您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
從我接手到將這個頁面代碼重構前,一直都還是使用angular1的代碼去做的,需求來了也是用angular去實現;作為一個憧憬新技術的前端,怎么忍受得了現在還在使用這么有歷史感的框架,所以,以前就一直在醞釀著如何將angular重構成vue。
代碼結構設計
這個資訊項目代碼整體都是使用angular.js來去實現的,而此次想重構的資訊詳情頁面只是其中的一個頁面,所以新建了一個文件夾 /newApp 、作為以后新技術的文件夾,以后使用vue技術的都放在這個文件夾下,區別于原先文件夾 /app 。
在舊的angular1的js文件中,由于頁面功能豐富,所有的功能代碼全都擠在了同一個js中,這就導致主要的js一共有1500+行的代碼。每次打開看到長長的一摞代碼、還要在里面找到對應的功能代碼,就不禁吐槽其中的不合理。。
所以這次重構,我按照頁面中的每個模塊、每個功能,來將頁面拆分成不同的.vue組件模塊,以后想要去維護、或者新增功能時,可以直接去對應的模塊文件中修改或者是新增一個vue文件。
components
存放著vue的組件代碼
base
這個文件夾下,存放著一些可以被復用的組件
commentInput.vue -- 評論輸入框
commentList.vue -- 評論列表
replyBar.vue -- 固定懸浮于底部的評論條、提示用戶可以評論
report.vue -- 對評論進行舉報會彈出的舉報信息框
photoswipe.vue
資訊里面的圖片瀏覽組件、在app內會調用客戶端的瀏覽器組件能力、端外使用第三方組件庫photoSwipe的來實現點擊瀏覽大圖。
adImg.vue -- 廣告展示模塊
audioBar.vue -- 語音播放功能模塊
bannerTop.vue -- 站外顯示的頂部拉新banner模塊
comments.vue -- 評論列表功能模塊
fontconfig.vue -- 設置字體大小功能模塊
footBar.vue -- 展示點贊人數和瀏覽人數模塊
hotRecommend.vue -- 熱點推薦模塊
mask.vue -- 頁面蒙版
relatedStock.vue -- 相關個股模塊
relatedTopic.vue -- 關聯專題模塊
shareBar.vue -- 文末快速分享模塊
detailBusiness
在這個文件夾下放著一些資訊的業務js
detailSensor.js -- 引入神策統計的sdk
drawTimeline.js -- 畫出股票的行情線圖
i18n
語言包
sass
資訊頁面用到的sass文件、不過由于node-sass的安裝有點麻煩(在技術選型時未考慮此情況),后面可能會重構成使用less來做css的預處理器。
utils
一些公用的函數被抽成單獨的文件放在這里
allCommentsMain.js
評論列表頁面主js
commentDetailMain.js
評論詳情頁面主js
eventBus.js --
使用eventBus來實現頁面的通信
i18n.js
使用vue-i18n來實現頁面的多語言
Main.js
資訊詳情頁面主js
mixin.js
混入
shareInfoSettingMain.js
將分享的邏輯單獨抽取成一個js。這里單獨抽成一個js是因為,在安卓的webview加載h6時,會等js文件執行完畢之后才渲染出頁面(即用戶看到東西),所以頁面的主js是進行了延遲加載的,但是分享這一邏輯是希望還是能提前加載,所以單獨將這一功能抽取成一個js,讓頁面按照順序正常去加載。
組件間通信
因為將頁面按照功能拆分成了很多小的模塊,在不同的模塊之間的通信就需要想方法實現,這些模塊之間大多是一種兄弟組件的關系。
我們首先能想到的vue中父子組件的通信功能的實現,但是父子組件的場景不適合現在的多個兄弟組件之間的通信,或者說實現起來很啰嗦。
所以考慮另外兩種方法實現:eventBus和vuex。考慮到資訊詳情頁只有一個單頁面,引入vuex的話可能會太重了,使代碼體積增加不少,因而使用了EventBus事件總線這一方法來實現。
事件總線
在Vue中可以使用 EventBus來作為溝通橋梁的概念,就像是所有組件共用相同的事件中心,可以向該中心注冊發送事件或接收事件,所有組件都可以上下平行地通知其他組件。
具體做法是在eventBus.js這個文件中創建一個vue對象,并且將其export出去。其實就是創建一個vue對象作為eventBus,使用它的 $on 和 $emit 來實現。這種設計模式是發布/訂閱模式,即 pub/sub 。
//eventBus.js import vue from 'Vue'; export default new Vue();
在想要通信的組件中使用 $on 和 $emit 方法。
例如,資訊詳情頁面有一個接口是去請求幾個數據:廣告、相關個股等。這個接口其實在頁面中只需要在初始化時去請求一次,然后將數據保存下來就好。
所以在Main.js中負責去請求這個接口,然后請求回來了,發布一個 dataReady 的事件,將數據也帶出去。而在其他的、需要用到這個初始化數據的組件就去訂閱這個事件,拿到初始化的數據后,就將其render到頁面中。
// Main.js
_initData() {
// ****
//使用eventBus廣播這個事件,多個子組件中用到了初始化數據
EventBus.$emit('dataReady', data);
}
//adImg.vue 廣告模塊
mounted() {
EventBus.$on('dataReady', data => {
// *****
})
}
//relatedStock.vue 相關個股模塊
mounted() {
Event.$on('dataReady', data => {
// ****
})
}
在這里其實有個小優化,可以將直接在Vue的原型上添加一個vue對象實例作為全局的消息總線,就不用每次都去import 一次eventBus.js。
//Main.js
Vue.prototype.$bus = new Vue();
//使用時:
this.$bus.$on('', () => {});
在使用eventbus完成項目之后發現,事件總線這一個機制確實很方便,不同的組件之間可以隨意通信,但是由此很容易造成難以管理的災難。比如,在某個模塊中訂閱了某個事件,這個事件是從哪里發布的、什么時候發布的,在代碼中似乎有點難以搜索發布的時機。
其他特性
資訊詳情頁面中實現了其他的一些功能,比如多皮膚、多語言這些特性。
多皮膚
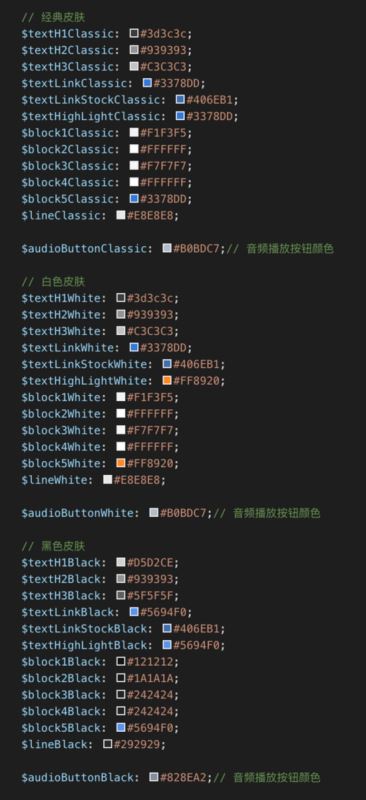
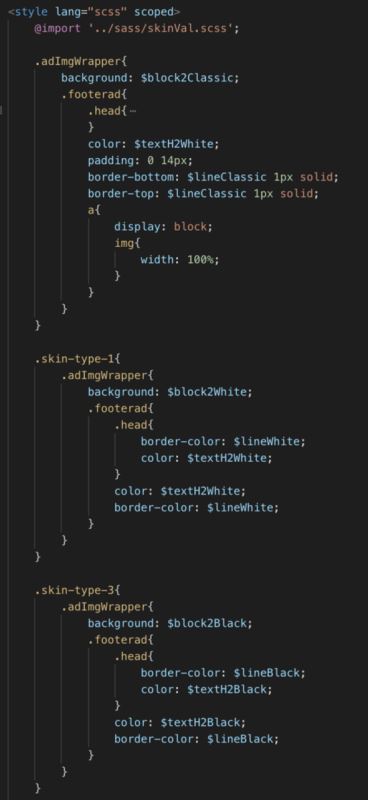
多皮膚,使用了css的預處理器sass來實現,用到了sass的變量、混入指令等特性。
首先讓視覺給一個不同皮膚下的色彩對照表,然后將其寫入sass文件中,用變量來保存對應的顏色值。根據外部的class來使用對應的顏色變量。

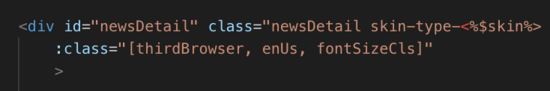
面的class則是由后端在渲染html時,將對應的皮膚class添加在最外層的div中,在.vue組件中加入對應的class樣式,就能做到隨膚、且不閃屏。


不過我一開始在重構時的想法并不是通過三組對皮膚的變量來實現,我一開始的想法是在sass里面,就能拿到對應的皮膚的值,從而在使用時都是只需要知道是要哪個層級的顏色值就可以,而不需要在外部的sass代碼里分別寫三種。
但是問題在于, 無法將js能拿到的皮膚信息傳入sass中 ,這個想了很久也沒想到解決方案。如果能在sass中就可以拿到皮膚信息,從而直接賦予元素對應的皮膚值,這樣就很方便了。所以這里對sass、less這些語言的局限性也深有感觸,它們終究只是一個“預處理器”而已。
多語言
多語言特性,使用了vue-i18n這個插件來實現。
可改進的地方
整合資訊詳情頁面
其實現在包括資訊詳情說是只有一個頁面,但由于它具有的評論功能,是可以聚合成一個spa的,包括資訊詳情頁面(Main.js)、資訊評論列表頁面(commentDetailMain.js)、評論詳情頁面(allCommentsMain.js)。這三個頁面用到的技術棧在重構之后非常相似,甚至將公共的組件都已經抽取出來了。但是我在重構時還是把它們三個當成不同的頁面拆開了,這一點有待改進。
目前是通過mixin這一特性,將三個頁面公共的一些東西抽取在其中,分別在三個頁面的js中引入這個mixin,可以避免一些重復的東西。
//mixin.js
// 資訊詳情頁、資訊評論列表頁、資訊評論詳情頁公用的一些東西
import i18n from './i18n';
import ReplyBar from '**/replyBar.vue';
import BannerTop from '**/bannerTop.vue';
import CommentInput from '**/commentInput.vue';
let mixin = {
i18n,
components: {
ReplyBar, //底部懸浮框
BannerTop, //頂部的banner條
CommentInput //評論輸入框
}
}
export default mixin;
---- 后來又想了下,由于當前模式還是使用php渲染html的方式,所以沒法做成SPA這樣子,只能等待加上了node的ssr之后才能實現= =。
使用less代替sass
由于node-sass的安裝有時會出現一些問題,所以還是使用less作為替代比較穩妥..
總結
以上所述是小編給大家介紹的使用vue重構資訊頁面的實例代碼解析,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。