您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
首先確保VS Code 安裝了 Vetur 和 Eslint 插件。
然后使用了vue-cli提供的簡單webpack模板,這樣創建的工程默認沒有添加ESLint。
vue init webpack-simple test-vscode
配置過程
全局安裝最新的eslint
npm i -g eslint@latest
運行
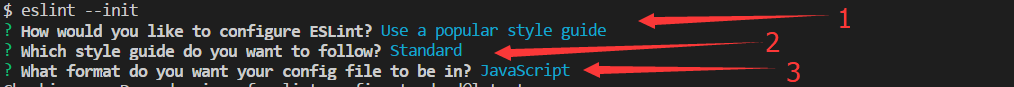
eslint --init

會安裝以下依賴
eslint-config-standard@latest eslint-plugin-import@>=2.2.0 eslint-plugin-node@>=5.2.1 eslint-plugin-promise@>=3.5.0 eslint-plugin-standard@>=3.0.0
同時在項目目錄下生成.eslintrc.js文件。里面只有最基本的內容:
module.exports = {
"extends": "standard"
};
表明我們使用的規則是standard規范所定義的規則。
然后本地安裝最新的eslint
npm i -D eslint@latest
在package.json 的 scripts中添加一行:
"lint": "eslint --ext .js,.vue src"
運行:
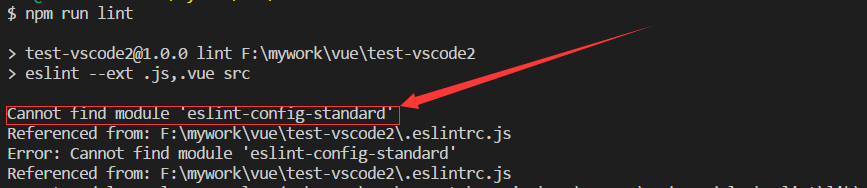
npm run lint
VS Code會提示我們找不到eslint-config-standard:

安裝它:
npm i -D eslint-config-standard
然后運行
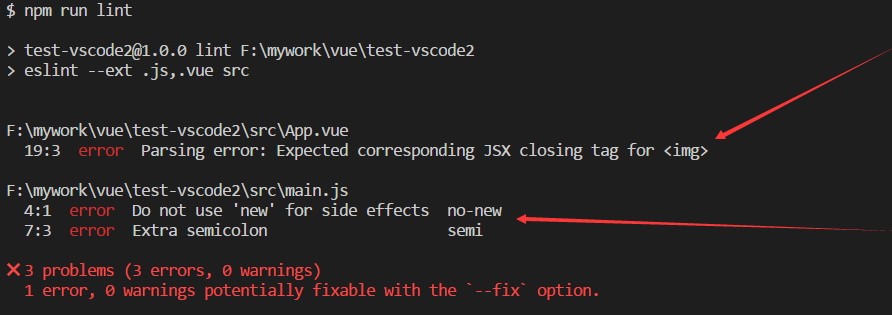
npm run lint
這時就會有報錯的提示了。


4. 但是在.vue文件中出錯的地方并沒有相應的提示。這時Vetur排上用場了。 在VS Code的設置里面添加如下規則:
{
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
]
}
這樣就添加了對.vue文件的支持。
5. 但是這樣會對.vue文件中的標簽報解析錯誤

這時需要安裝eslint-plugin-vue@next插件。
npm install -D eslint-plugin-vue@next
同時在.eslintrc.js中添加使用vue插件的擴展。
// .eslintrc.js
module.exports = {
"extends": [
"standard",
"plugin:vue/base"
]
}
這樣,就可以對.vue文件提供實時檢查的功能了。
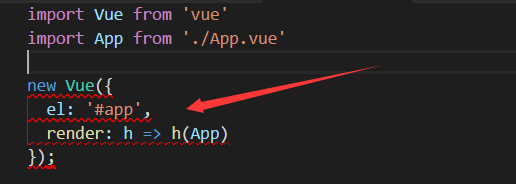
6. 對于多余的逗號這種錯誤,可以在保存的時候讓eslint插件自動修復。 更改VS Code中的設置,添加如下規則:
{
"eslint.autoFixOnSave": true
}
總結
通過使用VS Code的插件 Vetur 、ESLint來對Vue工程中的.vue提供代碼檢查的功能。
1. 需要安裝的依賴:
json
"eslint": "^4.14.0", "eslint-config-standard": "^11.0.0-beta.0", "eslint-plugin-import": "^2.8.0", "eslint-plugin-node": "^5.2.1", "eslint-plugin-promise": "^3.6.0", "eslint-plugin-standard": "^3.0.1", "eslint-plugin-vue": "^4.0.0-beta.4",
注意: 這里 ESLint 和 eslint-plugin-vue需要是最新的。
2. .eslintrc的配置
js
module.exports = {
"extends": [
"standard",
"plugin:vue/base"
]
};
3. VS Code 的配置
json
{
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
"eslint.autoFixOnSave": true
}
參考資料:
Vetur文檔
ESLint文檔
eslint-plugin-vue
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。