您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“layui如何實現多iframe頁面控制定時器運行”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“layui如何實現多iframe頁面控制定時器運行”這篇文章吧。
我們web頁面中有幾個頁面是有定時器在刷新的,并且查詢的內容還不少,給服務器造成了不少壓力。這些接口已經盡量優化,能放到緩存的都放到緩存。然后主管又提了一個需求,就是我們使用的是layui多標簽iframe框架,當不在某個頁面的iframe時不要執行定時器。我覺得這是一個挺不錯的提議,而且實現起來也不難。
粗略地考慮有兩個思路,一個是點擊標簽時開啟或關閉定時器,一個是定時器執行時判斷所在的iframe是否隱藏,如果隱藏則不執行定時器的方法。第一種維護麻煩,難免有錯漏的情況,而且和別的iframe有聯系,不好。第二種邏輯判斷簡單,只和定時器所在iframe有關,雖然定時器一直在跑,不過只要里面的邏輯不執行就行,重要的是減少給服務器的壓力。
那么怎么判斷定時器所在頁面是否隱藏呢?

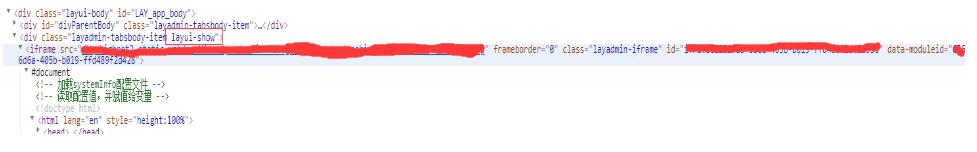
獲取iframe所在元素的父元素,判斷是否有layui-show類就好了。
function myInterval(func, time){
console.log("啟動定時器",func,time);
//點擊iframe對應的標簽則直接執行定時器方法。不過注意,這里我默認只執行最后一個定時器方法,如果有多個定時器請自行更改。
top.$("li[lay-id='"+$(self.frameElement).attr("src")+"']").unbind('click').click(function(){
console.log(func,"方法調用");
func.call();
});
return setInterval(function(){
console.log("myInterval定時器調用");
if($(self.frameElement.parentElement).hasClass("layui-show")){
//判斷所在的頁面是否顯示
console.log(func,"方法調用");
console.log("定時器間隔"+time);
func.call();
}
}, time);
}以上是“layui如何實現多iframe頁面控制定時器運行”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。