您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何在python中使用matplotlib繪圖模塊,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
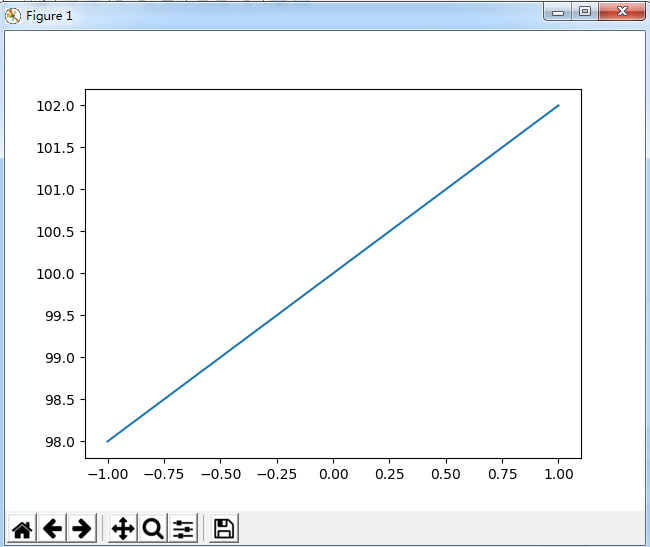
1、繪制一條直線
代碼如下,下面的代碼大家應該都可以看懂吧
# 導入常用的包 import numpy as np import matplotlib.pyplot as plt # 生成-1到1的數據,一共生成100個,也可以生成1到-1的數據,這些數據是平均分布的 # 定義x軸的數據 x = np.linspace(-1,1,100) # 定義y軸的數據 y = x * 2 + 100 plt.plot(x,y) # 顯示圖像 plt.show()
效果如下

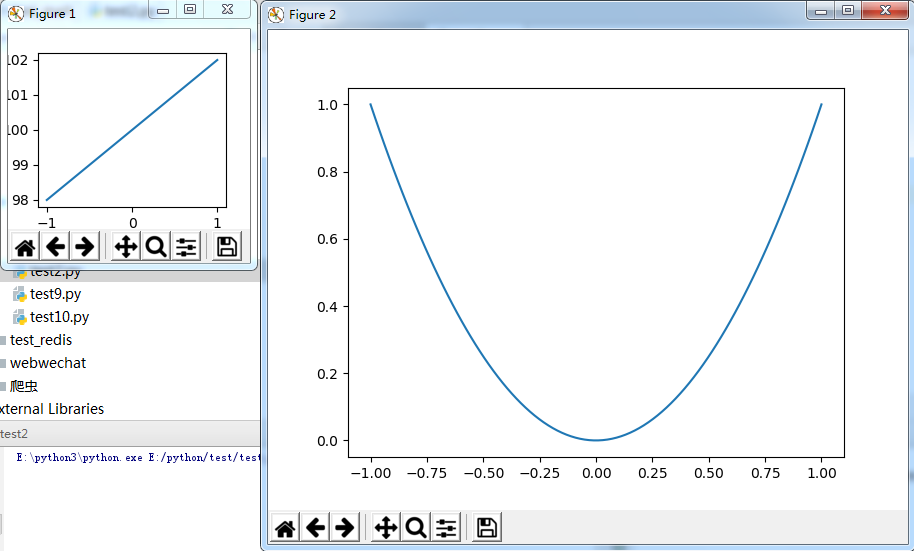
2、創建一個畫布,同時設置該畫布的大小
代碼如下
import numpy as np import matplotlib.pyplot as plt x = np.linspace(-1,1,100) y1 = x * 2 + 100 y2 = x ** 2 # 創建一個畫布 # figsize:設置畫布的大小 plt.figure(figsize=(2,2)) plt.plot(x,y1) # 創建第二個畫布 plt.figure() plt.plot(x,y2) plt.show()
效果如下,會同時顯示兩張畫布

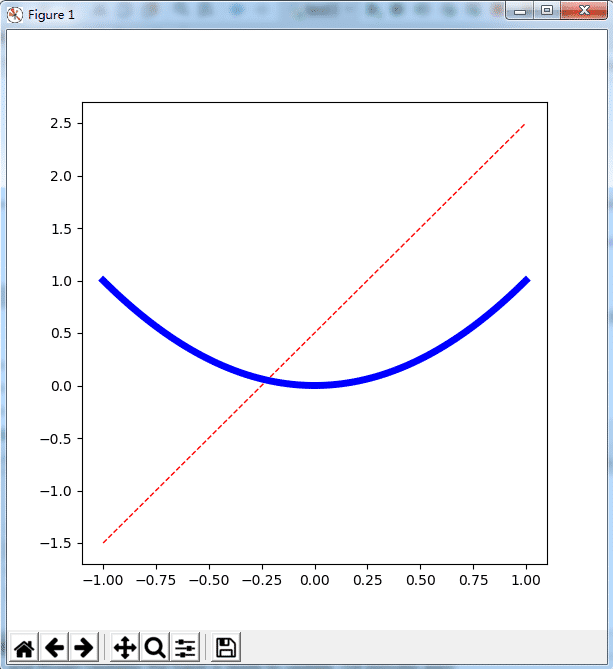
3、在一張畫布中畫兩條線,同時可以設置線的顏色,寬度,和風格
代碼如下
import numpy as np import matplotlib.pyplot as plt x = np.linspace(-1,1,100) y1 = x * 2 + 0.5 y2 = x ** 2 # color:表示設置線的顏色 # linewidth:表示設置線的寬度 # linestyle:表示設置線的風格 plt.figure(figsize=(2,2)) plt.plot(x,y1,color='r',linewidth=1.0,linestyle='--') plt.plot(x,y2,color='b',linewidth=5.0,linestyle='-') plt.show() # 上面的效果就是2條曲線被放到一個畫布中
效果如下

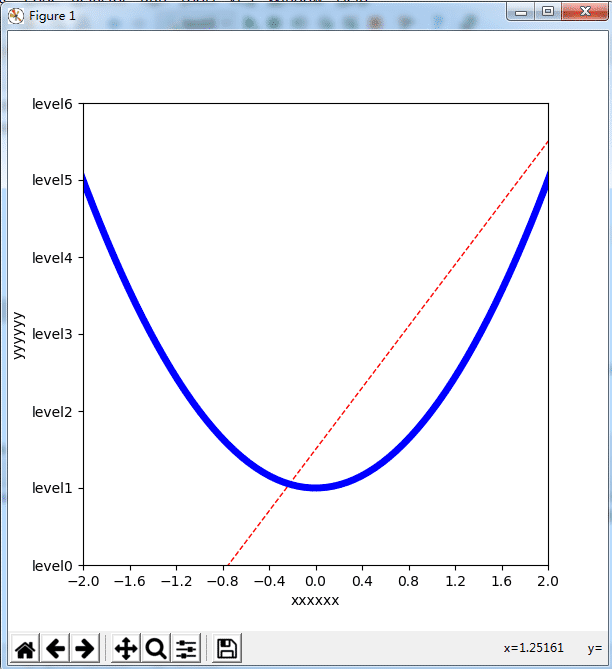
4、限制x軸,y軸的顯示范圍,為x軸和y軸添加描述,替換x軸和y軸的顯示信息
代碼如下
import numpy as np
import matplotlib.pyplot as plt
# 設置坐標軸
x = np.linspace(-3,3,100)
y1 = x * 2 + 0.5
y2 = x ** 2
plt.figure(figsize=(6,6))
plt.plot(x,y1,color='r',linewidth=1.0,linestyle='--')
plt.plot(x,y2,color='b',linewidth=5.0,linestyle='-')
# 限制x軸的顯示范圍
plt.xlim((-1,2))
# 限制y軸的顯示范圍
plt.ylim((-1,5))
# 給x軸加描述
plt.xlabel("xxxxxx")
# 給y軸加描述
plt.ylabel("yyyyyy")
# 替換一下橫坐標的顯示
temp = np.linspace(-2,2,11)
plt.xticks(temp)
# 替換縱坐標的標簽,用level0代替之前的-1
plt.yticks([-1,0,1,2,3,4,5],["level0","level1","level2","level3","level4","level5","level6"])
plt.show()效果如下

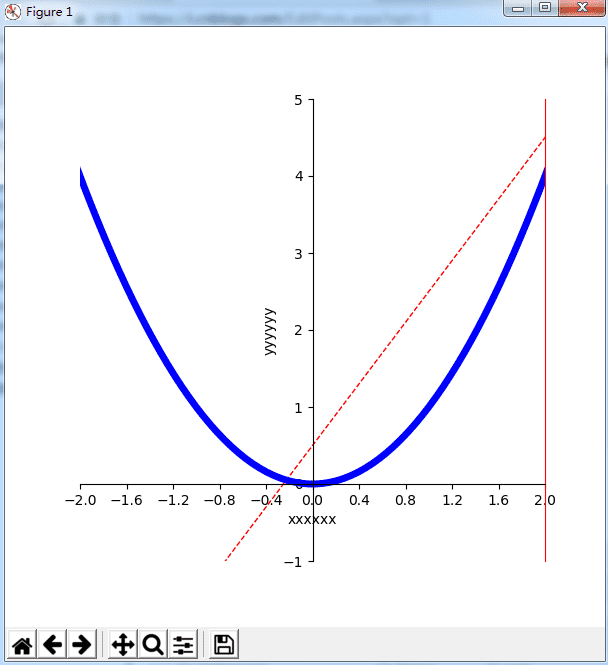
5、對邊框進行設置,調整x軸和y軸的位置
代碼如下
import numpy as np
import matplotlib.pyplot as plt
# 設置坐標軸
x = np.linspace(-3,3,100)
y1 = x * 2 + 0.5
y2 = x ** 2
plt.figure(figsize=(6,6))
plt.plot(x,y1,color='r',linewidth=1.0,linestyle='--')
plt.plot(x,y2,color='b',linewidth=5.0,linestyle='-')
# 限制x軸的顯示范圍
plt.xlim((-1,2))
# 限制y軸的顯示范圍
plt.ylim((-1,5))
# 給x軸加描述
plt.xlabel("xxxxxx")
# 給y軸加描述
plt.ylabel("yyyyyy")
# 替換一下橫坐標的顯示
temp = np.linspace(-2,2,11)
plt.xticks(temp)
# 替換縱坐標的標簽,用level0代替之前的-1
# plt.yticks([-1,0,1,2,3,4,5],["level0","level1","level2","level3","level4","level5","level6"])
# 獲取邊框
ax = plt.gca()
# 設置右邊框的顏色為紅色
ax.spines["right"].set_color("r")
# 去掉上邊框
ax.spines["top"].set_color(None)
# 把x軸的刻度設置為bottom
ax.xaxis.set_ticks_position("bottom")
# 把y軸的客戶設置為left
ax.yaxis.set_ticks_position("left")
# 設置x和y交匯的點,x軸是0,y是也是0,也就是x軸和y軸的都是0點交匯
ax.spines["bottom"].set_position(("data",0))
ax.spines["left"].set_position(("data",0))
plt.show()效果如下

6、為畫布添加圖例
代碼如下
#Auther Bob
#--*--conding:utf-8 --*--
import numpy as np
import matplotlib.pyplot as plt
# 設置圖例
x = np.linspace(-3, 3, 100)
y1 = x * 2 + 0.5
y2 = x ** 2
plt.figure(figsize=(6, 6))
# 首先要為兩條線分別取名,這里的逗號必須要有
l1, = plt.plot(x, y1, color='r', linewidth=1.0, linestyle='--')
l2, = plt.plot(x, y2, color='b', linewidth=5.0, linestyle='-')
# handles控制圖例中要說明的線
# labels為兩條線分別取一個label
# loc控制圖例的顯示位置,一般用best,由代碼為我們選擇最優的位置即可
plt.legend(handles=[l1, l2], labels=["test1", "test2"], loc='best')
# 限制x軸的顯示范圍
plt.xlim((-1, 2))
# 限制y軸的顯示范圍
plt.ylim((-1, 5))
# 給x軸加描述
plt.xlabel("xxxxxx")
# 給y軸加描述
plt.ylabel("yyyyyy")
# 替換一下橫坐標的顯示
temp = np.linspace(-2, 2, 11)
plt.xticks(temp)
# 替換縱坐標的標簽,用level0代替之前的-1
plt.yticks([-1, 0, 1, 2, 3, 4, 5], ["level0", "level1", "level2", "level3", "level4", "level5", "level6"])
# 為圖像加一個圖例,用來對圖像做說明
plt.show()效果如下

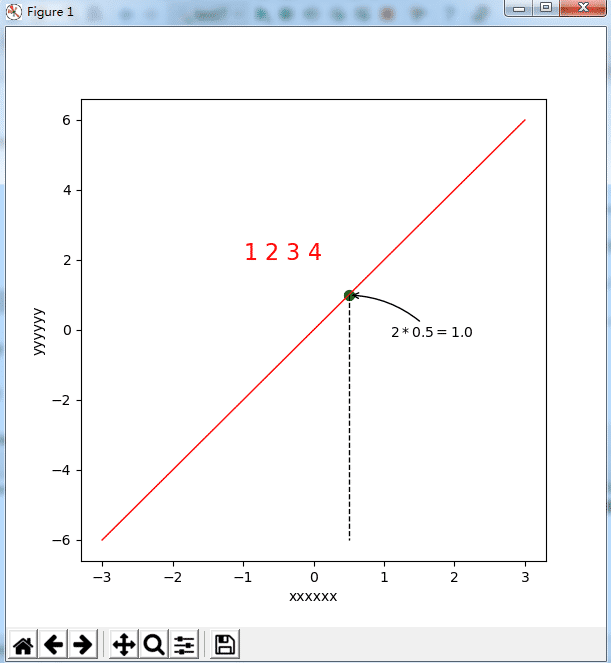
7、為圖像添加描述
代碼如下
import numpy as np
import matplotlib.pyplot as plt
# 為圖像做標注
x = np.linspace(-3,3,100)
y1 = x * 2
# y2 = x ** 2
plt.figure(figsize=(6,6))
plt.plot(x,y1,color='r',linewidth=1.0,linestyle='-')
# 給x軸加描述
plt.xlabel("xxxxxx")
# 給y軸加描述
plt.ylabel("yyyyyy")
# ======================================================
# 在x軸為x0,y軸為x0 * 2上畫一個點,這個點的顏色是紅色,大小為50,這個大小就是這個點顯示的大小
x0 = 0.5
y0 = x0 * 2
# scatter是畫點的方法
plt.scatter(x0,y0,color='g',s=50)
# 畫線
# 這條線是第一個點的坐標為[x0,y0],第二個點的坐標為[x0,-6],后面就是設置線的風格,線的顏色,線的寬度
plt.plot([x0,x0],[y0,-6],color='k',linestyle='--',linewidth=1.0)
# 畫箭頭和描述
# xy代表我們的點
# xytext代碼我們描述的位置,基于當前的點,在x軸+30,在y軸-30
# r'$2*x={n}$是我們要顯示的文字信息,格式必須要這樣
# textcoords表示作為起點
# fontsize表示設置字體大小
# arrowprops設置箭頭
# arrowstyle設置箭頭的樣式
# connectionstyle設置風格.2表示弧度
plt.annotate(r'$2*0.5={n}$'.format(n = y0),xy=(x0,y0),xytext=(+30,-30),textcoords='offset points',fontsize=10,arrowprops=dict(arrowstyle='->',connectionstyle='arc3,rad=.2'))
# 顯示文字描述,從x軸為-1,y軸為2開始顯示,$$中就是要顯示的字符,這里如果要顯示空格,則需要轉義
# fontdict設置字體
plt.text(-1,2,r'$1\ 2\ 3\ 4$',fontdict={"size":16,"color":"r"})
# =========================================================
# 為圖像加一個圖例,用來對圖像做說明
plt.show()效果如下

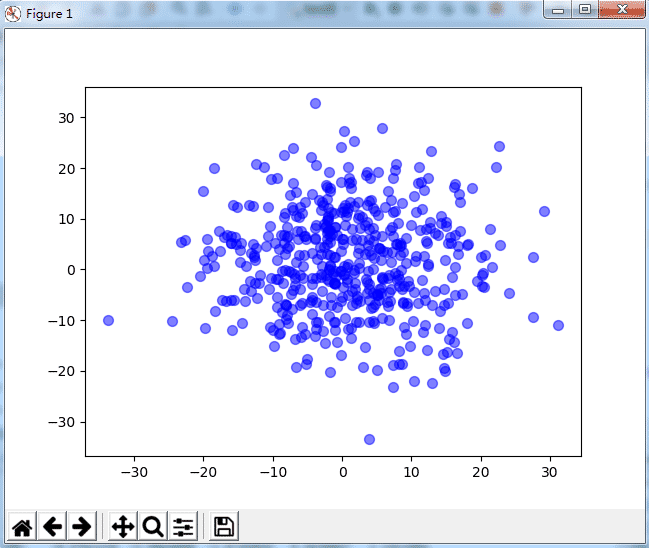
8、繪制散點圖
代碼如下
import numpy as np import matplotlib.pyplot as plt # 繪制散點圖 # plt.scatter(np.arange(1,10,1),np.arange(10,19,1)) # plt.scatter(np.linspace(-3,3,10),np.linspace(-3,3,10)) x = np.random.normal(1,10,500) y = np.random.normal(1,10,500) print(x) # s設置點的大小 # c是顏色 # alpha是透明度 plt.scatter(x,y,s=50,c='b',alpha=0.5) plt.show()
效果如下

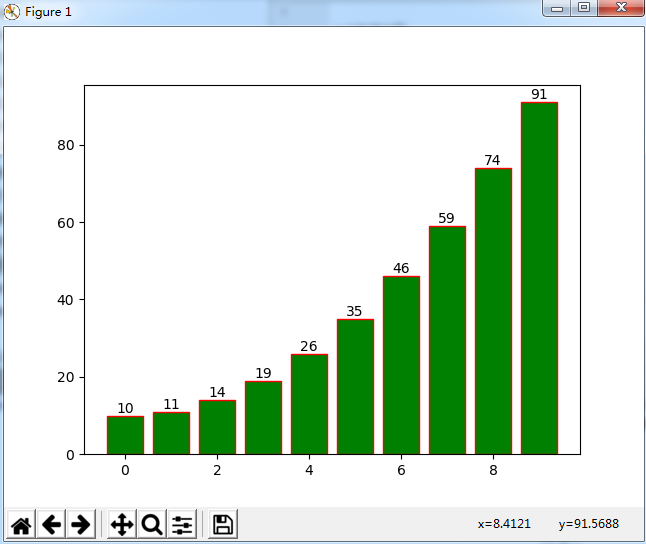
9、繪制直方圖
代碼如下
import numpy as np
import matplotlib.pyplot as plt
# 繪制直方圖
x = np.arange(10)
y = x ** 2 + 10
# facecolor設置柱體的顏色
# edgecolor設置邊框的顏色
plt.bar(x,y,facecolor='g',edgecolor='r')
# 繪制翻轉過來的直方圖
# plt.bar(x,-y)
#顯示文字
for x,y in zip(x,y):
plt.text(x,y,"{f}".format(f=y),ha="center",va='bottom')
plt.show()效果如下

10、一張畫布顯示多張圖像
代碼如下
#Auther Bob #--*--conding:utf-8 --*-- import numpy as np import matplotlib.pyplot as plt # plt.figure() # 有一個兩行兩列的單元格,這個位于第一個單元格 # plt.subplot(2,2,1) # 畫一條【0,0】-----》【1,1】的直線 # plt.plot([0,1],[0,1]) # 有一個兩行兩列的單元格,這個位于第一個單元格 # plt.subplot(2,2,2) # 畫一條【0,0】-----》【1,1】的直線 # plt.plot([0,1],[0,1]) # 有一個兩行兩列的單元格,這個位于第一個單元格 # plt.subplot(2,2,3) # 畫一條【0,0】-----》【1,1】的直線 # plt.plot([1,0],[0,1]) # plt.show() # 上面的例子,每張圖他顯示的大小是一樣的,我們想顯示不同的大小該怎么辦? plt.figure() # 有一個兩行三列的單元格,這個位于第一個單元格 plt.subplot(2,1,1) # 畫一條【0,0】-----》【1,1】的直線 plt.plot([0,1],[0,1]) # 有一個兩行三列的單元格,這個位于第四個單元格,因為第一個單元格占了3個位子,所以這里就是第四個 plt.subplot(2,3,4) # 畫一條【0,0】-----》【1,1】的直線 plt.plot([0,1],[0,1]) # 有一個兩行三列的單元格,這個位于第五個單元格 plt.subplot(2,3,5) # 畫一條【0,0】-----》【1,1】的直線 plt.plot([1,0],[0,1]) plt.show()
效果如下

11、matplotlib模塊中的顏色和線條風格
作為線性圖的替代,可以通過向 plot() 函數添加格式字符串來顯示離散值。 可以使用以下格式化字符。
| 字符 | 描述 |
|---|---|
| '-' | 實線樣式 |
| '--' | 短橫線樣式 |
| '-.' | 點劃線樣式 |
| ':' | 虛線樣式 |
| '.' | 點標記 |
| ',' | 像素標記 |
| 'o' | 圓標記 |
| 'v' | 倒三角標記 |
| '^' | 正三角標記 |
| '<' | 左三角標記 |
| '>' | 右三角標記 |
| '1' | 下箭頭標記 |
| '2' | 上箭頭標記 |
| '3' | 左箭頭標記 |
| '4' | 右箭頭標記 |
| 's' | 正方形標記 |
| 'p' | 五邊形標記 |
| '*' | 星形標記 |
| 'h' | 六邊形標記 1 |
| 'H' | 六邊形標記 2 |
| '+' | 加號標記 |
| 'x' | X 標記 |
| 'D' | 菱形標記 |
| 'd' | 窄菱形標記 |
| '|' | 豎直線標記 |
| '_' | 水平線標記 |
以下是顏色的縮寫:
| 字符 | 顏色 |
|---|---|
| 'b' | 藍色 |
| 'g' | 綠色 |
| 'r' | 紅色 |
| 'c' | 青色 |
| 'm' | 品紅色 |
| 'y' | 黃色 |
| 'k' | 黑色 |
| 'w' | 白色 |
上述就是小編為大家分享的如何在python中使用matplotlib繪圖模塊了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。