溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在 vue項目中使用vscode編輯時,使用了如下這套配置,保存時就會根據既定vue項目中.eslintrc.js文件設置的既定規則自動校驗并依據規則修復代碼。
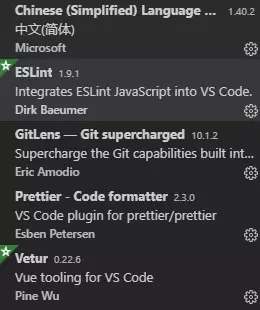
需安裝插件
主要是這兩個插件:

個人現用vscode插件截圖.png
vscode中setting.json中配置
{
// vscode默認啟用了根據文件類型自動設置tabsize的選項
"editor.detectIndentation": false,
// 重新設定tabsize
"editor.tabSize": 2,
// #每次保存的時候自動格式化
"editor.formatOnSave": true,
// #每次保存的時候將代碼按eslint格式進行修復
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #讓prettier使用eslint的代碼格式進行校驗
"prettier.eslintIntegration": true,
// #去掉代碼結尾的分號
"prettier.semi": false,
// #使用帶引號替代雙引號
"prettier.singleQuote": true,
// #讓函數(名)和后面的括號之間加個空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #這個按用戶自身習慣選擇
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #讓vue中的js按編輯器自帶的ts格式進行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue組件中html代碼格式化樣式
}
},
// 格式化stylus, 需安裝Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒號
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括號
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否換行
"stylusSupremacy.insertNewLineAroundBlocks": false,
"window.zoomLevel": 0 // 兩個選擇器中是否換行
}
vue項目中.eslintrc.js文件常用個性化配置
// https://eslint.org/docs/user-guide/configuring
module.exports = {
root: false,
parserOptions: {
parser: 'babel-eslint'
},
env: {
browser: true
},
extends: [
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
'plugin:vue/essential',
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
'standard'
],
// required to lint *.vue files
plugins: ['vue'],
// add your custom rules here
rules: {
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
eqeqeq: 'off', // 不能始用==
'no-unused-vars': 'off', // 消除未使用的變量
'no-undef': 'off', // 未使用變量報錯
'no-unreachable': 'off' // 不能執行的代碼檢測
//此處一下還可以根據個人習慣設置更多個性化內容
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。