溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關ionic4+angular7+cordova如何實現上傳圖片功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
前言
ionic是一個垮平臺開發框架,可通過web技術開發出多平臺的應用。但只建議開發簡單應用。復雜的應用需要用到許多cordova插件,而cordova插件的更新或者移動平臺的更新很可能導致插件的不可用,維護升級成本較高。
安裝插件
安裝插件Image Picker
$ ionic cordova plugin add cordova-plugin-telerik-imagepicker $ npm install @ionic-native/image-picker
安裝插件File Transfer
$ ionic cordova plugin add cordova-plugin-file-transfer $ npm install @ionic-native/file-transfer
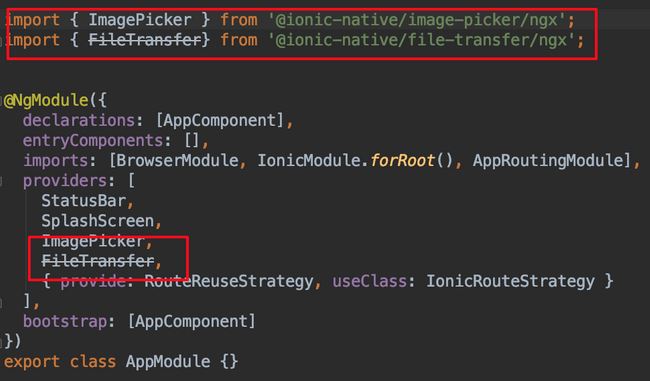
添加到app.module.ts
import { ImagePicker } from '@ionic-native/image-picker/ngx';
import { FileTransfer} from '@ionic-native/file-transfer/ngx';
html添加控件
<ion-button (click)="chooseImage()">上傳圖片</ion-button>
編輯ts文件
export class UploadPage {
constructor(
private imagePicker: ImagePicker,
private transfer: FileTransfer
) {
}
// 選擇圖片,選擇完成立即上傳
chooseImage() {
const options = {
maximumImagesCount: 1
// width: int,
// height: int,
// quality: int (0-100),
// outputType: int
};
this.imagePicker.getPictures(options).then((results) => {
for (const res of results) {
this.upload(res);
}
}, (err) => {
});
}
// 上傳文件
upload(file) {
const fileTransfer: FileTransferObject = this.transfer.create();
const options: FileUploadOptions = {
fileKey: 'file',
fileName: timestamp() + '.jpg',
params: {
type: 'file',
action: 'upload',
timestamp: timestamp(),
auth_token: '79e1bd1504962034c068461d58b9cd89a1d8a4a1'
},
headers: {}
};
fileTransfer.upload(file, 'https://imgbb.com', options)
.then((data) => {
alert('success');
})
.catch((e) => {
});
}
}最終效果

關于“ionic4+angular7+cordova如何實現上傳圖片功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。