溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue.use中如何自定義全局組件”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Vue.use中如何自定義全局組件”文章能幫助大家解決問題。
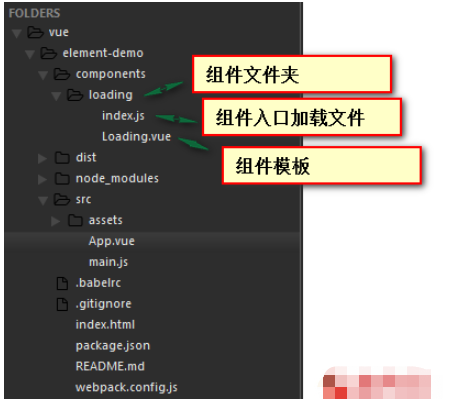
首先看下目前的項目結構:

webpack首先會加載main.js,所以我們在main的js里面引入。我以element ui來做對比說明
import Vue from 'vue'
import App from './App.vue'
// 引入element-ui組件
import ElementUi from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
// 引入自定義組件。index.js是組件的默認入口
import Loading from '../components/loading'
Vue.use(Loading);
Vue.use(ElementUi);
new Vue({
el: '#app',
render: h => h(App)
})然后在Loading.vue里面定義自己的組件模板
<!-- 這里和普通組件的書寫一樣 --> <template> <div class="loading"> loading... </div> </template>
在index.js文件里面添加install方法
import MyLoading from './Loading.vue'
// 這里是重點
const Loading = {
install: function(Vue){
Vue.component('Loading',MyLoading)
}
}
// 導出組件
export default Loading接下來就是在App.Vue里面使用組件了,這個組件已經在main.js定義加載了
<template> <div id="app"> <!-- 使用element ui的組件 --> <el-button>默認按鈕</el-button> <!-- 使用自定義組件 --> <Loading></Loading> </div> </template>
下面是效果圖

關于“Vue.use中如何自定義全局組件”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。