您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、準備工作
Angular7(以下簡稱ng7),已經跟之前版本大有不同。新建工程后,可方便創建library(簡稱lib),lib是什么呢?就是一個npm包的源碼包。npm作為強大的包管理器,已經成為很多FEer分享智慧成果的法器。本文主要介紹本人寫的一個radio組件。
二、開發組件radio過程
1、使用ng cli,新建工程,創建lib
// 安裝ng cli npm install -g @angular/cli // 新建工程 ng new ng-project // 進入ng-project 創建一個lib ng generate library radio
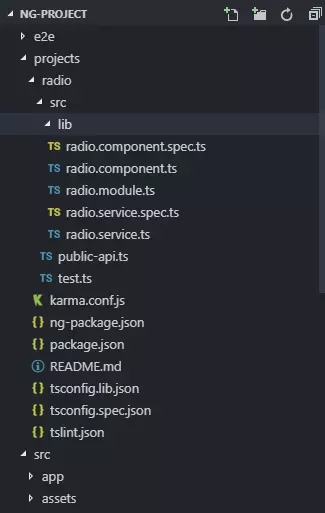
2、生成結構如圖所示 接下來開始寫組件

3、radio結構如下
<!--說明:這其實是一個radio-group 因為radio一般都是分組使用,這里有幾個注意點
1、組內radio的name屬性保持一致、組外保持唯一
2、通過checked屬性來設置radio的選中狀態,一定不要寫成[attr.checked]-->
<div class="input-wrap" [class.hor]="horizontal">
<div class="custom-radio" *ngFor="let item of data; let i=index">
<input #input class="custom-input" [name]="name" id="{{'radio_'+name+i}}" type="radio"
[value]="item.value" (click)="clickHandler(item.value)" [checked]="item.value === value"
[disabled]="disabled">
<label class="custom-label" for="{{'radio_'+name+i}}">{{item.name}}</label>
</div>
</div>
4、radio組件主體代碼如下
export class RadioGroupComponent implements ControlValueAccessor {
/* radio 數組 */
@Input()
data: Radio[] = [];
/* radio 類型 原生或者按鈕類型*/
@Input()
type: string;
/* name標識 */
@Input()
name: string = this.idSer.generate().replace(/-/g, '_');
/* 水平排列 */
@Input()
horizontal: boolean;
/* 禁用 */
@Input()
disabled: boolean;
/* radio 值 */
@Input() value: any;
constructor(private idSer: IdService) {
}
clickHandler(val: any) {
this.value = val;
// 更改control的值
this.controlChange(this.value);
this.controlTouch(this.value);
}
writeValue(value: any): void {
this.value = value;
}
registerOnChange(fn: Function): void {
this.controlChange = fn
}
registerOnTouched(fn: Function): void {
this.controlTouch = fn
}
private controlChange: Function = () => { }
private controlTouch: Function = () => { }
}
說明:其實組件代碼不是很多,但是應該注意到,我們繼承了ng的一個interface ControlValueAccessor,這里我覺的是比較值得侃的地方。這是ng的一個forms API,可以方便原生DOM和ng forms傳值。在組件元數據中這樣定義
@Component({
selector: 'radiogroup',
templateUrl: './radiogroup.component.html',
providers: [{
provide: NG_VALUE_ACCESSOR,
useExisting: forwardRef(() => RadioGroupComponent),
multi: true,
}]
})
其中,這里面有兩個重要的方法需要overwrite,不錯,就是registerOnChange和registerOnTouched,這兩個方法在angular中是這樣定義和使用的

他們分別是在formcontrol的updateOn(這個屬性可以自定義)屬性值為change或者blur的時候調用。因此,我們在重寫這兩個方法的時候應該注意,是重寫一個還是都要重寫。本組件兩個方法都重寫了,因為值變更的時機自定義成了blur。
三、這就是我的關于radio組件的封裝開發,還請各位大牛朋友們多多指點,后續會繼續推出關于Angular的開發以及研究。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。