您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JavaScript實現動態添加、移除元素或屬性的方法。分享給大家供大家參考,具體如下:
JavaScript 動態添加、移除元素
appendChild(newnode)向節點的子節點列表的末尾添加新的子節點。
insertBefore(newnode, existingnode)在已有子節點之前插入新的子節點。
removeChild(node)刪除元素的某個指定的子節點,并以 Node 對象返回被刪除的節點,如果節點不存在則返回 null。
innerHTML屬性設置或返回表格行的開始和結束標簽之間的 HTML。
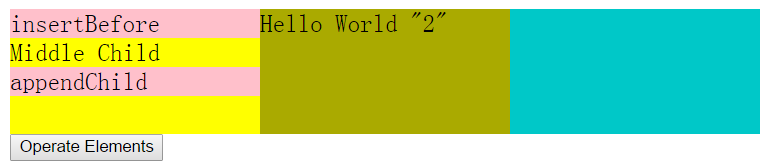
測試用例
<html>
<head>
<style type="text/css">
.style1 { background-color:yellow; width:200px;height:100px;float:left;}
.style2 { background-color:#aa0; width:200px;height:100px;float:left;}
.style3 { background-color:rgb(0,200,200); width:200px;height:100px;float:left;}
.item-style {background-color:pink;}
</style>
<script type="text/javascript">
function addElement1() {
var container = document.getElementById("container1");
var elem1 = document.createElement("div");
elem1.setAttribute("class", "item-style");
var textnode1 = document.createTextNode("appendChild");
elem1.appendChild(textnode1);
container.appendChild(elem1);
var middleChild = document.getElementById("middle-child");
var elem2 = document.createElement("div");
elem2.setAttribute("class", "item-style");
var textnode2 = document.createTextNode("insertBefore");
elem2.appendChild(textnode2);
container.insertBefore(elem2, middleChild);
}
function addElement2() {
var container = document.getElementById("container2");
container.innerHTML = "<div>Hello World \"2\"</div>";
}
function removeNode() {
var container = document.getElementById("container3");
var myNode = document.getElementById("myNode");
container.removeChild(myNode);
}
function operateElements() {
addElement1();
addElement2();
removeNode();
}
</script>
</head>
<body onload="operateElements()">
<div id="container1" class="style1">
<div id="middle-child">Middle Child</div>
</div>
<div id="container2" class="style2"></div>
<div id="container3" class="style3"><p id="myNode">Hello World</p></div>
<div />
<button onclick="operateElements()">Operate Elements</button>
</body>
</html>

JavaScript 動態添加、移除屬性
setAttribute(attributename, attributevalue)添加指定的屬性,并為其賦指定的值。將屬性設置為undefined等同于刪除。
removeAttribute(attributename)刪除指定的屬性。
getAttributeNode(attributename)以 Attr 對象返回指定屬性名的屬性值。
removeAttributeNode(attributenode)刪除 Attr 形式指定的屬性,同時返回被刪除的Attr 形式的屬性。
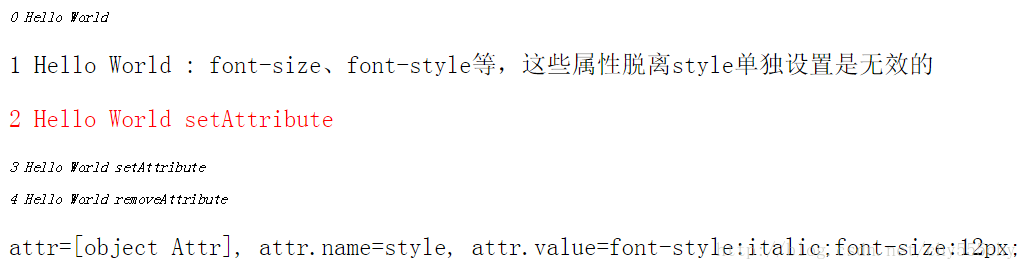
測試用例
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function operateAttributes() {
var node2 = document.getElementById("node2");
//設置font-style和font-size無效,這些屬性脫離style單獨設置是無效的
node2.setAttribute("style", "color:red;");
var node3 = document.getElementById("node3");
node3.setAttribute("font-size", undefined);
var node4 = document.getElementById("node4");
//font-style和font-size的remove無效,因為它們沒有單獨存在
node4.removeAttribute("font-size");
var node5 = document.getElementById("node5");
//無法獲取font-style和font-size
var attributeNode = node5.getAttributeNode("style");
var attr = node5.removeAttributeNode(attributeNode);
node5.innerHTML = "attr=" + attr + ", attr.name=" + attr.name + ", attr.value=" + attr.value;
}
</script>
</head>
<body onload="operateAttributes()">
<p id="node0" >0 Hello World</p>
<p id="node1" font-size="12px" font->1 Hello World : font-size、font-style等,這些屬性脫離style單獨設置是無效的</p>
<p id="node2" >2 Hello World setAttribute</p>
<p id="node3" >3 Hello World setAttribute</p>
<p id="node4" >4 Hello World removeAttribute</p>
<p id="node5" >5 Hello World getAttributeNode & removeAttributeNode</p>
</body>
</html>

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript操作DOM技巧總結》、《JavaScript頁面元素操作技巧總結》、《JavaScript事件相關操作與技巧大全》、《JavaScript查找算法技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。