您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了基于Vue如何實現平滑過渡的拖拽排序功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
官網示例如下:

例子中實現的效果看起來還是非常不錯的,這個效果使我想起來另外一個使用場景,之前我在實現一個列表展示需求的時候,PM想讓這個列表具有拖動排序的功能,方便他操作(事實上我最后并沒有給他做哈哈),拖動的動畫跟這個很像,網上搜索一下,類似插件應該很多,那如果我們自己來實現一個,問題在哪里呢?
首先要拖拽元素,記錄元素拖拽開始和結束的信息。
將元素由拖拽開始的地方移到拖拽結束地方,這期間,目標元素和目標元素周圍的元素要怎么平滑過渡到新的位置。
問題1很好解決,翻一下api,HTML5提供了性能很棒的拖放API,PC端兼容性良好,可直接使用
問題2剛好可以使用上面學到的<transition-group>組件去實現。
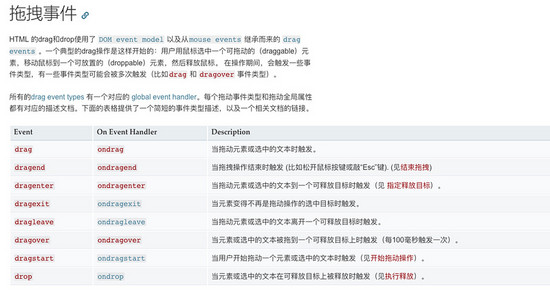
拖放API中提到,一個可拖拽的元素,在用戶拖拽這一整個流程中,可以通過這個事件去獲取你想要的信息:

這里的話,我們選取dragstart去記錄下拖拽元素的信息,dragenter去記錄此元素拖拽時經過了哪些元素,dragend事件中去做拖拽結束的操作,動畫的事情就交給transition-group去做了。
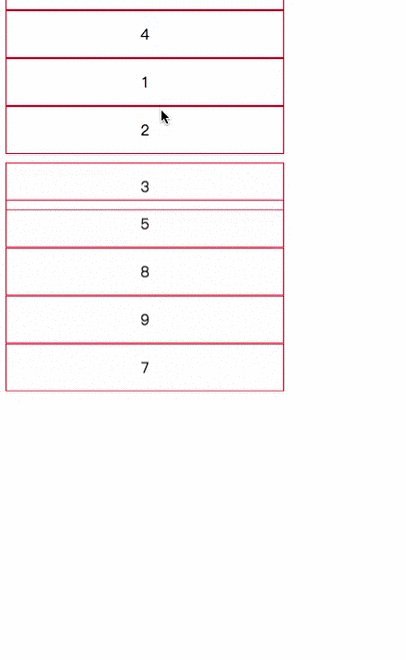
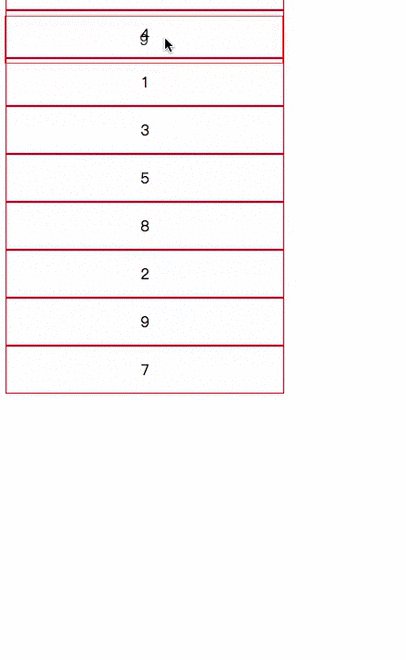
最終實現的效果如下:

demo代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, width=device-width">
<title>test</title>
<style type="text/css">
.flip-list-move {
transition: transform 1s;
}
.items {
width: 300px;
height: 50px;
line-height: 50px;
text-align: center;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="content">
<transition-group name="flip-list">
<div v-for="item in items" :key="item" draggable="true" class="items" @dragstart="dragstart(item)" @dragenter="dragenter(item)" @dragend="dragend(item)">{{item}}</div>
</transition-group>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.14.1/lodash.min.js"></script>
<script>
var vue = new Vue({
el: '#content',
data: {
items: [1, 2, 3, 4, 5, 6, 7, 8, 9],
oldNum: 0,
newNum: 0
},
created: function created () {
},
mounted: function mounted () {
},
methods: {
shuffle: function() {
this.items = _.shuffle(this.items);
},
// 記錄初始信息
dragstart: function(value) {
this.oldNum = value;
},
// 做最終操作
dragend: function(value) {
if (this.oldNum != this.newNum) {
let oldIndex = this.items.indexOf(this.oldNum);
let newIndex = this.items.indexOf(this.newNum);
let newItems = [...this.items];
// 刪除老的節點
newItems.splice(oldIndex, 1);
// 在列表中目標位置增加新的節點
newItems.splice(newIndex, 0, this.oldNum);
// this.items一改變,transition-group就起了作用
this.items = [...newItems];
}
},
// 記錄移動過程中信息
dragenter: function(value) {
this.newNum = value;
}
}
});
</script>
</body>
</html>注:你也可以一遍拖拽一遍更改順序,不用等dragend再做動畫,但是一邊拖拽一邊做動畫的時候看起來眼花繚亂的(僅以這個demo來看是這樣的,其他插件可以提供別的解決方法,暫且按下不表)所以我選擇用戶拖拽停止之后再做動畫。
在這一節中,vue官方還介紹了一個叫FLIP的簡單的動畫隊列,有興趣可以研究一下, FLIP介紹 ,打開這個FLIP你會發現它的示例中有介紹另外一個動畫庫GASP ,可以實現很酷炫的動畫效果,跟FLIP結合使用效果更佳。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“基于Vue如何實現平滑過渡的拖拽排序功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。