您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一,【前言】
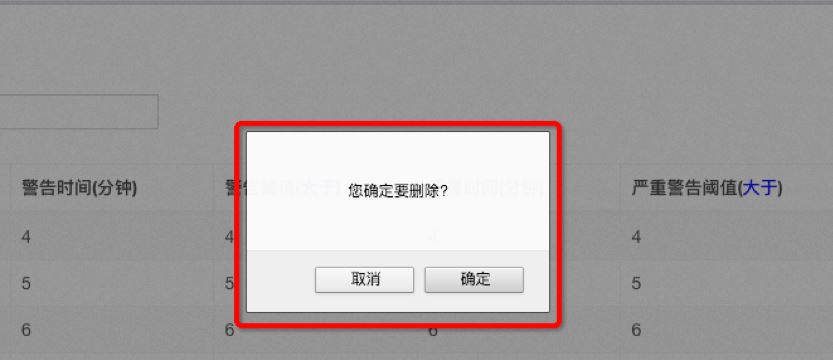
最近架構組開發的”異常監控平臺”,雖說是公司內部基礎研發部業務組上百人用的一個系統,但是對一下體驗度的提升還是要的,例如,刪除是直接刪除還是刪除之前有一個確認彈出框比較好呢?
答案當然是有確認提示框好,這樣可以避免誤刪.

二,【詳情】
1,思考方法:
可以添加 js, 或添加一個 function 用一個Ajax.
2,現在情況:
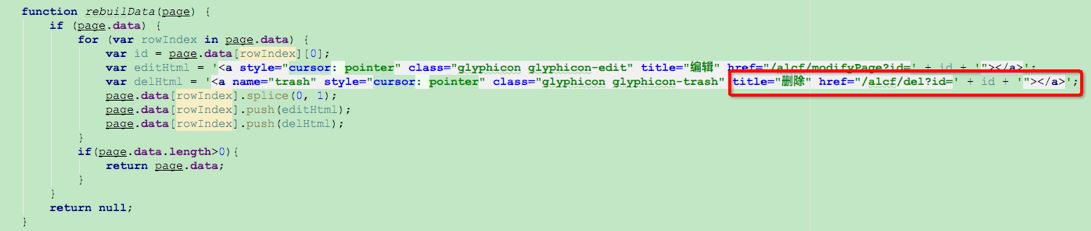
原代碼刪除是 HTML表單形式,調接口的方式; 網上查了一般都是 onclick方式,這怎么辦?

3,本次解決方案:
(1) 更改 href=”” 換成 onclick=”function()” 觸發.

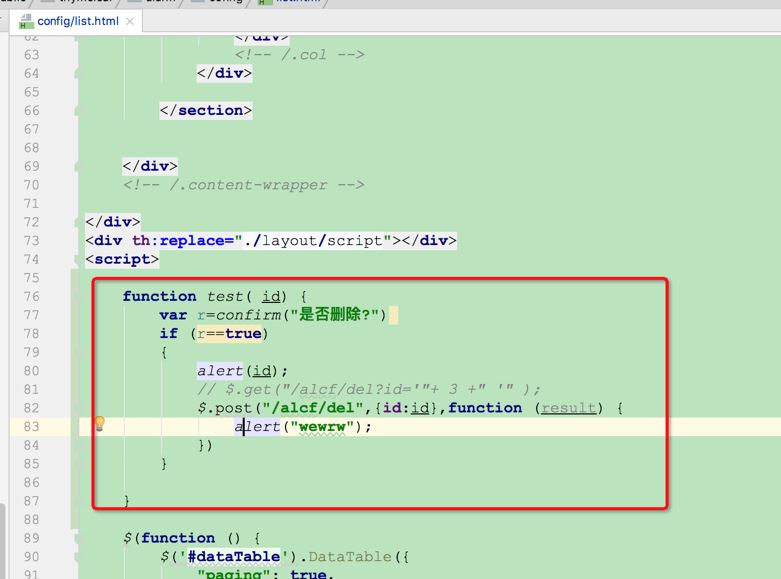
(2) onclick=”function()”中 function() 實現:

(3) 優化后代碼如下:
onclick 代碼:
var delHtml = '<a name="trash" class="glyphicon glyphicon-trash"title="刪除" onclick="confirmDel('+id+')"></a>';
function 函數如下 :
functionconfirmDel( id) {
var r=confirm("您確定要刪除?")
if (r==true)
{
$.post("/alcf/del",{id:id},function (result) {
window.location.reload();
})
}else {return;}
}
三,【小結】
圣人有曰:”不怕不知道,就怕不知道!”,先查詢,先去實踐,在去更改和優化,第一次不一定能做到至善至美,但是一定要去先實踐, 多交流,多溝通, 先站在巨人的肩膀上去成長!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。