您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
自從微信小程序功能發布后,我就一直關注著小程序的動向,然而限于學業繁忙,總是沒有太多的時間去學習。大二逐漸學習了Vuejs,被其簡潔的設計所吸引,后來看了看小程序的開發文檔,發現這么的相似?可能前端的發展趨勢就是這樣的吧,各個框架都趨向于相似的優秀的設計。
大三逐漸學習了Go語言,為了練習Go語言,同時也將自己幾年來積累的東西聚合在一起,于是開發了微信小程序:We中南(可以去微信搜索,雖然現在畢業已經不打算維護了),其聚合了中南大學校內常見的信息查詢功能,如:成績課表查詢、校車校歷查詢等項目已經在我的Github開源:前端、后端。
We中南、SCI期刊IF查詢

今年暑假的某天突然心血來潮,看了下We中南的數據統計,發現還是有人用的,在沒有推廣的情況下居然增加了好幾百的訪問量(突然的感動),同時發現小程序支持云函數開發了,也就是說對于小型的小程序不必使用后端服務器,直接使用其提供的nodejs環境進行開發。
經過這些天的摸索,我想把自己從小程序注冊到上架的全過程分享出來,供準備學習小程序的同學參考。
準備工作
1. 注冊微信小程序賬號
點擊傳送門立馬注冊微信小程序賬號。點進去后會看到如下界面,選擇注冊類型時要選擇微信小程序。
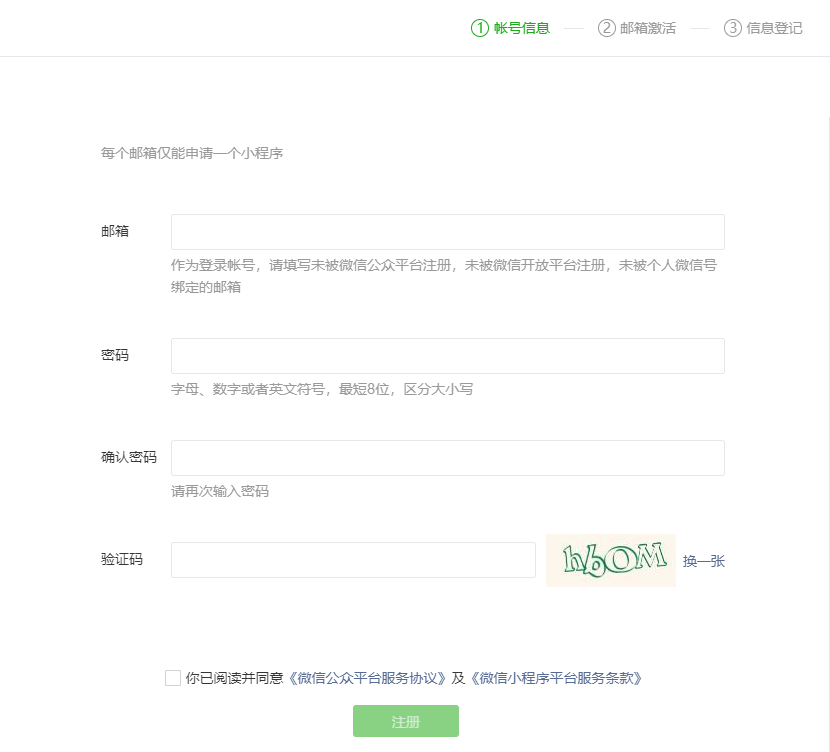
注冊界面

接著填寫相關的信息即可完成注冊。
注冊界面-填寫信息

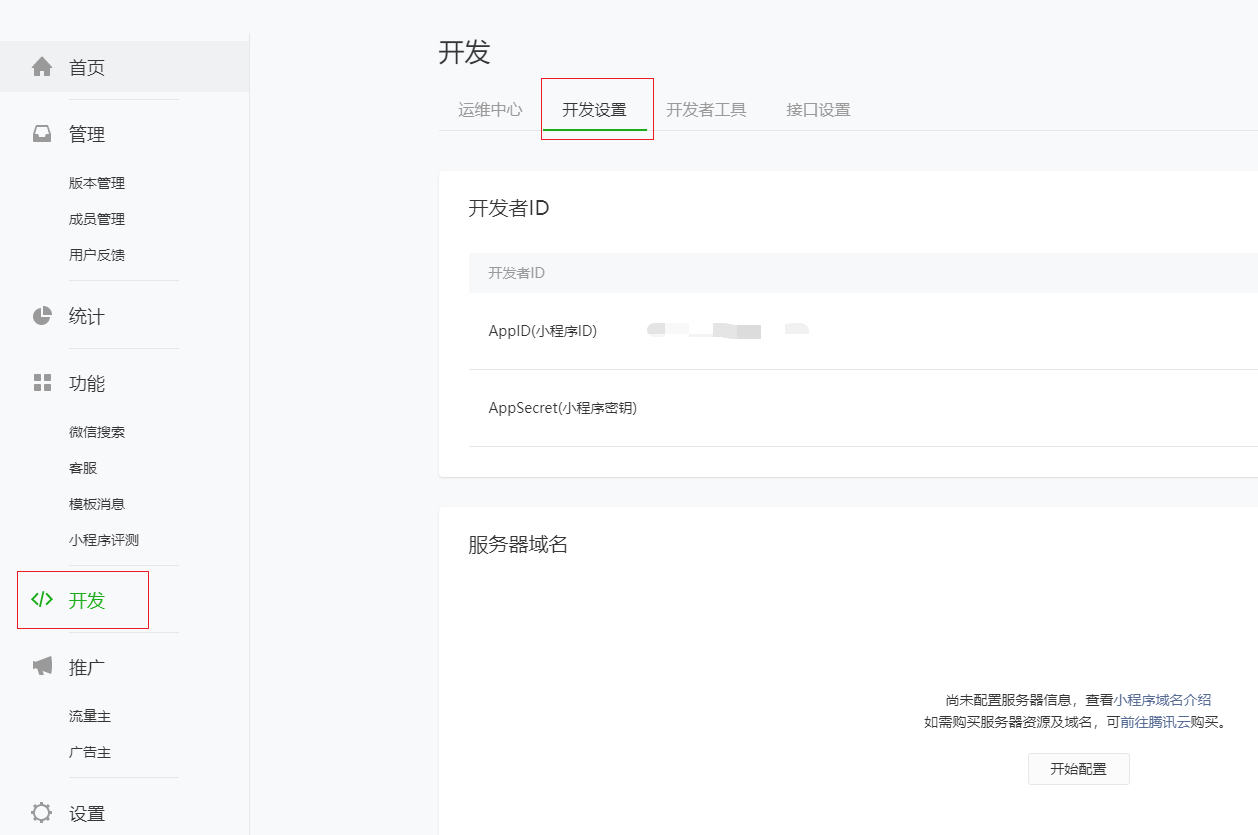
在完成注冊后,切換到開發->開發設置,可以查看開發者ID。
AppID

2. 下載開發者工具,新建項目
進入傳送門,下載安裝最新版的開發者工具。使用開發者工具,開發者可以完成小程序的 API 和頁面的開發調試、代碼查看和編輯、小程序預覽和發布等功能。
關于IDE使用方法的界面,可以詳細參考官方文檔
接著打開開發者工具,修改項目名稱,填入上面說的AppID,后端服務選擇小程序云開發。
新建小程序項目

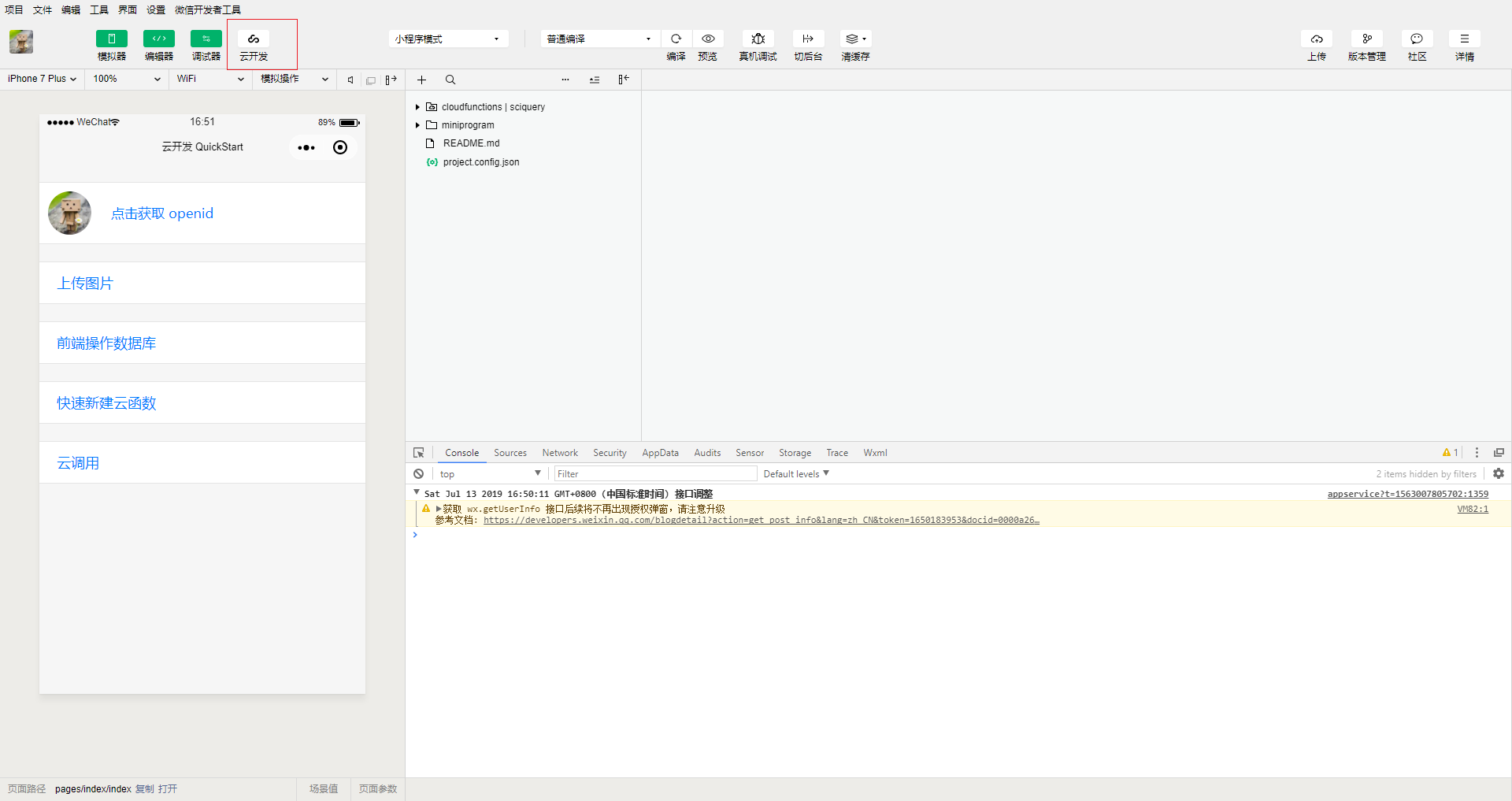
新建項目后我們可以看到,IDE已經幫我們新建了一個包含云函數開發的小程序模板,還提供了一些功能測試界面。
此時我們并沒有開通云開發,需要點擊IDE左上角的“云開發”,然后選擇開通云服務。
IDE主界面

開發小程序
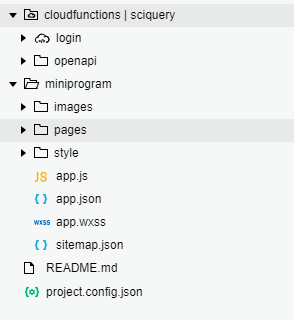
1. 關于項目文件結構的介紹
項目結構

項目分為兩個子文件夾,一個為cloudfunctions,里面包含小程序的云函數,一個子文件夾包含一個云函數;另一個為miniprogram,是小程序的前端文件夾,沒有固定的文件夾格式,完全可以通過對app.json進行修改定制自己的文件夾。具體文件的介紹可以參考官方文檔
2. 修改小程序信息
打開miniprogram文件夾下的app.json,其定義了小程序的基本信息。
下面是我的小程序的app.json,我將示例里無關的頁面都刪除了,添加了index主界面和detail詳情頁。
關于示例項目的修改:可以直接將pages目錄下除index外的頁面都刪除,將style、images文件夾下的文件都刪除。
{
"pages": [
"pages/index/index",
"pages/detail/index"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "SCI IF期刊影響因子查詢2019",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json"
}
3. 新建云函數!
云函數最大的優勢便是無需購買服務器,無需注冊域名,并無需配置SSL證書,真正達到了開箱即用。
在cloudfunctions目錄上又見新建nodejs云函數,即可創建一個新的云函數,其包含了兩個文件:package.json、index.js
package.json為一個標準的npm包,index.js為云函數的主文件。下面是新建云函數的初始內容,可以看到其首先引入了wx-server-sdk,它為小程序提供了操作云數據庫的能力,接著初始化云函數,export云函數內容。
// 云函數入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函數入口函數
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
需要說明的是:云函數包含幾乎完整的nodejs環境,因此一些常見的nodejs庫如:requests、chreeio等都可以通過package.json添加,使用。
4. 為云函數添加功能
本文的小程序為SCI期刊影響因子查詢的小程序,邏輯較為簡單,后端僅需要提供一個期刊查詢接口,為前端提供相應期刊的影響因子即可。
1.新建云函數http_get
2.引入相關類庫。在終端中打開云函數http_get的目錄,接著安裝依賴庫。由于此函數利用了第三方的查詢接口,因此需要使用http請求庫got和http解析庫cheerio。具體操作如下
cd /path/to/your/cloudfunctions npm install //安裝wx-cloud-server npm install got --save npm install cheerio --save
3.為函數添加功能。此處主要是加載相關類庫,解析html,然后將結果編碼為json返回客戶端。
// 加載相關類庫
const cloud = require('wx-server-sdk')
const got = require('got')
const querystring = require('querystring')
const cheerio = require('cheerio')
cloud.init()
// 云函數入口函數
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
//sci影響因子查詢接口
const sci_url = 'some url'
//獲取期刊名稱
let sciname = event.sciname
let querys = querystring.stringify({ q: sciname, sci: 1 });
//請求數據
let resp = await got(sci_url + String(querys))
//解析html
const $ = cheerio.load(resp.body)
const lists = $(".tb1 tr")
//判斷是否存在查詢期刊
if (lists.children().length == 0) {
return -1
}else{
let jounalLists = lists.map((i, item) => {
return {
//期刊編號
no: $(item).children().eq(0).text(),
//省略部分內容,解析html參數
//影響因子解析
if: $(item).children().eq(7).text(),
}
}).get()
return jounalLists //返回解析結果
}
}
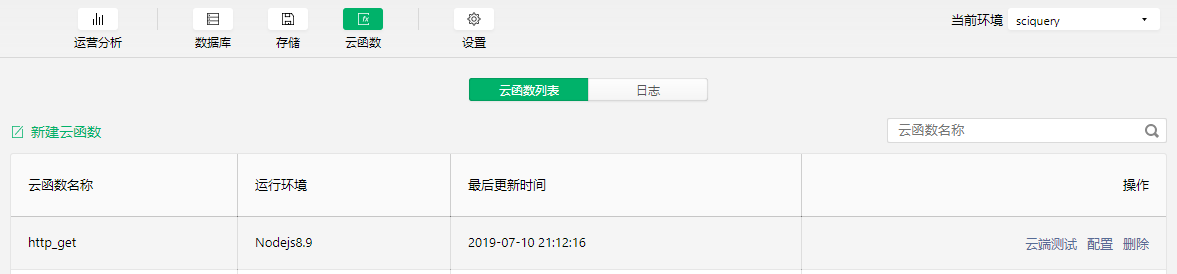
4.調試云函數。云函數的調試可以通過云端調試:IDE界面->云開發->云函數,選擇相應的云函數即可進行調試。點擊調試后即可返回調試結果,可以根據結果對函數進行修改。
云函數調試

云函數調試

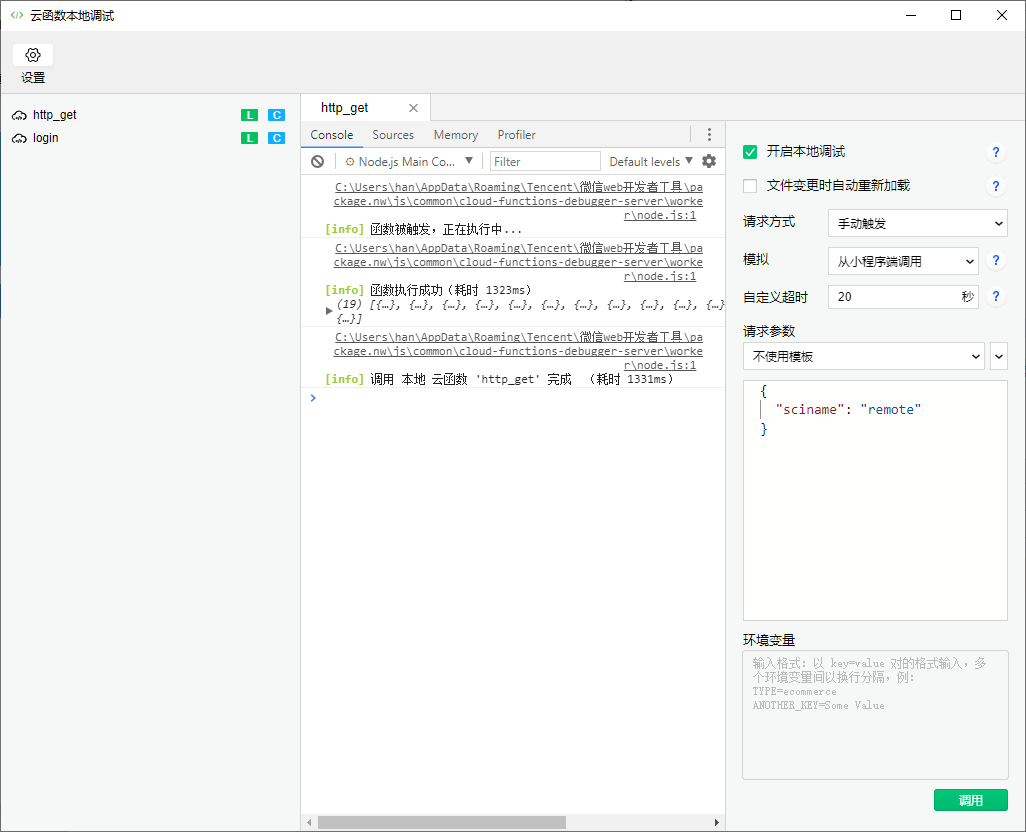
同時也可以通過本地環境調試云函數:在cloudfunctions下相應函數文件夾點擊“本地調試”即可進行調試,相比于云端調試,本地調試更加便捷,也無需每次調試前上傳云函數到服務器。但需要注意的是:請在云函數目錄下執行npm install完成相關類庫安裝,然后才能進行調試。
云函數調試

5. 添加小程序頁面
小程序的每個頁面都包含四個文件:.js、.json、.wxml、wxss。js負責程序邏輯、json配置頁面參數、wxml定義頁面結構、wxss定義頁面樣式。這就相當于將HTML頁面拆分為.html、.css、.js。
由于小程序是運行在微信內的webview環境,因此其語法與html有所不同,可以參考官方文檔:傳送門
為了方便頁面構建,本文引入了一個第三方類庫:Vant,其提供了精美的界面元素,開箱即用,詳細使用方法可以參見vant官方文檔。
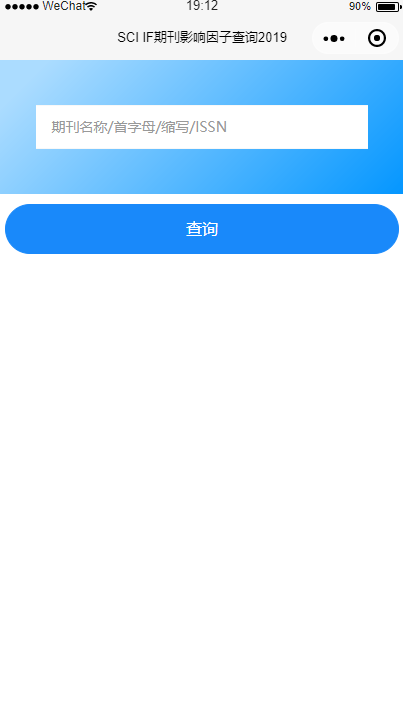
最終小程序主界面如下所示:
小程序界面

其對應的代碼如下:
頁面結構
<!--index.wxml-->
<view class='head_img'>
<van-cell-group custom-class="cell_group">
<van-field
custom-class="cell_filed"
value="{{ sciname }}"
placeholder="期刊名稱/首字母/縮寫/ISSN"
border="{{ false }}"
focus="true"
bind:change="onValueChange"
/>
</van-cell-group>
</view>
<view class="container">
<view class="btn-area">
<van-button type="info" size="large" round="true" bind:click="onClickQuery" loading="{{isQuery}}">查詢</van-button>
</view>
<view wx:if="{{sci.length>0}}">
<van-cell-group title="共找到{{sci.length}}本期刊">
<view wx:for="{{sci}}"wx:for-index="idx" wx:for-item="item" wx:key="idx">
<van-cell title="{{item.sciname}}"
value="{{item.if}}" border="false"
title-width="80%"
is-link link-type="navigateTo"
url="/pages/detail/index?id={{idx}}"/>
</view>
</van-cell-group>
</view>
</view>
頁面邏輯:
//index.js
const app = getApp()
Page({
data: {
isQuery:false,
sciname:'',
sci:[],
},
onValueChange:function(value){
this.setData({
sciname:value.detail
})
},
onClickQuery:function(){
var _this = this
this.setData({
isQuery:true
})
console.log('begin'+_this.data.sciname)
wx.cloud.callFunction({
name: 'http_get',
data: {
sciname:_this.data.sciname
},
success:res=>{
//未查到
if(res.result==-1){
wx.showModal({
title: '提示',
content: '未查詢到相關信息,換個關鍵詞試試?',
})
}else{
wx.setStorageSync('scis', res.result)
_this.setData({
sci:res.result
})
}
_this.setData({
isQuery: false
})
},
fail:err=>{
_this.setData({
isQuery: false
})
console.log(err)
},
})
},
onLoad: function() {
},
//省略部分代碼
})
按照同樣的方式,我又添加了詳情頁,對于每一本期刊的詳細信息進行展示。
部署
1. 上傳項目文件
首先對于每個云函數,都要右鍵,點擊“上傳并部署:云端安裝依賴”(當然上傳并部署所有文件也可以)。接著點擊IDE右上角的上傳,填寫版本信息,即可完成上傳。
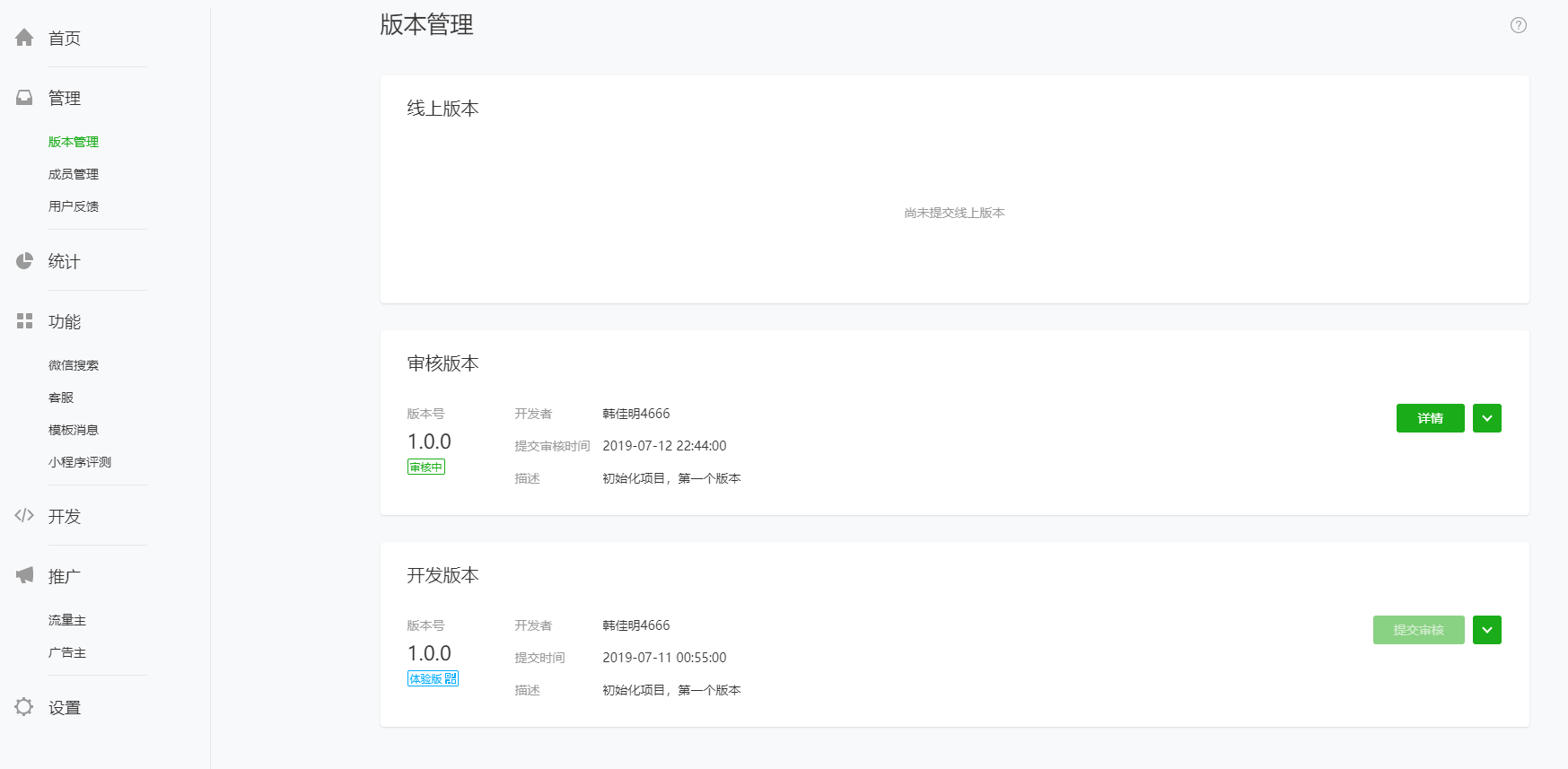
登錄到微信公眾平臺的管理界面,切換到版本管理,我們便可以看到已經提交的版本。
小程序審核

2. 填寫小程序信息
在管理界面首頁寫著小程序發布流程,我們需要先補充小程序的基本信息,如名稱、圖標、描述等,當小程序信息。微信官方一般會在7日之內完成審核,我新注冊的小程序審核用了兩天時間。
3. 提交審核
審核完成之后,即可提交審核。切換到版本管理界面,對剛剛上傳的版本提交審核,注明版本信息即可。審核也需要幾天的時間。
結語
由于已經有過一次開發經驗,本次的注冊和編碼工作只用了一個下午,但程序審核確實十分的耗時,需要耐心的等待。
本程序也發布在github上了:傳送門
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。