您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例為大家分享了vue實現分頁欄效果的具體代碼,供大家參考,具體內容如下
當我們在獲取后臺數據時,特別是獲取大量的列表數據時,頁面內能展示的數據不能過多,不然讓用戶看起來很疲憊,體驗度不高。這個時候就需要分頁欄來實現指定的數據顯示在頁面上,然后用戶點擊指定頁面或者點擊上一頁、下一頁再或者輸入指定的數據跳轉到指定的頁面數據的功能都能實現,所以分頁欄的設計與實現是十分有必要的。
下面來詳細介紹下分頁欄設計的步驟與實現。
1.設計的前提條件:
必須成功獲取到后臺數據,而且獲取到的數據類型是一個數組,我們暫且用res.data.musicLists表示后臺返回的數據。
另外如果后臺開發師專業的話,他會把顯示數據的總個數,當前頁,每頁有多少條,總頁數也一起返回回來,我們暫且用res.data.paging來表示后臺返回的這些字段的值。
下面我貼出代碼來直觀表示:
{
data:{
list:[
{user_id:1,nickName:'csdn1',sex:0,desc:'帥哥'},
{user_id:2,nickName:'csdn2',sex:0,desc:'帥哥'},
{user_id:3,nickName:'csdn3',sex:1,desc:'美女'},
...
],
pageInfo:{
totalItem:44,
totalPage:3,
perPage:15,
curPage:1
}
}
}
然后是將后臺返回的數據進行處理,如下代碼所示:
// get請求獲取用戶數據函數
getRequestFunc: function(formData, requestUrl){
var that = this;
$.get(
requestUrl,//請求數據路徑,即接口
formData,//請求數據參數,除了必需的參數,還有page這個非必須的參數,它的作用是獲取當前頁的數據列表。例如:page=10時,獲取的是第十頁的數據
res => {
that.personLists = res.data.list;//用戶數據列表
that.pageInfo = res.data.pageInfo;//這個數據里面包括:當前頁、總頁數、當前頁數目等
that.curPage = res.data.paging.curPage;//當前頁
that.totalPage = res.data.paging.totalPage;//總頁數
//用于處理顯示分頁欄信息
that.handlePageBar(that.totalPage)
});
},
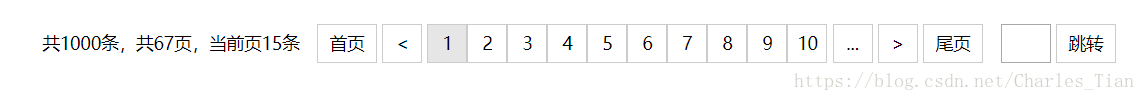
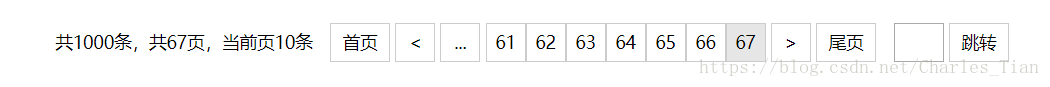
那么直觀一點,我就是要顯示這種分頁欄,有“上一頁”、“下一頁”、“首頁”、“尾頁”、“前十頁”、“后十頁”和輸入指定數字后跳轉到具體第幾頁功能。如下圖:


2.分頁欄的設計已完成,那么接下來實現交互邏輯。
因為我們每頁要顯示15條數據,在超過150條數據后,分頁欄最多顯示10個子頁欄,要想獲知另外的數據,要么點擊省略號加載下十頁的內容,要么輸入指定數字跳轉,因此可以這樣實現。
看代碼:
// 處理分頁欄
handlePageBar: function(pageNum){
var that = this;
if(that.pageArr == '' || that.pageArr == null){
var pageArr = [];
if(pageNum > 10){
for(var i = 1; i < 11; i++){
pageArr.push(i);
}
}else{
for(var i = 1; i < pageNum + 1; i++){
pageArr.push(i);
}
}
that.pageArr = pageArr;
}else if(that.pageArr.length < 10){
that.pageArr = pageArr;
}else{
if((that.pageArr)[9] == that.page-1){
that.handleNextExtremePage(pageNum);
}else if((that.pageArr)[0] == parseInt(that.page)+1){
that.handlePreExtremePage(pageNum);
}
}
},
// 處理點擊尾數為0跳轉到下一頁面時的分頁欄顯示
handleNextExtremePage: function(pageNum){
var that = this;
that.addNum += 10;
var pageArr = [];
if(pageNum > that.addNum && pageNum < that.addNum+10){
for(var i = that.addNum + 1; i < pageNum + 1; i++){
pageArr.push(i);
}
}else{
var pageArr = [];
for(var i = that.addNum + 1; i < that.addNum + 11; i++){
pageArr.push(i);
}
}
that.pageArr = pageArr;
},
// 處理點擊尾數為1跳轉到上一頁面時的分頁欄顯示
handlePreExtremePage: function(pageNum){
var that = this;
that.addNum -= 10;
var pageArr = [];
if(that.addNum >= 0){
for(var i = that.addNum + 1; i < that.addNum + 11; i++){
pageArr.push(i);
}
}
that.pageArr = pageArr;
},
HTML代碼:
<div class="contentBottom">
<span>共{{pageInfo.totalItem}}條,共{{pageInfo.totalPage}}頁,當前頁{{personLists.length}}條</span>
<span class="indexPage" @click="goToIndexPage">首頁</span>
<span class="prePage" @click="goToPrePage"><</span>
<span class="preTen" v-show="pageArr[0] > 10 ? true : false" @click="preTen">...</span>
<span class="knownPage" :class="{'addBgClass': index == curPage}" v-for="index in pageArr" @click="appointPage" :data-curPage="index">{{index}}</span>
<span class="nextTen" v-show="pageArr.length < 10 ? false : true" @click="nextTen">...</span>
<span class="nextPage" @click="goToNextPage">></span>
<span class="lastPage" @click="goToLastPage">尾頁</span>
<input type="text" class="inputPage" ref="inputPage" v-show="totalPage > 10 ? true : false" />
<span class="jumpToInputPage" @click="jumpToInputPage" v-show="totalPage > 10 ? true : false">跳轉</span>
</div>
CSS代碼:
.contentBottom{
width: 98%;
height: 30px;
line-height: 30px;
text-align: right;
margin-top: 50px;
padding: 0 1%;
font-size: 14px;
}
.prePage,.knownPage,.nextPage,.nextTen,.preTen,.indexPage,.lastPage,.jumpToInputPage{
width: 30px;
display: inline-block;
text-align: center;
border: 1px solid #CCC;
cursor: pointer;
}
.indexPage,.lastPage,.jumpToInputPage{
font-size: 14px;
padding: 0 8px;
}
.inputPage{
width: 36px;
height: 27.5px;
vertical-align: top;
}
.indexPage,.inputPage{
margin-left: 10px;
}
.prePage:hover,.knownPage:hover,.nextPage:hover,.preTen:hover,.nextTen:hover,.indexPage:hover,.lastPage:hover,.jumpToInputPage:hover{
background: rgba(230,230,230,1)
}
.addBgClass{
background: rgba(230,230,230,1);
}
用戶交互邏輯代碼:
// 顯示后十頁。只有在page大于10時這個擴充按鈕才會顯示
nextTen: function(){
var that = this;
var pageNum = that.totalPage;
that.handleNextExtremePage(pageNum);
},
// 顯示前十頁
preTen: function(){
var that = this;
var pageNum = that.totalPage;
that.handlePreExtremePage(pageNum);
},
// 拉取指定頁的碼庫數據
appointPage: function(e){
var page = e.target.dataset.curPage;
this.curPage = page;
var formData = {
user_id: this.user_id,
nickName: this.nickName,
page: page
};
this.getRequestFunc(formData);
},
// 拉取上一頁碼庫數據
goToPrePage: function(){
var that = this;
that.curPage = parseInt(that.curPage) - 1;
if(that.curPage < 1){
that.curPage = that.curPage + 1;
//下面用的是一個模態框,可不寫
var promptText = '這已經是第一頁了!';
that.callPromptBox(promptText)
}else{
var formData = {
user_id: this.user_id,
nickName: this.nickName,
page: that.curPage
};
that.getRequestFunc(formData);
}
},
// 拉取下一頁碼庫數據
goToNextPage: function(){
var that = this;
that.curPage = parseInt(that.curPage ) + 1;
if(that.curPage > that.totalPage){
that.curPage = that.curPage - 1;
var promptText = '這已經是最后一頁了!';
that.callPromptBox(promptText)
}else{
var formData = {
user_id: this.user_id,
nickName: this.nickName,
page: that.curPage
};
that.getRequestFunc(formData);
}
},
// 直接跳轉到首頁,即第一頁
goToIndexPage: function(){
var that = this;
if(that.curPage== 1){
var promptText = '這已經是第一頁了!';
that.callPromptBox(promptText)
}else{
that.curPage= 1;
var formData = {
user_id: this.user_id,
nickName: this.nickName,
page: that.curPage
};
that.getRequestFunc(formData);
}
},
// 直接跳轉到尾頁
goToLastPage: function(){
var that = this;
if(that.curPage== that.totalPage){
var promptText = '這已經是最后一頁了!';
that.callPromptBox(promptText)
}else{
that.curPage= that.totalPage;
var formData = {
user_id: this.user_id,
nickName: this.nickName,
page: that.curPage
};
that.getRequestFunc(formData);
}
},
好了,做完了,大家可復制代碼去查看效果,數據可以自己寫死,然后去測試。
當然了,我的代碼肯定有瑕疵,所以大家在測試的時候,自己覺得有優化的地方可以去嘗試優化下,讓代碼更精簡,魯棒性更強。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。