您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文為大家分享了Node.js安裝配置與基本使用,供大家參考,具體內容如下
1、安裝
進入下載地址 小編下載的是msi文件,下一步下一步傻瓜式安裝。

打印個hello看看:

2、REPL
全稱Read Eval Print Loop,即交互式解釋器,可以執行讀取、執行、打印、循環等任務。在該環境下,我們可以在終端輸入命令,并接收系統的響應。 輸入node命令,進入終端:
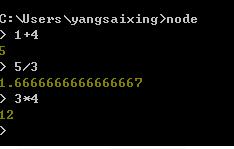
1、基本運算
數字運算

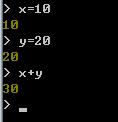
變量運算

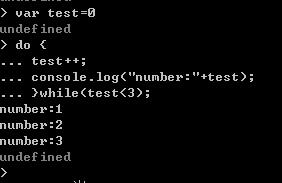
循環

2、常用命令
Ctrl+C 退出當前終端
連續兩次Ctrl+C 退出node REPL
.help 列出使用命令
.break/clear 退出多行表達式
.save [filename] 保存當前會話到指定文件。
3、NPM
包管理工具,類似nexus,我們可以從npm中下載、上傳jar包,供項目使用。
新版的node.js已經集成了npm,不需要再次安裝。檢查npm的版本:

配置文件package.json,此處以express框架為例。
Tips:Express 是一個簡潔而靈活的 node.js Web應用框架, 提供了一系列強大特性幫助你創建各種 Web 應用,和豐富的 HTTP 工具。后續會繼續介紹。

定義了這個項目所需要的各種模塊,以及項目的配置信息(比如名稱、版本、許可證等元數據)。
npm install命令根據這個配置文件,自動下載所需的模塊,也就是配置項目所需的運行和開發環境。
簡化后的package.json
{
"name": "express", //名稱
"version": 4.14.1",//版本
"author": { //作者
"name": "TJ Holowaychuk",
"email": "tj@vision-media.ca"
},
"description": "Fast, unopinionated, minimalist web framework",//描述
"keywords"://關鍵字
[
"express",
"framework",
"sinatra",
"web",
"rest",
"restful",
"router",
"app",
"api"
],
"repository": { //倉庫
"type": "git",
"url": "git+https://github.com/expressjs/express.git"
},
"license":"MIT",//許可證
"engines": {"node": ">= 0.10.0"},//所需node版本
"bugs":{"url": "https://github.com/expressjs/express/issues"},
"contributors":[{"name":"XX","email":"lisi@example.com"}], //貢獻者
"scripts": { //運行腳本命令的npm命令行縮寫
"start": "node index.js"
},
"dependencies": { //依賴
"express": "latest",
"mongoose": "~3.8.3",
"handlebars-runtime": "~1.0.12",
"express3-handlebars": "~0.5.0",
"MD5": "~1.2.0"
},
"devDependencies": {
"bower": "~1.2.8",
"grunt": "~0.4.1",
"grunt-contrib-concat": "~0.3.0",
"grunt-contrib-jshint": "~0.7.2",
"grunt-contrib-uglify": "~0.2.7",
"grunt-contrib-clean": "~0.5.0",
"browserify": "2.36.1",
"grunt-browserify": "~1.3.0",
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。