溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JS實現動態添加的元素綁定事件,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
最近做的項目要實現一個動態添加動態刪除的功能,思考了一下,該怎么給動態添加的元素綁定事件。最后覺得有兩種方式比較可靠,第一種是在動態添加的html代碼里添加oclick事件,然后給傳個唯一的參數來判斷點擊了哪個,然后做相應的操作,第二種是通過事件委托的原理來處理,事件委托將一個事件偵聽器實際綁定到整個容器,然后在單擊它時能夠訪問每個列表項,這種更高效一些
具體的代碼實現如下:
第一:onclick
<body>
<button onclick="AddJob()">添加工作經歷</button>
<button onclick="GetJobs()">獲取全部工作</button>
<div id="joblist">
<div id="job1" class="job">
<input name="CompanyName" type="text" value="公司1" />
<button onclick="DelJob(1)">刪除</button>
</div>
</div>
<script type="text/javascript">
//添加工作經歷
function AddJob() {
var timestamp = parseInt((new Date()).valueOf()); //唯一的標識
console.log(parseInt((new Date()).valueOf()));
document.getElementById("joblist").innerHTML +=
`<div id="job` + timestamp + `" class="job">
<input name="CompanyName" type="text" value="公司` + timestamp + `" />
<button onclick="DelJob(` + timestamp + `)">刪除</button>
</div>`;
}
//刪除工作經歷
function DelJob(timestamp) {
document.getElementById("job" + timestamp).remove();
}
//獲取全部工作經歷
function GetJobs() {
var jobs = document.getElementsByClassName("job");
var arr = [];
for (var i = 0; i < jobs.length; i++) {
var job = jobs[i];
var companyName = job.children[0].value;
arr.push(companyName);
}
console.log(arr);
alert(arr);
}
</script>
</body>第二種:
document.getElementById('joblist').addEventListener('click', function (ev) {
var target = ev.target || ev.srcElement;
if (target.nodeName.toLowerCase() == 'button') {
var e = document.getElementById(target.parentNode.id);
document.getElementById("joblist").removeChild(e);
}
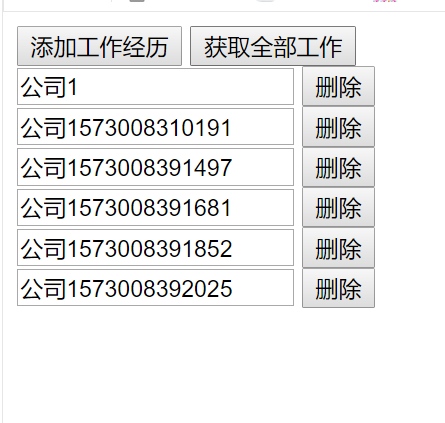
});效果

關于“JS實現動態添加的元素綁定事件”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。