮一峰 JavaScript 教程》
位置大小屬性
window.screenX , window.screenY
只讀屬性
返回瀏覽器窗口左上角相對于當前屏幕左上角的水平距離和垂直距離(單位像素)。
window.innerHeight , window.innerWidth
只讀屬性
返回網頁在當前窗口中可見區域的高度和寬度,即「視口」(viewport)的大小(單位像素)。
注意,這兩個屬性包括滾動條的高度和寬度。
window.outerHeight , window.outerWidth
只讀屬性
返回瀏覽器窗口的高度和寬度,包括瀏覽器菜單和邊框(單位像素)。
window.scrollX , window.scrollY
只讀屬性
別名: window.pageXOffset , window.pageYOffset
分別返回頁面的水平滾動距離和垂直滾動距離,單位都是像素。
注意,這兩個屬性的返回值不是整數,而是雙精度浮點數。如果頁面沒有滾動,它們的值就是0。
摘自《阮一峰 JavaScript 教程》
為了跨瀏覽器兼容性,請使用 window.pageXOffset 代替 window.scrollX。另外,舊版本的 IE(<9)兩個屬性都不支持,必須通過其他的非標準屬性來解決此問題。
摘自 MDN :https://developer.mozilla.org/zh-CN/docs/Web/API/Window/scrollX
window 對象的方法
window.scrollTo() , window.scroll() , window.scrollBy()
window.scrollTo 方法 ---> 別名: window.scroll 方法
用于將文檔滾動到指定位置。
它接受兩個參數,表示滾動后位于窗口左上角的頁面坐標。
也可以接受一個配置對象作為參數。
window.scrollTo(options)
配置對象 options 有三個屬性。
window.scrollBy 方法用于將網頁滾動指定距離(單位像素)。
它接受兩個參數:水平向右滾動的像素,垂直向下滾動的像素。
注意:仔細體會這兩者的差別。
三 Element 節點
Element節點對象對應網頁的 HTML 元素。每一個 HTML 元素,在 DOM 樹上都會轉化成一個Element節點對象(簡稱元素節點)。
相關屬性
Element.clientHeight,Element.clientWidth
分別返回元素的高度和寬度,始終是整數值。
如果該元素是內聯元素(display: inline;),則返回值為 0。
從盒模型的概念上來講,返回的數值計算包括元素的 content 和 padding ,不包括 border 和 margin 。
如果有滾動條,返回的數值會減去滾動條占據的寬度或高度。(即不包含滾動條在內)
// 瀏覽器視口高度 document.documentElement.clientHeight // 網頁總高度 document.body.clientHeight
Element.clientLeft,Element.clientTop
分別返回元素的左邊框寬度和上邊框寬度,沒有邊框則返回 0。
同樣不支持內聯元素。
(我沒太明白這兩個屬性有啥作用……)
Element.scrollHeight,Element.scrollWidth
返回當前元素的總高度和總寬度,包括溢出容器、當前并不可見的部分。
包括 padding 區域。
包括偽元素的寬度和高度。
不包含滾動條的寬度和高度。
來個小 demo 輔助下理解:
<div class="box"> 666 </div>
.box {
width: 200px; height: 200px; overflow: hidden;
border: 1px solid red; padding: 10px; position: relative;
}
.box::after {
position: absolute; content: '';
width: 100px; height: 100px; left: 100%;
}
let box = document.querySelector('.box')
console.log(box.scrollWidth) // 320
console.log(box.scrollHeight) // 220
可以看到 box 元素的 scrollHeight 是 220,這個和我們提到的「包括 padding 區域」相符合。
那 box 元素的 scrollWidth 為啥是 320 ? 是因為偽元素的位置和寬度,雖然偽元素溢出被隱藏了,但是這個屬性返回的數值依然包括它。
當然不僅僅包括它的寬度和高度,它所處的位置也會計算在內。
比如把偽元素的 css 改一下:
.box::after {
position: absolute; content: '';
width: 100px; height: 100px;
left: 120%; top: 120%;
}
現在你要不要猜一下 box 的 scrollWidth 和 scrollHeight 分別是多少?
Element.scrollLeft,Element.scrollTop
可讀寫,設置該屬性的值,會導致瀏覽器將當前元素自動滾動到相應的位置。
分別返回當前元素的水平滾動距離和垂直滾動距離。
對于那些沒有滾動條的網頁元素,這兩個屬性總是等于 0。
如果要查看整張網頁的水平的和垂直的滾動距離,要從 document.documentElement 元素上讀取。
document.documentElement.scrollLeft document.documentElement.scrollTop
Element.offsetHeight,Element.offsetWidth
分別返回元素的高度和寬度,包括元素本身的高和寬、padding 和 border ,以及滾動條的高和寬。
如果元素的 display 為 none,則返回 0。
與 clientHeight 和 clientWidth 相比,我想這對屬性用的更多一點,因為更多的時候我們需要獲取的是元素的完整寬高。
Element.offsetLeft,Element.offsetTop
返回當前元素左上角相對于 Element.offsetParent 節點的水平和垂直位移。
說到這個我們來了解下 Element.offsetParent:
Element.offsetParent 屬性返回最靠近當前元素的、并且 CSS 的 position 屬性不等于 static 的上層元素。
如果該元素是不可見的(display屬性為none),或者位置是固定的(position屬性為fixed),則offsetParent屬性返回null。
如果某個元素的所有上層節點的position屬性都是static,則Element.offsetParent屬性指向元素。
摘自《阮一峰 JavaScript 教程》
相關方法
Element.getBoundingClientRect()
返回一個對象,提供當前元素的大小、位置等信息。
我常用來它獲取元素的寬高和坐標。
該對象有如下屬性:
由于元素相對于視口(viewport)的位置,會隨著頁面滾動變化,因此表示位置的四個屬性值,都不是固定不變的。如果想得到絕對位置,可以將 left 屬性加上 window.scrollX , top 屬性加上 window.scrollY。
摘自《阮一峰 JavaScript 教程》
四 鼠標事件
MouseEvent 接口
let event = new MouseEvent('click', {
// ...
})
通過 addEventListener 添加的 click 事件所產生的事件對象也是 MouseEvent 實例。
let box = document.querySelector('.box')
box.addEventListener('click', (e) => {
console.log(e) // 事件對象
})
這個事件對象,也就是 MouseEvent 實例,有很多屬性,這里來簡單分析一下。
MouseEvent.clientX 和 MouseEvent.clientY
只讀屬性
分別返回鼠標位置相對于 瀏覽器窗口 左上角的水平坐標和垂直坐標。(不受滾動距離的影響)
可以這樣理解:
client 本來就是客戶端的意思,web 中的客戶端就是瀏覽器,那 clientX 和 clientY 自然就是相對于瀏覽器的位置了。
這兩個屬性還分別有一個別名 MouseEvent.x 和 MouseEvent.y 。
MouseEvent.screenX,MouseEvent.screenY
只讀屬性
分別返回鼠標位置相對于 屏幕(顯示器屏幕區域) 左上角的水平坐標和垂直坐標。
screen 是屏幕的意思,所以,你懂的。
MouseEvent.offsetX,MouseEvent.offsetY
只讀屬性
分別返回鼠標位置相對于 目標節點(即當前元素) 左上角 padding 邊緣 的 水平距離和垂直距離。
offset 有偏移的意思,所以這里也可以理解為鼠標位置相對于目標元素內部左上角的偏移值,和目標元素本身以及外部的元素都無關。
那 「padding 邊緣」是什么意思呢?
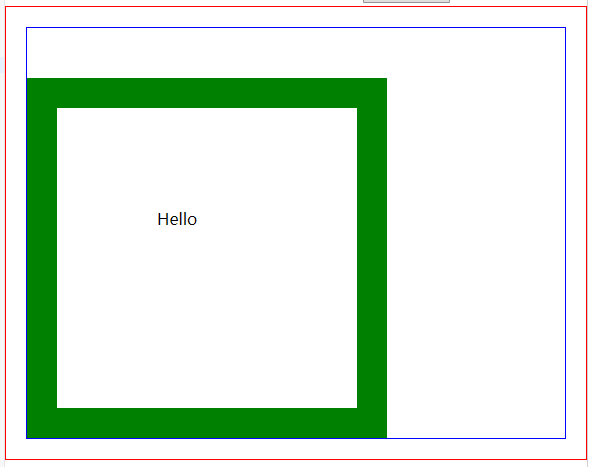
我們拿圖說話:

上圖中三個元素分別有紅藍綠三種邊框來區分,紅藍邊框寬度為 1px , 綠邊框為 30px 。每個元素都有 padding 值。具體代碼如下:
<!-- HTML -->
<body>
<div class="parent">
<div class="hello">Hello</div>
</div>
</body>
/* css */
body {
border: 1px solid red; margin: 0; padding: 20px;
}
.parent {
border: 1px solid blue; padding-top: 50px;
}
.hello {
width: 100px; height: 100px; padding: 100px; border: 30px solid green;
}
我們給 hello 元素添加一個 click 時間監聽函數:
// js
let hello = document.querySelector('.hello')
hello.addEventListener('click', (e) => {
console.log(e)
console.log(e.offsetX)
console.log(e.offsetY)
})
分別點擊 hello 元素的綠色邊框和空白區域,會發現前者的值為負數,后者的值為整數,且都是相對空白區域的左上角開始計算的。
這就是我們一開始提到的 「鼠標位置相對于 目標節點(即當前元素) 左上角 padding 邊緣 的 水平距離和垂直距離」 這句話的意思。
MouseEvent.pageX,MouseEvent.pageY
只讀屬性
分別返回鼠標位置相對于文檔左上角的距離。(包括滾動距離)
MouseEvent.movementX,MouseEvent.movementY
只讀屬性
返回當前位置與上一個 mousemove 事件之間的水平距離和垂直距離。
很明顯這兩個屬性和 mousemove 事件肯定有著密切的關系,所以我們再了解一下 mousemove 事件:
當鼠標在一個節點內部移動時觸發。當鼠標持續移動時,該事件會連續觸發。為了避免性能問題,建議對該事件的監聽函數做一些限定,比如限定一段時間內只能運行一次。
說到這個應該會牽扯到「節流」,暫不深入了。
這兩個屬性還是很有用的,我雖然沒咋用過,不過目前想來可以用來判斷鼠標的移動方向等。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。