您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何實現基于Django的手機管理系統,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、概述
打算通過設計數據庫,然后結合 Python 框架Django,實現在網頁上對數據庫的增刪改查(本例以手機的管理為例,不考慮訂購功能),有普通用戶界面和管理員用戶界面,普通用戶只能做簡單的查看需求,管理員用戶可以實現對數據庫內容的實時修改。
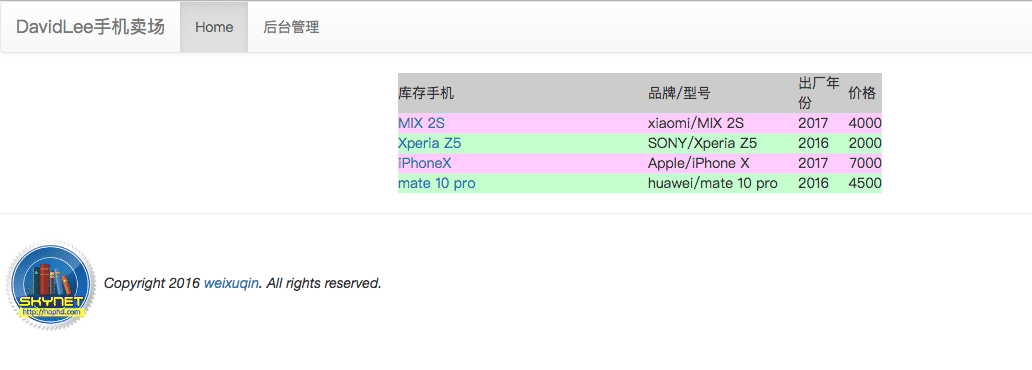
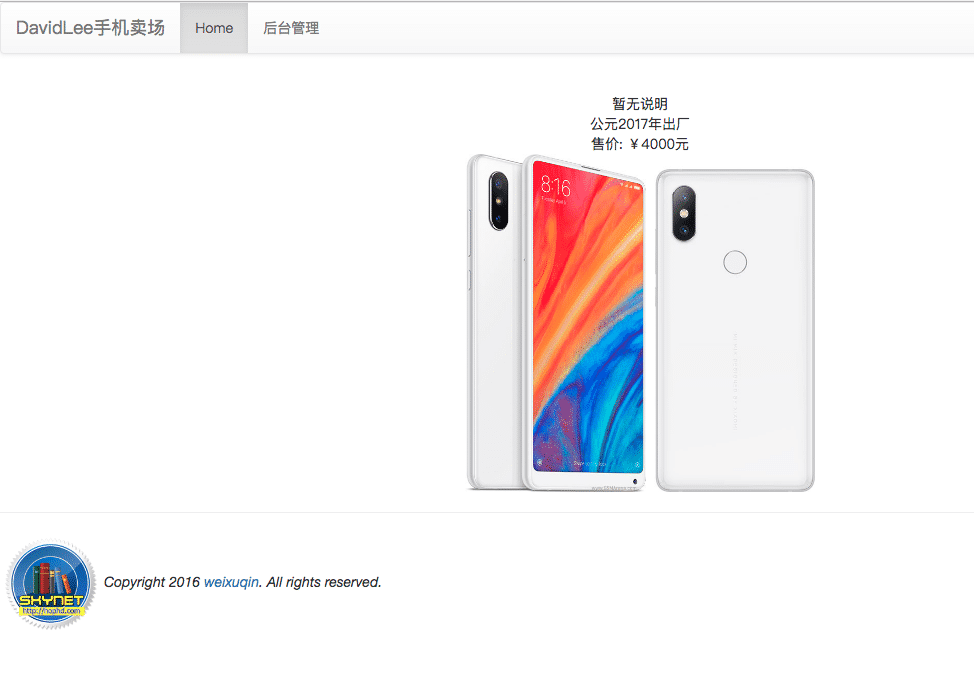
網站主體如下圖:

二、設計數據庫
根據業務需求,設計數據表,需要下列這些屬性:
手機型號、品牌、手機描述、出廠年份、價格、照片、產地。
根據數據表設計原則,數據表設計需要滿足基本的函數依賴和范式要求,因此我們將上述屬性拆分為四張表格,并建立這些數據表之間的聯系,相關的E-R 圖如圖所示:
(由于 Django 在建立每一個數據表的時候就會有一個內建的 id 作為主鍵,因此在此就不需要另外再設置主鍵字段)

此數據庫字段由于是我從 sqlite 遷移到 MySQL 中,Django 自動幫我再生成的字段,所以有些字段名和我在 Django 寫的字段不一致,但數據表關系還是一致的。
在 Django 中設計數據表相關代碼如下:
from django.db import models # Create your models here. class Maker(models.Model): name = models.CharField(max_length=10) country = models.CharField(max_length=10) def __str__(self): return self.name class PModel(models.Model): maker = models.ForeignKey(Maker, on_delete=models.CASCADE) name = models.CharField(max_length=20) url = models.URLField(default='http://i.imgur.com/OusiGB.png') def __str__(self): return self.name class Product(models.Model): pmodel = models.ForeignKey(PModel, on_delete=models.CASCADE, verbose_name='型號') nickname = models.CharField(max_length=15, default='超值二手手機', verbose_name='摘要') description = models.TextField(default='暫無說明', verbose_name='暫無說明') year = models.PositiveIntegerField(default=2016, verbose_name='出廠年份') price = models.PositiveIntegerField(default=0, verbose_name='價格') def __str__(self): return self.nickname class PPhoto(models.Model): product = models.ForeignKey(Product, on_delete=models.CASCADE) description = models.CharField(max_length=20, default='產品照片') url = models.URLField(default='http://i.imgur.com/z230eeq.png') def __str__(self): return self.description
在終端下執行以下指令,進行數據庫的更新以及遷移操作,并創建管理員用戶:
python manage.py makemigrations python manage.py migrate python manage.py createsuperuser python manage.py runserver
然后插入數據。
注意安裝 Python 的 MySQL 驅動程序這塊,剛開始安裝 MySQL 官網提供的 mysql-python 這個模塊,但在 Python3環境下會報錯,原因是mysql-python 模塊不支持 Python3版本,所以安裝使用pymysql 模塊。
注意在 models.py 文件同級文件中的init.py 修改為:
import pymysql pymysql.install_as_MySQLdb()
操作便與 mysql-python 的使用方法一致了。
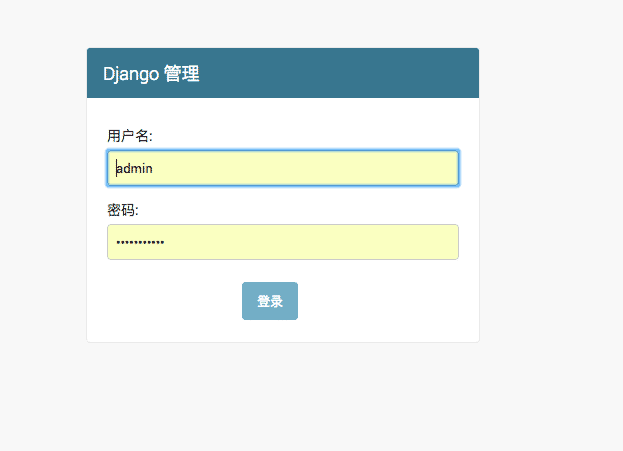
網站管理員登錄界面:

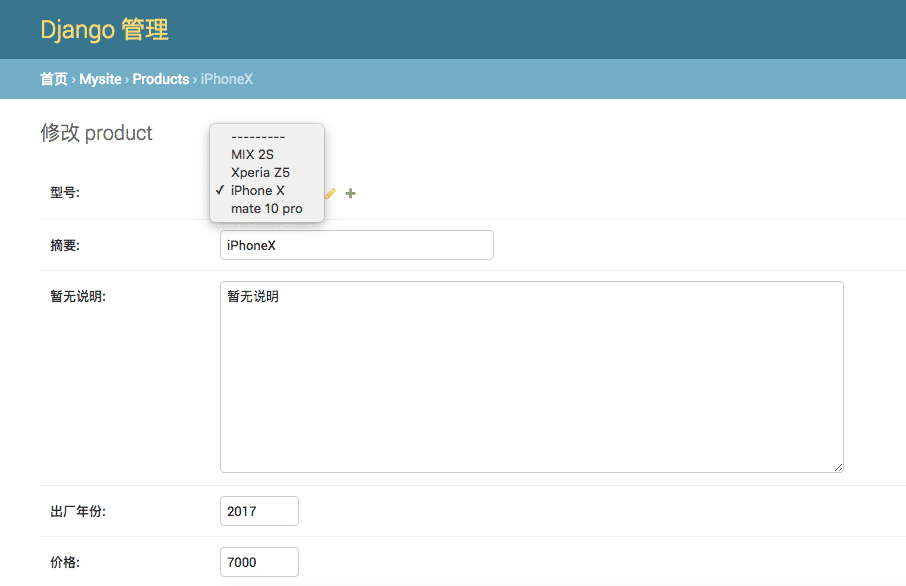
管理員的增刪改查界面:

三、設計網站
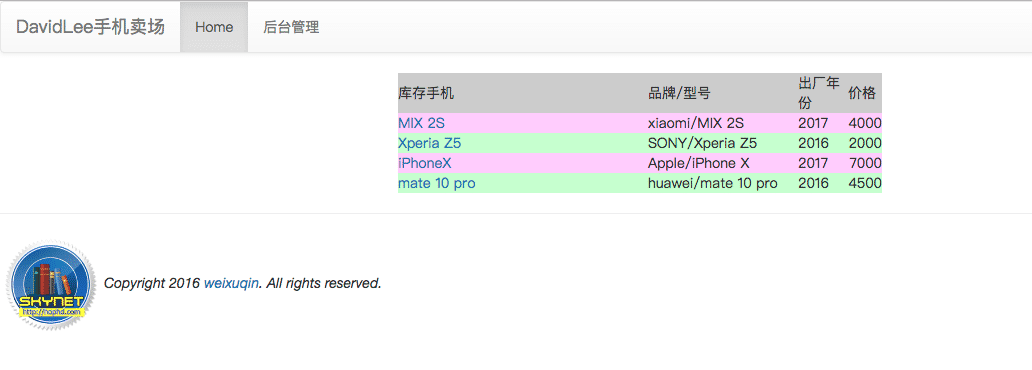
設計網站,在 Django 中增加 static 文件和 template 文件,套用相關模板和框架(這里運用了 bootstrap),編寫 HTML 文件,調用數據庫中的內容,設計的網站如下(即普通用戶能查看的界面):
主頁面:

商品詳情界面:

以上是“如何實現基于Django的手機管理系統”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。