您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何使用kbone解決Vue項目同時支持小程序問題”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何使用kbone解決Vue項目同時支持小程序問題”這篇文章吧。
什么是kbone
微信小程序開發過程中,許多開發者會遇到 小程序 與 Web 端一起的需求,由于 小程序 與 Web 端的運行環境不同,開發者往往需要維護兩套類似的代碼,這對開發者來說比較耗費力氣,并且會出現不同步的情況。
為了解決上述問題,微信小程序推出了同構解決方案 kbone 來解決此問題。
那么, kbone 要怎么使用呢?這里我們將通過一個 todo 的例子來跟大家講解。
基本結構
首先,我們來看下一個基本的 kbone 項目的目錄結構(這里的 todo 是基于 Vue 的示例, kbone 也有 React , Preact , Omi 等版本,詳情可移步 kbone github )。
因為 kbone 是為了解決 小程序 與 Web 端的問題,所以每個目錄下的配置都會有兩份(小程序 與 Web 端各一份)

入口
不管是 小程序 端還是 Web 端,都需要入口文件。在 src/index 目錄下, main.js 為 Web 端用主入口, main.mp.js 則為 小程序 端用主入口。
當然,Web 端會比 小程序 多一個入口頁面,即 index.html (位于根目錄下)。 
下面兩段代碼分別是 小程序端 入口與 Web 端入口的代碼,可以看到 小程序端的入口代碼封裝在 createApp 函數里面(這里固定即可),內部會比 Web 端多一個創建 app 節點的操作,其他的基本就是一致的。
// 小程序端入口
import Vue from 'vue'
import todo from './todo.vue'
export default function createApp() {
// 創建app節點用于綁定
const container = document.createElement('div')
container.id = 'app'
document.body.appendChild(container)
return new Vue({
el: '#app',
render: h => h(todo)
})
}
// web端入口
import Vue from 'vue'
import todo from './todo.vue'
new Vue({
el: '#app',
render: h => h(todo)
})todo.vue
在上面的入口圖可以看到,源碼目錄中,除了入口文件分開之前,頁面文件就是共用的了,這里直接使用 Vue 的寫法即可,不用做特殊的適應。
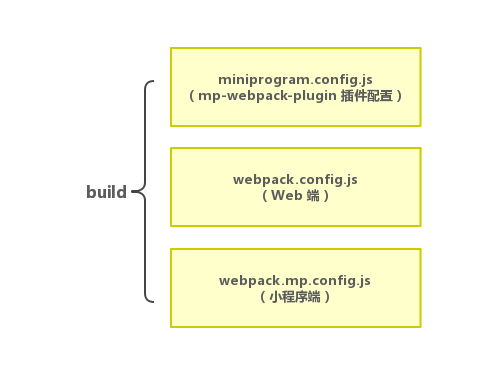
配置
寫完代碼之后,我們要怎么跑項目呢?這時,配置就派上用場啦。
Web 端配置為正常的 Vue 配置,小程序端配置與 Web 端配置的唯一不同就是需要引入 mp-webpack-plugin 插件來將 Vue 組件轉化為小程序代碼。

構建代碼
接著,我們需要構建代碼,讓代碼可以運行到各自的運行環境中去。構建完成后,生產代碼會位于 dist 目錄中。
// 構建 web 端代碼 // 目標代碼在 dist/web npm run build // 構建小程序端代碼 // 目標代碼在 dist/mp npm run mp
小程序端 的構建會比 Web 端的構建多一個步驟,就是 npm 構建。
進入 dist/mp 目錄,執行 npm install 安裝依賴,用開發者工具將 dist/mp 目錄作為小程序項目導入之后,點擊工具欄下的 構建 npm ,即可預覽效果。
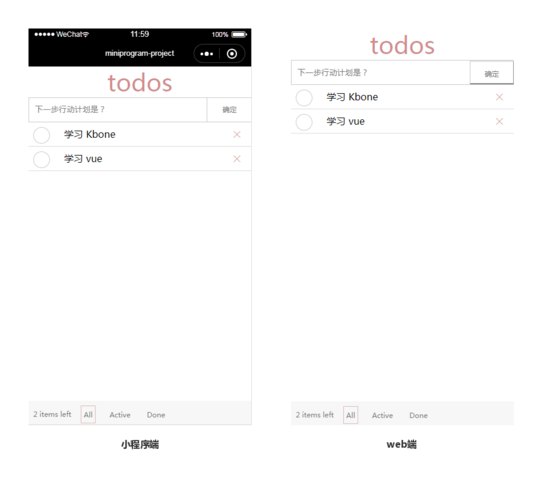
效果
最后,我們來看一下 todo 的效果。kbone 初體驗,done~
todo 代碼可到 kbone/demo13 自提。

以上是“如何使用kbone解決Vue項目同時支持小程序問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。