您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
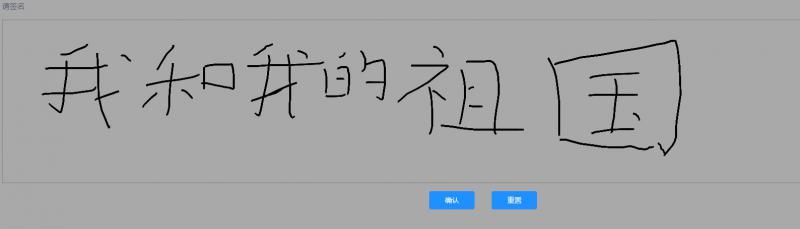
在生活中我們使用到電子簽名最多的地方可能就是銀行了,每次都會讓你留下大名。今天我們就要用vue實現一個電子簽名的面板
想要繪制圖形,第一步想到的就是使用canvas標簽,在之前的文章里我們使用canvas實現了一個前端生成圖形驗證碼的組件,被吐槽不夠安全,那么這個電子簽名組件想必不會被吐槽了吧~
canvas
<canvas> 標簽是 HTML 5 中的新標簽。
<canvas> 標簽只是圖形容器,您必須使用腳本來繪制圖形。
canvas標簽本身是沒有繪圖能力的,所有的繪制工作必須在 JavaScript 內部完成。
使用canvas繪圖有幾個必要的步驟:
在當前電子簽名需求中,由于簽名其實是由一條條線組成的,因此我們會用到以下幾個方法:
事件
想要在canvas中繪圖,還需要綁定幾個特定的事件,而這些事件在pc端和手機端不盡相同
pc端事件
手機端事件
核心代碼
初始化canvas標簽并綁定事件
<canvas
@touchstart="touchStart"
@touchmove="touchMove"
@touchend="touchEnd"
ref="canvasF"
@mousedown="mouseDown"
@mousemove="mouseMove"
@mouseup="mouseUp"
></canvas>
獲取畫筆
在mounted生命周期初始化
mounted() {
let canvas = this.$refs.canvasF;
canvas.height = this.$refs.canvasHW.offsetHeight - 100;
canvas.width = this.$refs.canvasHW.offsetWidth - 10;
this.canvasTxt = canvas.getContext("2d");
this.canvasTxt.strokeStyle = this.color;
this.canvasTxt.lineWidth = this.linewidth;
}
事件處理
mouseDown
//電腦設備事件
mouseDown(ev) {
ev = ev || event;
ev.preventDefault();
let obj = {
x: ev.offsetX,
y: ev.offsetY
};
this.startX = obj.x;
this.startY = obj.y;
this.canvasTxt.beginPath();//開始作畫
this.points.push(obj);//記錄點
this.isDown = true;
},
touchStart
//移動設備事件
touchStart(ev) {
ev = ev || event;
ev.preventDefault();
if (ev.touches.length == 1) {
this.isDraw = true; //簽名標記
let obj = {
x: ev.targetTouches[0].clientX,
y:
ev.targetTouches[0].clientY -
(document.body.offsetHeight * 0.5 +
this.$refs.canvasHW.offsetHeight * 0.1)
}; //y的計算值中:document.body.offsetHeight*0.5代表的是除了整個畫板signatureBox剩余的高,this.$refs.canvasHW.offsetHeight*0.1是畫板中標題的高
this.startX = obj.x;
this.startY = obj.y;
this.canvasTxt.beginPath();//開始作畫
this.points.push(obj);//記錄點
}
},
mouseMove
//電腦設備事件
mouseMove(ev) {
ev = ev || event;
ev.preventDefault();
if (this.isDown) {
let obj = {
x: ev.offsetX,
y: ev.offsetY
};
this.moveY = obj.y;
this.moveX = obj.x;
this.canvasTxt.moveTo(this.startX, this.startY);//移動畫筆
this.canvasTxt.lineTo(obj.x, obj.y);//創建線條
this.canvasTxt.stroke();//畫線
this.startY = obj.y;
this.startX = obj.x;
this.points.push(obj);//記錄點
}
},
touchMove
//移動設備事件
touchMove(ev) {
ev = ev || event;
ev.preventDefault();
if (ev.touches.length == 1) {
let obj = {
x: ev.targetTouches[0].clientX,
y:
ev.targetTouches[0].clientY -
(document.body.offsetHeight * 0.5 +
this.$refs.canvasHW.offsetHeight * 0.1)
};
this.moveY = obj.y;
this.moveX = obj.x;
this.canvasTxt.moveTo(this.startX, this.startY);//移動畫筆
this.canvasTxt.lineTo(obj.x, obj.y);//創建線條
this.canvasTxt.stroke();//畫線
this.startY = obj.y;
this.startX = obj.x;
this.points.push(obj);//記錄點
}
},
mouseUp
//電腦設備事件
mouseUp(ev) {
ev = ev || event;
ev.preventDefault();
if (1) {
let obj = {
x: ev.offsetX,
y: ev.offsetY
};
this.canvasTxt.closePath();//收筆
this.points.push(obj);//記錄點
this.points.push({ x: -1, y: -1 });
this.isDown = false;
}
},
touchEnd
//移動設備事件
touchEnd(ev) {
ev = ev || event;
ev.preventDefault();
if (ev.touches.length == 1) {
let obj = {
x: ev.targetTouches[0].clientX,
y:
ev.targetTouches[0].clientY -
(document.body.offsetHeight * 0.5 +
this.$refs.canvasHW.offsetHeight * 0.1)
};
this.canvasTxt.closePath();//收筆
this.points.push(obj);//記錄點
this.points.push({ x: -1, y: -1 });//記錄點
}
},
重寫
發現自己寫錯字了,擦掉畫板重新寫過
//重寫
overwrite() {
this.canvasTxt.clearRect(
0,
0,
this.$refs.canvasF.width,
this.$refs.canvasF.height
);
this.points = [];
this.isDraw = false; //簽名標記
},
用到的data
data() {
return {
points: [],
canvasTxt: null,
startX: 0,
startY: 0,
moveY: 0,
moveX: 0,
endY: 0,
endX: 0,
w: null,
h: null,
isDown: false,
color: "#000",
linewidth: 3,
isDraw: false //簽名標記
};
},

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。