溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
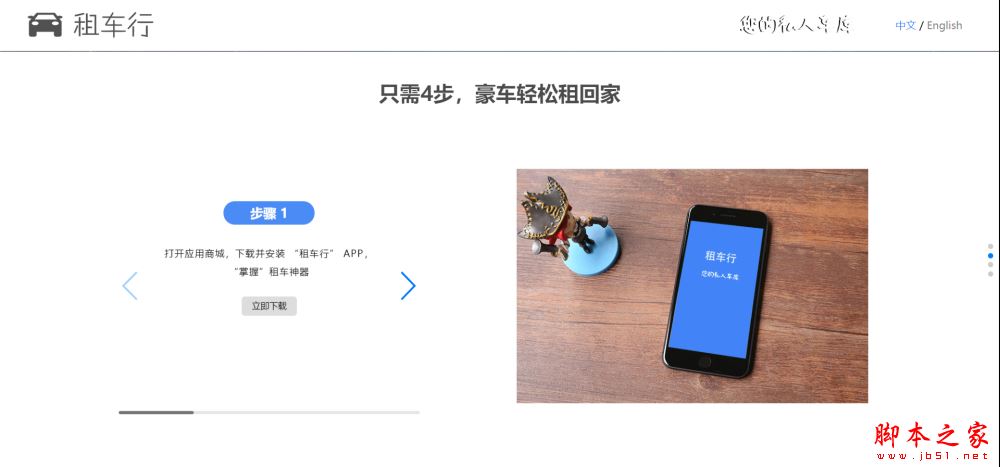
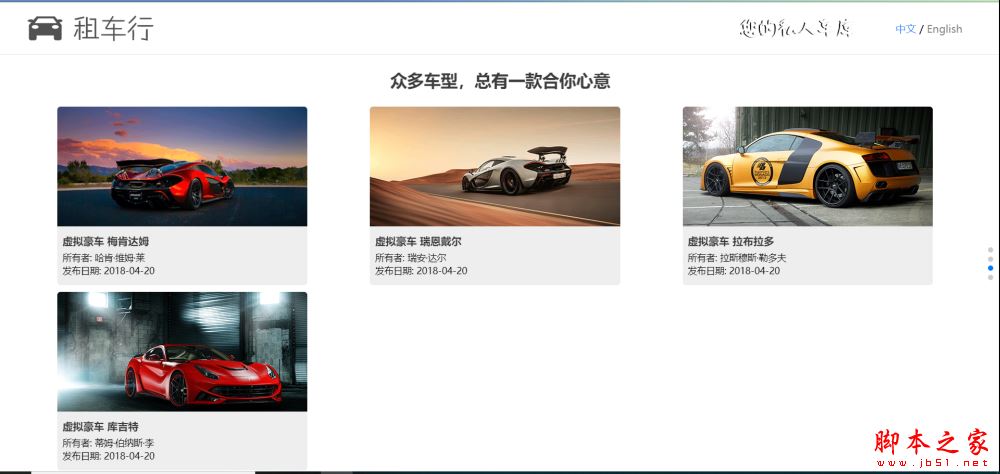
首先來看一下網站效果,想寫這個項目的讀者可以自行下載哦,地址:https://github.com/Stray-Kite/Car:




在這個項目中,我們主要是為了學習語種切換,也就是右上角的 中文/English 功能的實現。
首先看一下模擬的后臺數據src/config/modules/lang.js 文件中:
關鍵代碼:
export default {
name: 'Homepage',
components: {
ScrollNumber
},
data () {
return {
lang: 'chinese',
pageIndex: 0,
stepIndex: 0
}
},
......其余代碼 44 methods: {
addClass (el, _class) {177 //切換語言
toggleLang (lang) {
this.lang = lang
// this.animatePage()
}
},
//以下幾個computed是獲取config文件夾里的數據
computed: {
langs () {
return config.langs[this.lang] //主要靠這里切換,這個切換的本質其實就是使用了另一套英文的數據(換了一套后臺數據)
},
......其余代碼198 }
}
總結
以上所述是小編給大家介紹的Vue.js項目實戰之多語種網站的功能實現(租車),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。