溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
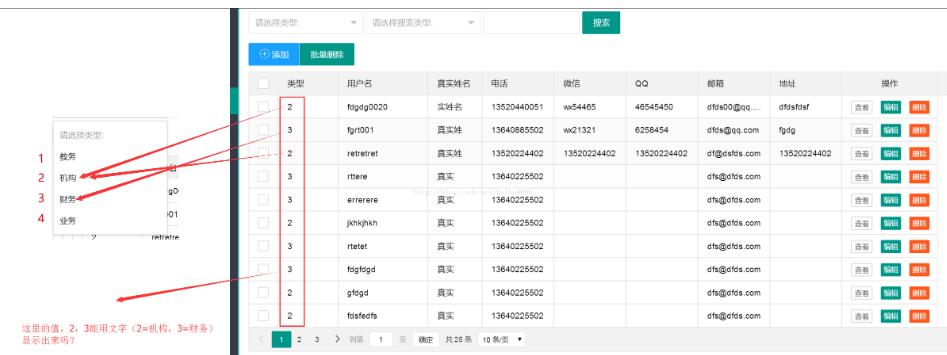
數據是用ThinkPHP5操作

類型是固定4個,
用layui templet - 自定義模板 方法一:
{field:'type', title: '類型', width: 200, templet: '#titleTpl'}
<script type="text/html" id="titleTpl">
if({{d.type}}=='2'){機構}else if({{d.type}}=='3'){財務}
</script>
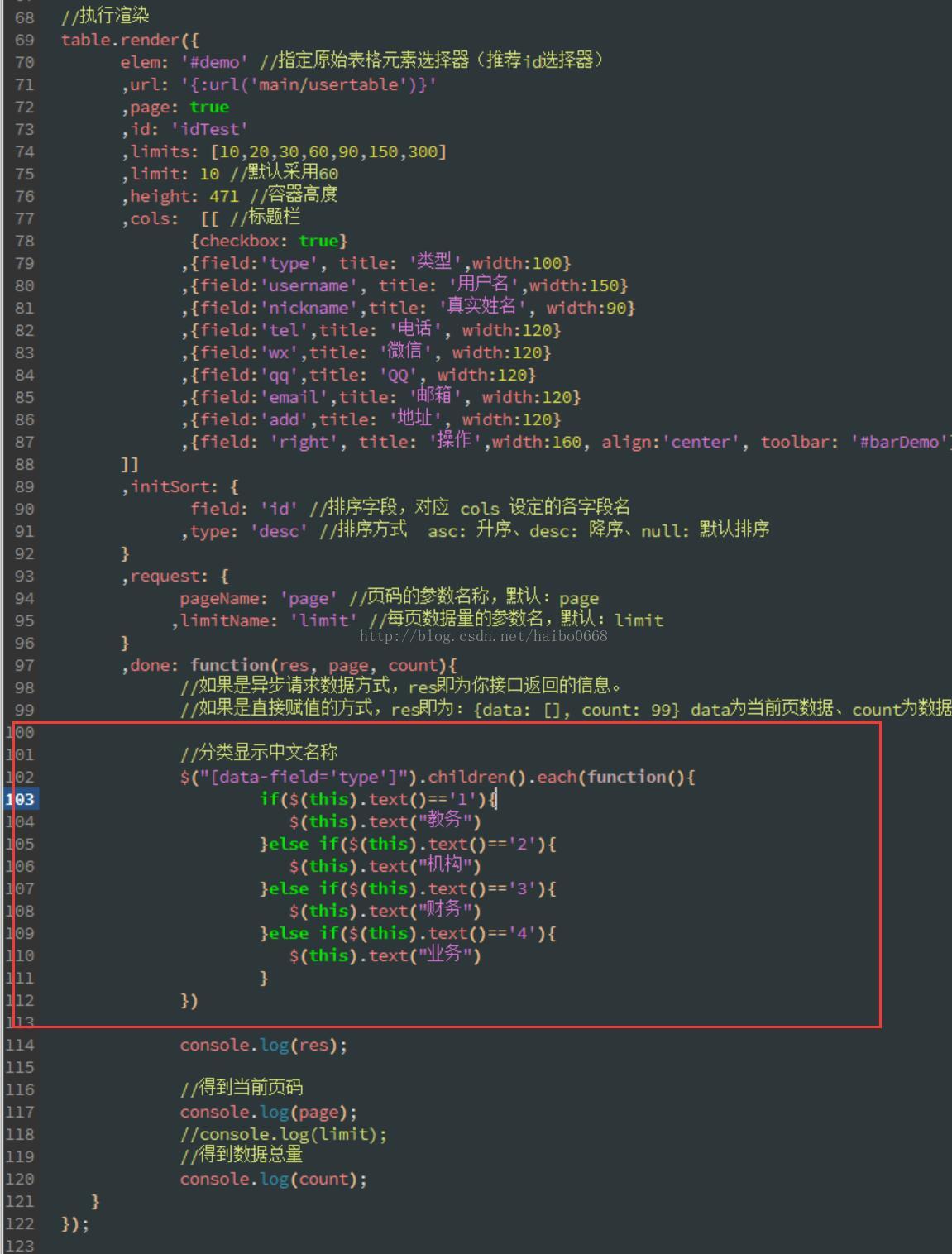
其它方法二:(ThinkPHP5讀數據)
//分類顯示中文名稱
$("[data-field='type']").children().each(function(){
if($(this).text()=='1'){
$(this).text("教務")
}else if($(this).text()=='2'){
$(this).text("機構")
}else if($(this).text()=='3'){
$(this).text("財務")
}else if($(this).text()=='4'){
$(this).text("業務")
}
})

代碼:
<script>
layui.use(['laypage', 'table', 'element', 'layer'], function () {
var table = layui.table;
layer = layui.layer;
laypage = layui.laypage;
element = layui.element;
//執行渲染
table.render({
elem: '#demo' //指定原始表格元素選擇器(推薦id選擇器)
,url: '{:url('main/usertable')}'
,page: true
,id: 'idTest'
,limits: [10,20,30,60,90,150,300]
,limit: 10 //默認采用60
,height: 471 //容器高度
,cols: [[ //標題欄
{checkbox: true}
,{field:'type', title: '類型',width:100}
,{field:'username', title: '用戶名',width:150}
,{field:'nickname',title: '真實姓名', width:90}
,{field:'tel',title: '電話', width:120}
,{field:'wx',title: '微信', width:120}
,{field:'qq',title: 'QQ', width:120}
,{field:'email',title: '郵箱', width:120}
,{field:'add',title: '地址', width:120}
,{field: 'right', title: '操作',width:160, align:'center', toolbar: '#barDemo'}
]]
,initSort: {
field: 'id' //排序字段,對應 cols 設定的各字段名
,type: 'desc' //排序方式 asc: 升序、desc: 降序、null: 默認排序
}
,request: {
pageName: 'page' //頁碼的參數名稱,默認:page
,limitName: 'limit' //每頁數據量的參數名,默認:limit
}
,done: function(res, page, count){
//如果是異步請求數據方式,res即為你接口返回的信息。
//如果是直接賦值的方式,res即為:{data: [], count: 99} data為當前頁數據、count為數據總長度
//分類顯示中文名稱
$("[data-field='type']").children().each(function(){
if($(this).text()=='1'){
$(this).text("教務")
}else if($(this).text()=='2'){
$(this).text("機構")
}else if($(this).text()=='3'){
$(this).text("財務")
}else if($(this).text()=='4'){
$(this).text("業務")
}
})
console.log(res);
//得到當前頁碼
console.log(page);
//console.log(limit);
//得到數據總量
console.log(count);
}
});
//監聽表格復選框選擇
table.on('checkbox(demo)', function(obj){
console.log(obj)
});
//監聽工具條
table.on('tool(demo)', function(obj){
var data = obj.data;
if(obj.event === 'detail'){
layer.msg('ID:'+ data.id + ' ,姓名:'+ data.nickname );
} else if(obj.event === 'del'){
layer.confirm('真的刪除行么', function(index){
obj.del();
id= data.id;
datatablename="manage";
layer.close(index);
$.ajax({
url:'{:url('main/del')}',
type:"post",
data:{id:id,datatablename:datatablename},
async:true,
success:function(data){
if(data[0]==1){
layer.msg('成功!');
table.reload('idTest');//重新加載表格數據
}else{
layer.msg('失敗!'+data[1]);
}
},
error:function(){
layer.msg('頁面跳轉失敗!');
}
});
});
} else if(obj.event === 'edit'){
//修改
//layer.alert(JSON.stringify(data.id))
layer.ready(function(){
layer.open({
type: 2,
title: '修改',
maxmin: true,
area: ['750px', '600px'],
content: '{:url('main/edituser')}?id='+data.id,
cancel: function(){ //刷新網頁
table.reload('idTest');//重新加載表格數據
}
});
});
}
});
var $ = layui.$, active = {
delAll: function(){ //批量刪除
var checkStatus = table.checkStatus('idTest')
var dataall='';
data = checkStatus.data;
//循環把所有要刪除的ID整成12,13,545
for(var i=0;i<checkStatus.data.length;i++){
dataall += data[i].id+",";
}
dataall=dataall.substring(0,dataall.length-1)
//layer.alert(dataall);
layer.confirm('真的刪除行么', function(index){
//obj.del();
//id= data.id;
datatablename="manage";
layer.close(index);
$.ajax({
url:'{:url('main/del')}',
type:"post",
data:{id:dataall,datatablename:datatablename},
async:true,
success:function(data){
if(data[0]==1){
layer.msg('成功!');
table.reload('idTest');//重新加載表格數據
}else{
layer.msg('失敗!'+data[1]);
}
},
error:function(){
layer.msg('頁面跳轉失敗!');
}
});
});
}
,getCheckLength: function(){ //獲取選中數目
var checkStatus = table.checkStatus('idTest')
,data = checkStatus.data;
layer.msg('選中了:'+ data.length + ' 個');
}
,isAll: function(){ //驗證是否全選
var checkStatus = table.checkStatus('idTest');
layer.msg(checkStatus.isAll ? '全選': '未全選')
},
//搜索
reload: function(){
var demoReload = $('#input-search').val();
table.reload('idTest', {
where: {
sotype: $("#searchtype").val()
,type: $('#searchselect').val()
,key: $('#input-search').val()
}
});
}
};
$('.demoTable .layui-btn').on('click', function(){
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
</script>
以上這篇layui 數據表格 根據值(1=業務,2=機構)顯示中文名稱示例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。