溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序把百度地圖坐標轉換成騰訊地圖坐標的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
申請步驟

填寫信息

wxml代碼
<map id='map' longitude="{{longitude}}" latitude="{{latitude}}" markers="{{markers}}" show-location bindmarkertap='map_details' scale="16" bindtap='open_map_details'>
</map>js代碼
// 引入SDK核心類
var QQMapWX = require('../../../utils/qqmap-wx-jssdk.js');
//百度經緯度轉換騰訊經緯度
reverseLocation: function() {
var that = this;
// 實例化API核心類
var demo = new QQMapWX({
key: '申請的開發密鑰'
});
// 調用接口
demo.reverseGeocoder({
location: {
latitude: that.data.latitude,
longitude: that.data.longitude
},
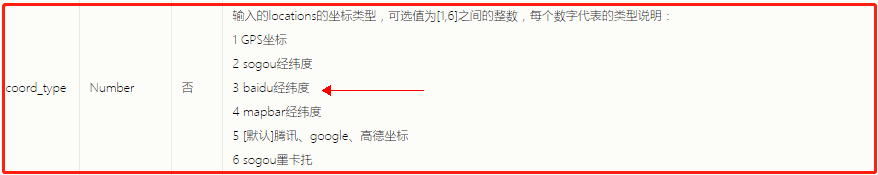
coord_type: 3, //baidu經緯度
success: function(res) {
var latitude = res.result.ad_info.location.lat;
var longitude = res.result.ad_info.location.lng;
var markers = [{
iconPath: '../../../images/common/location.png',
longitude: longitude,
latitude: latitude,
id: "map",
}]
console.log(markers)
that.setData({
markers: markers,
latitude: latitude,
longitude: longitude
})
},
fail: function(error) {
console.error(error);
},
complete: function(res) {
console.log(res);
}
});
},
感謝各位的閱讀!關于“微信小程序把百度地圖坐標轉換成騰訊地圖坐標的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。