溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關layer提示框如何添加多個按鈕選擇的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
如下所示:
function jumpChoose(argu) {
//詢問框
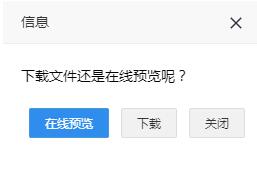
var index = layer.confirm('下載文件還是在線預覽呢?', {
btn: ['在線預覽','下載',"關閉"], //按鈕
shade: false //不顯示遮罩
}, function(){
//關閉提示框
layer.close(index);
}, function(){
//關閉提示框
layer.close(index);
}, function(){
//關閉提示框
layer.close(index);
});
}導入js為

效果圖

感謝各位的閱讀!關于“layer提示框如何添加多個按鈕選擇”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。