溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vue+element ui表單驗證有值但驗證失敗怎么辦,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
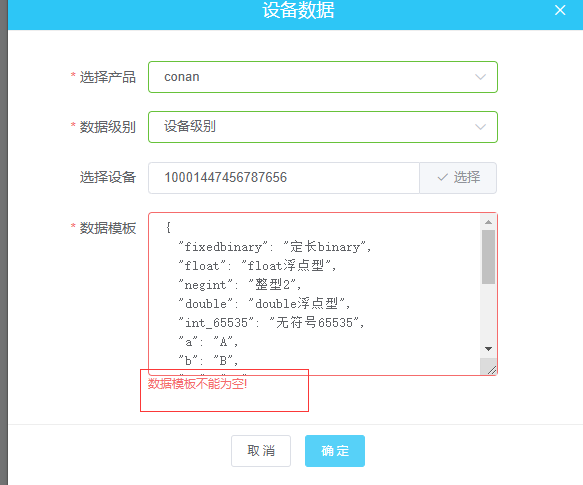
一.如圖:有值但是驗證失敗

二.
<el-form :model="form" :rules="rules">
<el-form-item label="數據模板" prop="template" >
<el-col :span="20">
<el-input type="textarea" v-model="form.template" :rows="8" placeholder="請輸入數據模板" :readonly="true" ></el-input>
</el-col>
</el-form-item>
</el-form>
export default {
data() {
return {
form: {
template: null
}
rules: [
template:{required: true, message: '數據模板不能為空', trigger: 'blur'}
]
}
}
}以上是正確的驗證例子。
三.
目前碰到兩種情況會導致驗證失敗,而且使用自定義驗證形式的時候發現value的值為undefined:
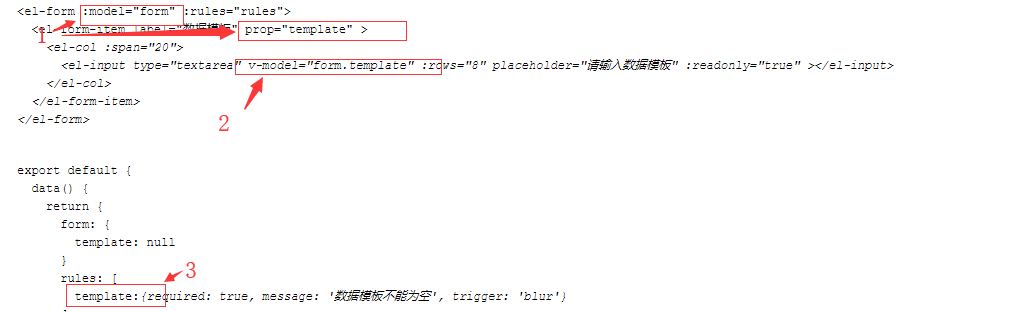
1.prop和v-model的值名稱不一致
1必須和2名稱保持一致,3處的變量也需和2處的prop保持一致

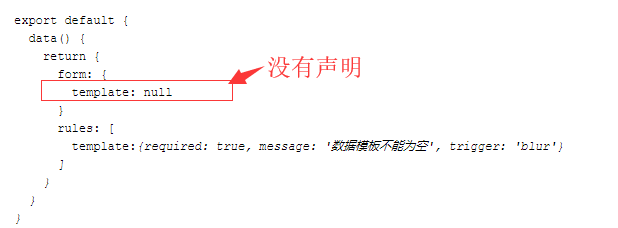
2.在data{}里面沒有聲明變量也會導致驗證失敗,使獲取的值value值為undefined。

看完了這篇文章,相信你對“vue+element ui表單驗證有值但驗證失敗怎么辦”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。