您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下小程序調用新聞接口實現列表循環的方法,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
1:首先寫js,老樣子
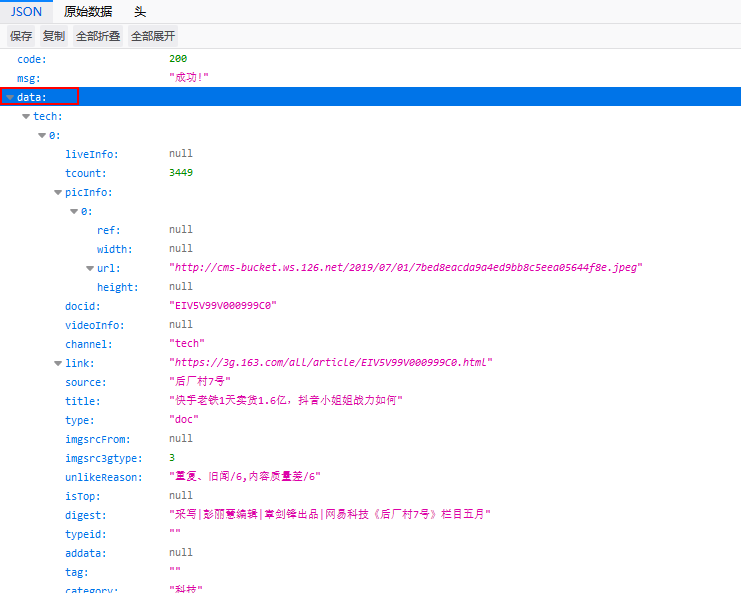
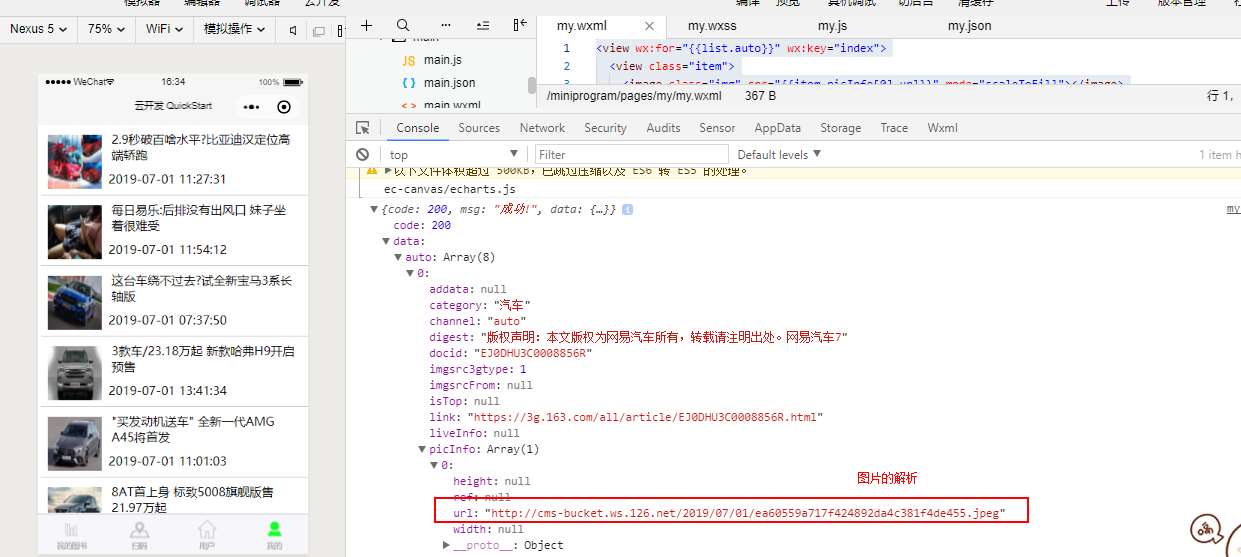
用request請求接口url,當請求成功的時候,在控制臺打印一下返回的res.data數據,在控制臺可以看到打印了接口數據了,在請求接口成功之后,用setData接收數據,并且需在data中聲明一個接收數據的變量。
Page({
data: {
// 3:需在data中聲明一個接收數據的變量。
list: []
},
onLoad: function (options) {
wx.request({
url: 'https://www.apiopen.top/journalismApi',
header: {
'content-type': 'application/json'
},
success: res => {
//1:在控制臺打印一下返回的res.data數據
console.log(res.data)
//2:在請求接口成功之后,用setData接收數據
this.setData({
//第一個data為固定用法,第二個data是json中的data
list: res.data.data
})
}
})
},
})我在 this.setData里面寫的, list: res.data.data, 第一個data為固定用法,第二個data是json中的data,因為新聞列表里面的所有的json數據都是放在data里面了。

2:css我就不多說了
.item {
width: 100%;
height: 186rpx;
position: relative;
display: flex;
margin: 10rpx 10rpx;
border-bottom: 1px solid rgb(197, 199, 199);
}
.item .number-wrapper {
height: 100%;
flex: 1;
display: flex;
flex-direction: column;
}
.item .img {
width: 150rpx;
height: 150rpx;
padding: 20rpx;
}
.number-wrapper .name {
margin: 10rpx 40rpx 20rpx 10rpx;
font-size: 35rpx;
overflow: hidden;
}
.count {
font-size: 34rpx;
}3:然后最重要的就是數據渲染
在wxml里面進行操作,首先是循環列表,那就要寫一個wx:for列表渲染,然后在取出自己想要的數據,這里想要取出圖片,標題和時間,根據json的數據結構來解析即可。
<view wx:for="{{list.auto}}" wx:key="index">
<view class="item">
<image class="img" src="{{item.picInfo[0].url}}" mode="scaleToFill"></image>
<view class="number-wrapper">
<text class="name">{{item.title}}</text>
<view class="count-wrapper">
<text class="count">{{item.ptime}}</text>
</view>
</view>
</view>
</view>最重要的是圖片的解析,完成之后,可以看到,接口數據已經渲染在前端界面了,這個時候已經完成了小程序調用新聞列表實現列表循環這個需求啦。

看完了這篇文章,相信你對“小程序調用新聞接口實現列表循環的方法”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。