溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“Django怎么實現上傳圖片的功能”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Django怎么實現上傳圖片的功能”吧!
1.設置存放上傳的圖片的文件夾
settings.py
MEDIA_ROOT = os.path.join(BASE_DIR, 'media').replace('\\', '/')
MEDIA_URL = '/media/'2.創建圖片路徑的表結構
models.py
# 存放圖片的表 class Avatar(models.Model): user = models.CharField(max_length=100) photo = models.ImageField(upload_to='photos', default='avatar.jpg')
3.構建并實施遷移文件
python manage.py makemigrations
python manage.py migrate
4.添加路徑
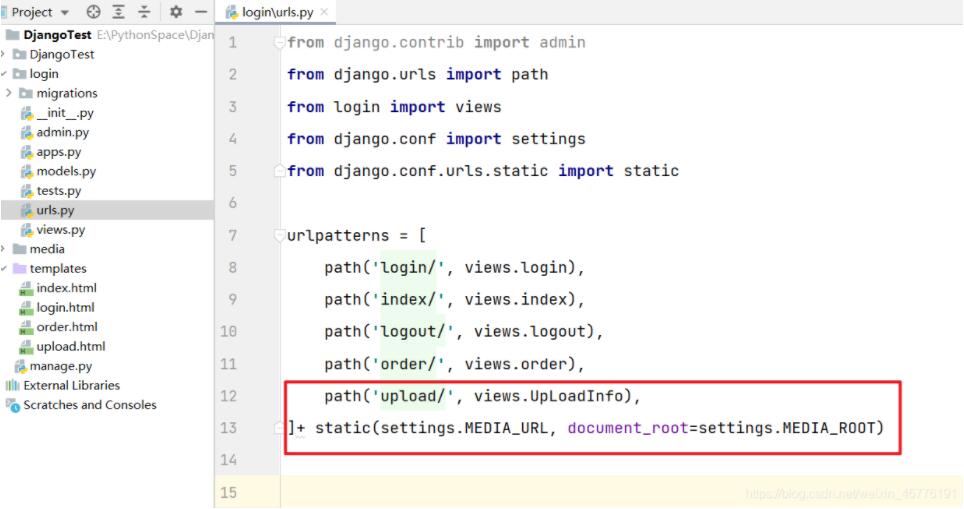
urls.py
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('upload/', views.UpLoadInfo),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
5.寫邏輯
在view.py
# 上傳圖片
def UpLoadInfo(request):
if request.method == 'POST':
# img = request.FILES.get('photo')
# user = request.FILES.get('photo').name
new_img = models.Avatar(
photo=request.FILES.get('photo'), # 拿到圖片
user=request.FILES.get('photo').name # 拿到圖片的名字
)
new_img.save() # 保存圖片
return HttpResponse('上傳成功!')
return render(request, 'upload.html')6.添加html頁面
文件夾templates
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/upload/" method="POST" enctype="multipart/form-data">
{% csrf_token %}
<input name="photo" type="file" >
<button id="upload" type="submit">上傳頭像</button>
</form>
</body>
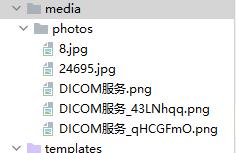
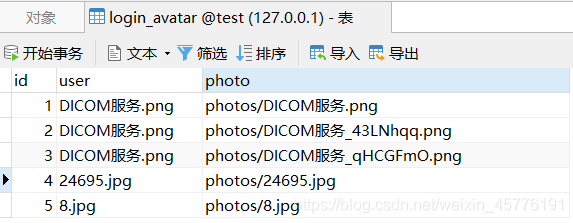
</html>7.效果
運行項目,進入upload查看

上傳成功之后


到此,相信大家對“Django怎么實現上傳圖片的功能”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。