您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue中怎么自定義一個全局消息框組件,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
1.發現問題
在進行移動端適配的時候,為了在各個型號的設備上能夠更好的提現結構排版,決定采用rem布局。采用rem布局的時候html的字體font-size是有一個標準的。我這邊用的是750px的設計稿,就采用1rem = 100px。
在使用的過程中會用到一些第三方UI組件,而第三方UI組件是以px單位為標準的。
2.解決問題
有一種方法是可以可以用 px2rem-loader 插件可以將第三方ui庫的px轉換成rem單位,我們在寫樣式的時候用px,這個插件會幫我們轉換為rem單位。(因為暫時只是一個提示框遇到這樣的問題,不想大費周章,所以決定暫時不用,以后再用吧嘿嘿!)
自己寫小組件,在網上沖浪了一會,選了幾個小demo實現可以了下,確實比較好!(采用這個方法!)
3.自定義全局消息組件
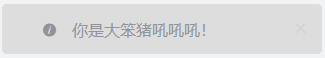
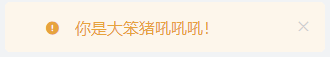
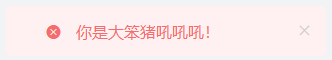
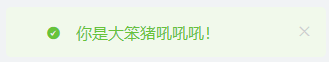
大概效果有點模仿 element-ui 中的提示樣式,反正最后效果圖如下:




vue-cli3中component下新建message文件夾,里面再建如下:

Message.vue源代碼如下:
<template>
<transition name="fade"> <!--這個是動畫的過渡效果-->
<div class="message" :class="type" v-if="visible">
<div class="content">
<i class="icon-type iconfont" :class="'icon-'+type"></i>
{{content}}
<i v-if="hasClose" class="btn-close iconfont icon-close" @click="visible=false"></i>
</div>
</div>
</transition>
</template>
<script>
export default {
name: 'Message.vue',
data () {
return {
content: '',
time: 3000,
visible: false,
type: 'info', // 'info','warning','error','success'
hasClose: false
}
},
mounted () {
this.close()
},
methods: {
close () {
window.setTimeout(() => {
this.visible = false
}, this.time)
}
}
}
</script>
<style scoped lang="scss">
/* 動畫效果 淡入淡出 */
.fade-enter-active, .fade-leave-active{
transition: all 0.5s ease;
}
.fade-enter, .fade-leave-active{
opacity: 0;
}
/* 不同的提示語的樣式 */
.info, .icon-info{
background-color: #DDDDDD;/*#f0f9eb*/
color: #909399;
}
.success, .icon-success{
background-color:#f0f9eb;
color: #67C23A;
}
.warning, .icon-warning{
background-color: #fdf6ec;
color: #e6a23c;
}
.error, .icon-error{
background-color: #fef0f0;
color: #f56c6c;
}
.message {
position: fixed;
left: 50%;
top: 10%;
transform: translate(-50%, -50%);
width:300px;
height:30px;
line-height: 30px;
font-size: 16px;
padding: 10px;
border-radius: 5px;
.content{
width:100%;
height:100%;
text-align:left;
.icon-type{
margin:0 10px 0 30px;
}
.btn-close{
font-size:20px;
margin:0 0 0 70px;
color:#ccc;
}
}
}
</style>index.js源代碼如下:
給Vue添加$my_message方法,判斷參數,使用 $mount() 給組件手動掛載參數,然后將組件插入頁面中
import Vue from 'vue'
import Message from './Message.vue'
const MessageBox = Vue.extend(Message)
Message.install = function (options, type) {
if (options === undefined || options === null) {
options = {
content: ''
}
} else if (typeof options === 'string' || typeof options === 'number') {
options = {
content: options
}
if (type !== undefined && options !== null) {
options.type = type
}
}
let instance = new MessageBox({
data: options
}).$mount()
document.body.appendChild(instance.$el)
Vue.nextTick(() => {
instance.visible = true
})
}
export default Messagemain.js中:
// 在main.js里面全局引入 自定義的全局消息框組件 import Message from './components/message' Vue.prototype.$my_message = Message.install

頁面中調用:
this.$my_message('你這個大笨豬吼吼吼!');
this.$my_message('你這個大笨豬吼吼吼!','success');
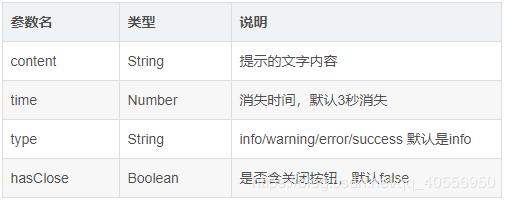
this.$my_message({
content:'服務器連接失敗!', // 彈出的文字內容
time:5000, // 彈出后多久消失
type:'success', // 彈出的消息類型
hasClose:true, // 讓按鈕可以被使用,默認按鈕是false不可以使用的
});關于vue中怎么自定義一個全局消息框組件就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。