您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue如何實現側邊欄導航效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
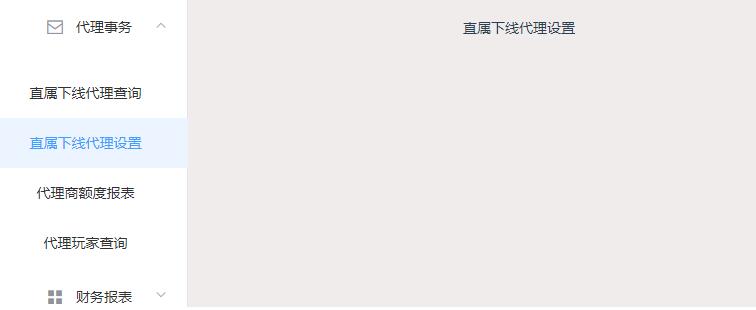
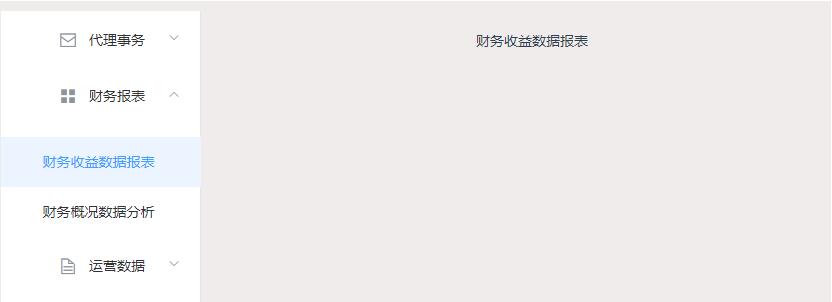
最終效果


點擊下一個導航,上一個導航自動收回

實現代碼
1.下載vue-router
npm install vue-router --save-dev
2.在main.js中引入
import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) // 引入路由
3.在components中新建組件
3.1 agencySearch.vue組件
代碼:
<template> <div> 直屬下線代理查詢 </div> </template>
3.2 agencySet.vue組件
代碼
<template> <div> 直屬下線代理設置 </div> </template>
3.3 financialIncome.vue組件
代碼
<template> <div> 財務收益數據報表 </div> </template>
4.在router下的index.js中引入組件,搭配路由
//4.1引入組件
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home' // 主頁
import agencySearch from '@/components/agencySearch' // 直屬下線代理查詢
import agencySet from '@/components/agencySet' // 直屬下線代理設置
Vue.use(Router)
//搭配路由
export default new Router({
mode: 'history',
scrollBehavior: () => ({
y: 0
}),
routes: [
{
// 主頁
path: '/',
component: Home,
name: '代理事物',
iconCls: 'el-icon-message',
children: [{
path: '/agencySearch',
component: agencySearch,
name: '直屬下線代理查詢',
hidden: true
},
{
path: '/agencySet',
component: agencySet,
name: '直屬下線代理設置'
}]
},
{
// 主頁
path: '/',
component: Home,
name: '財務報表',
iconCls: 'el-icon-menu',
children: [{
path: '/financialIncome',
component: financialIncome,
name: '財務收益數據報表',
hidden: true
}]
}]
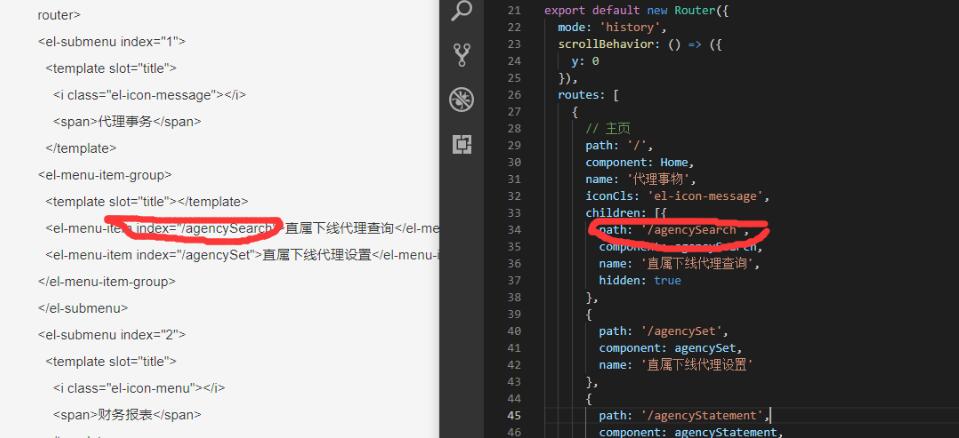
})5.在主頁Home組件中搭配導航以及路由出口
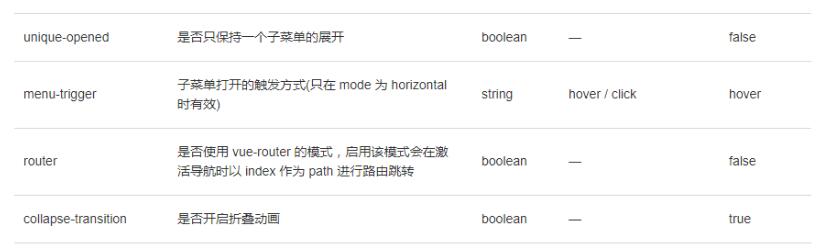
在el-menu標簽中一定要有 unique-opened 和 router屬性,在el-menu-item中index屬性值等于在router下index.js中配好的路由名字
這個是從element官網截取的


<el-row class="tac"> <el-col :span="24"> <el-menu default-active="1" class="el-menu-vertical-demo" unique-opened router> <el-submenu index="1"> <template slot="title"> <i class="el-icon-message"></i> <span>代理事務</span> </template> <el-menu-item-group> <template slot="title"></template> <el-menu-item index="/agencySearch">直屬下線代理查詢</el-menu-item> <el-menu-item index="/agencySet">直屬下線代理設置</el-menu-item> </el-menu-item-group> </el-submenu> <el-submenu index="2"> <template slot="title"> <i class="el-icon-menu"></i> <span>財務報表</span> </template> <el-menu-item-group> <template slot="title"></template> <el-menu-item index="/financialIncome">財務收益數據報表</el-menu-item> </el-menu-item-group> </el-submenu> </el-menu> </el-col> </el-row>
路由出口-右側顯示部分
<el-col :span="24" class="content-wrapper"> <transition name="fade" mode="out-in"> <router-view></router-view> </transition> </el-col>
結語:因為是從寫好的代碼中截取的一部分,可能跑不起來,請見諒,我能理解的原理部分都寫在這里啦。
關于“vue如何實現側邊欄導航效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。