溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在vue項目中使用v-anchor錨點指令?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
如下所示:
export default {
inserted: function(el, binding) {
el.onclick = function() {
let total;
if (binding.value == 0) {
total = 0;
} else {
total = document.getElementById(`anchor-${binding.value}`).offsetTop;
}
let distance = document.documentElement.scrollTop || document.body.scrollTop;
let step = total / 50;
if (total > distance) {
(function smoothDown() {
if (distance < total) {
distance += step;
document.documentElement.scrollTop = distance;
setTimeout(smoothDown, 5);
} else {
document.documentElement.scrollTop = total;
}
})();
} else {
let newTotal = distance - total;
step = newTotal / 50;
(function smoothUp() {
if (distance > total) {
distance -= step;
document.documentElement.scrollTop = distance;
setTimeout(smoothUp, 5);
} else {
document.documentElement.scrollTop = total;
}
})();
}
}
}
}1、封裝一個anchor.js
2、在入口文件中定義
//定義錨點跳轉 Vue.directive(‘anchor', anchorFunc);
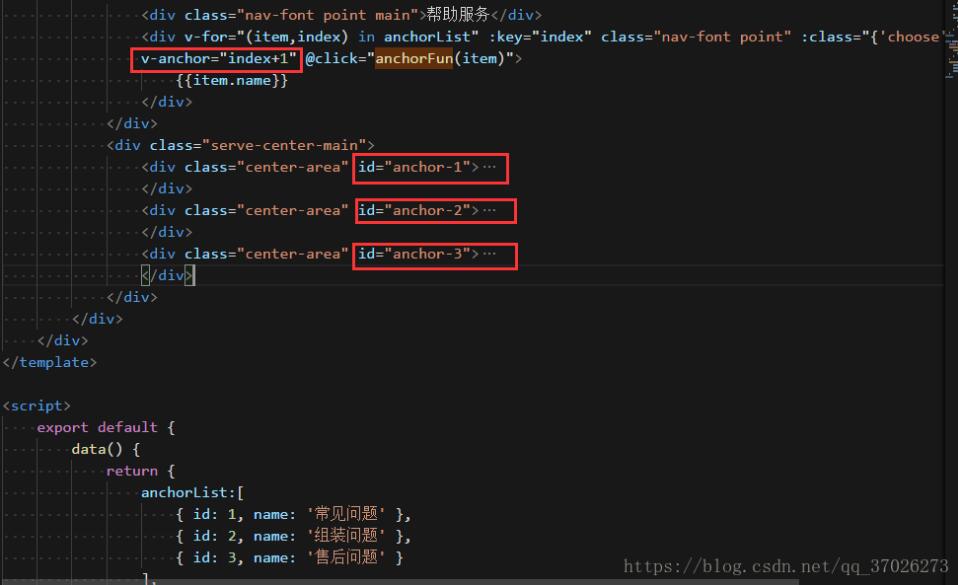
3、頁面中使用方式
v-anchor = “傳入的value”
使用例子:

看完上述內容,你們掌握怎么在vue項目中使用v-anchor錨點指令的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。