您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
typescript裝飾器怎么在vue項目中使用?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
1,data 值的聲明

在這里 public 聲明的是公有屬性, private 聲明的是私有屬性,私有屬性要帶 下劃線
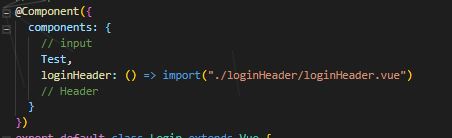
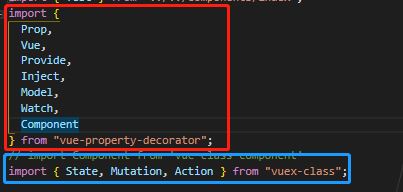
藍色框里的內容是聲明組件,在每個組件創建時都要帶上, Components 中的寫法如下

上面是 普通寫法 ,下面是 懶加載寫法
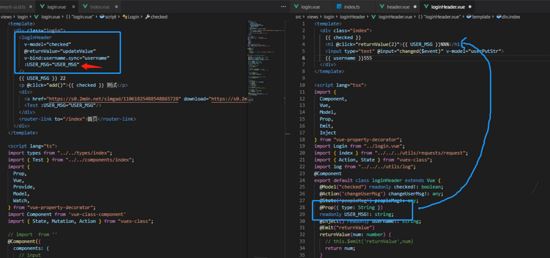
2.@Prop 父組件傳值給子組件

父組件使用 v-bind 傳遞與js版本一樣,在父組件接受是使用修飾器
@Prop({type:‘類型'})
readonly:傳遞的參數名稱!:類型
一定要寫全,不然后報錯,也可以寫個 接口 約束 類型
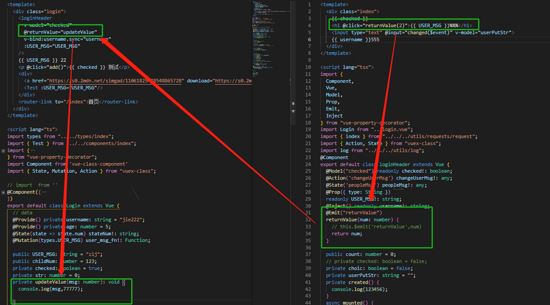
3.@Emit 子組件給父組件傳值

@Emit('傳給父組件的值')
callback
父組件接收與 js 版本一致
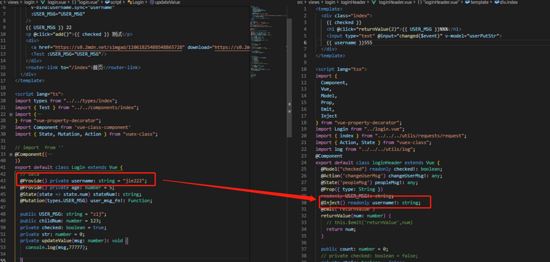
4.@Provide @Inject 混入

這個沒什么說的, @Provide 聲明一個值 , 在其他地方用 @Inject 接收
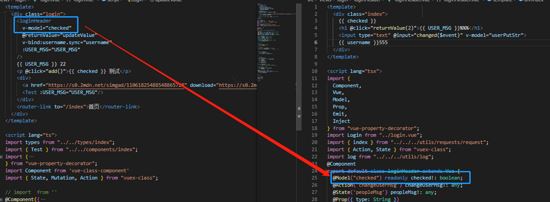
5.@Model 雙向綁定

這個也很簡單,v-model綁定一個值,在子組件使用 @Model('頁面展示的值') 值類型
這里我偷懶,聲明一樣的 (手動笑哭)
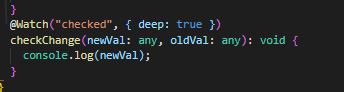
5.@Watch 監聽函數

@Watch('監聽的值',{深度監聽})
callback 回調函數
6.鉤子函數的聲明
與js基本一致
Ts -> Js
public create() {} -> create() {}
public mounted() {} -> mounted() {}
eg:
private _changeMsg() {} -> methods: {
_changeMsg() {}
}
eg:
private get _changeValue() {} -> computed: {
_changeValue() {}
}
public destory() {} -> destory() {}7.@State vuex中state的值

@State(state => state數據里的參數) 頁面展示的值
!!!!!! 注意vuex的數據都要在鉤子函數里 調用 !!!!!!!!!!!!!!
8.@Mutation vuex中的mutation

使用與 @State 一致
!!!!!!!!!!!!!需要注意的是要寫一個接口 將state里面的數據類型寫進去,如果直接用
state編輯器會報錯 , 當然聲明any類型也是可以的, 但是用了Ts還是盡量不要用any吧
!!!!!!!!!!!!!!!!!!!!
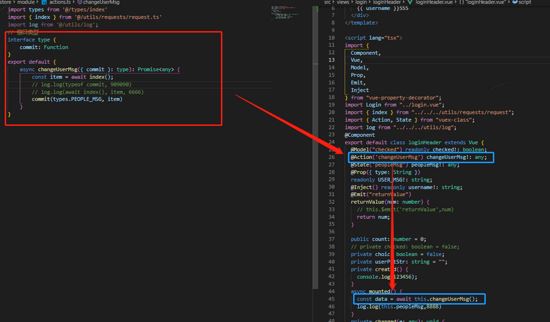
9.@Action vuex 中的action

@Action('action里的方法名') 頁面展示的方法
!!!!!!!! 由于異步,需要加async await 不然會一直處在padding狀態,
使用promise也是可以的 !!!!!!!!!!!!!!!
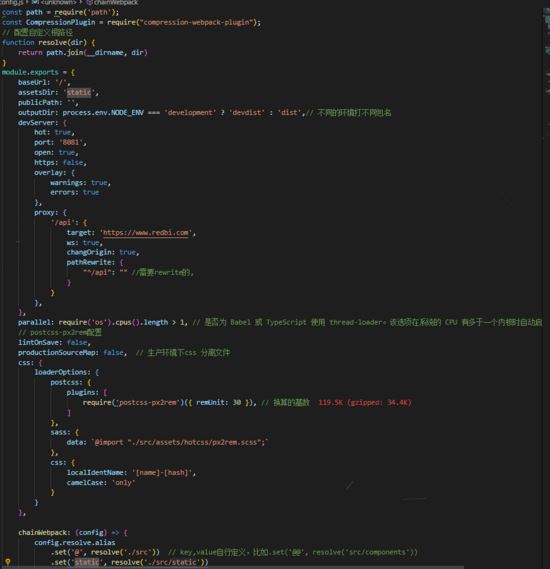
至于 vue.config.js 網上很多方法,有興趣的可以去找下,在這里貼下自己的



關于typescript裝飾器怎么在vue項目中使用問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。