您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue+Element的后臺管理框架的功能介紹”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue+Element的后臺管理框架的功能介紹”吧!
Vue+ElementUI的后臺管理框架
那什么是ElementUI?
vue-element-admin 是一個后臺前端解決方案
路由和配置左側菜單
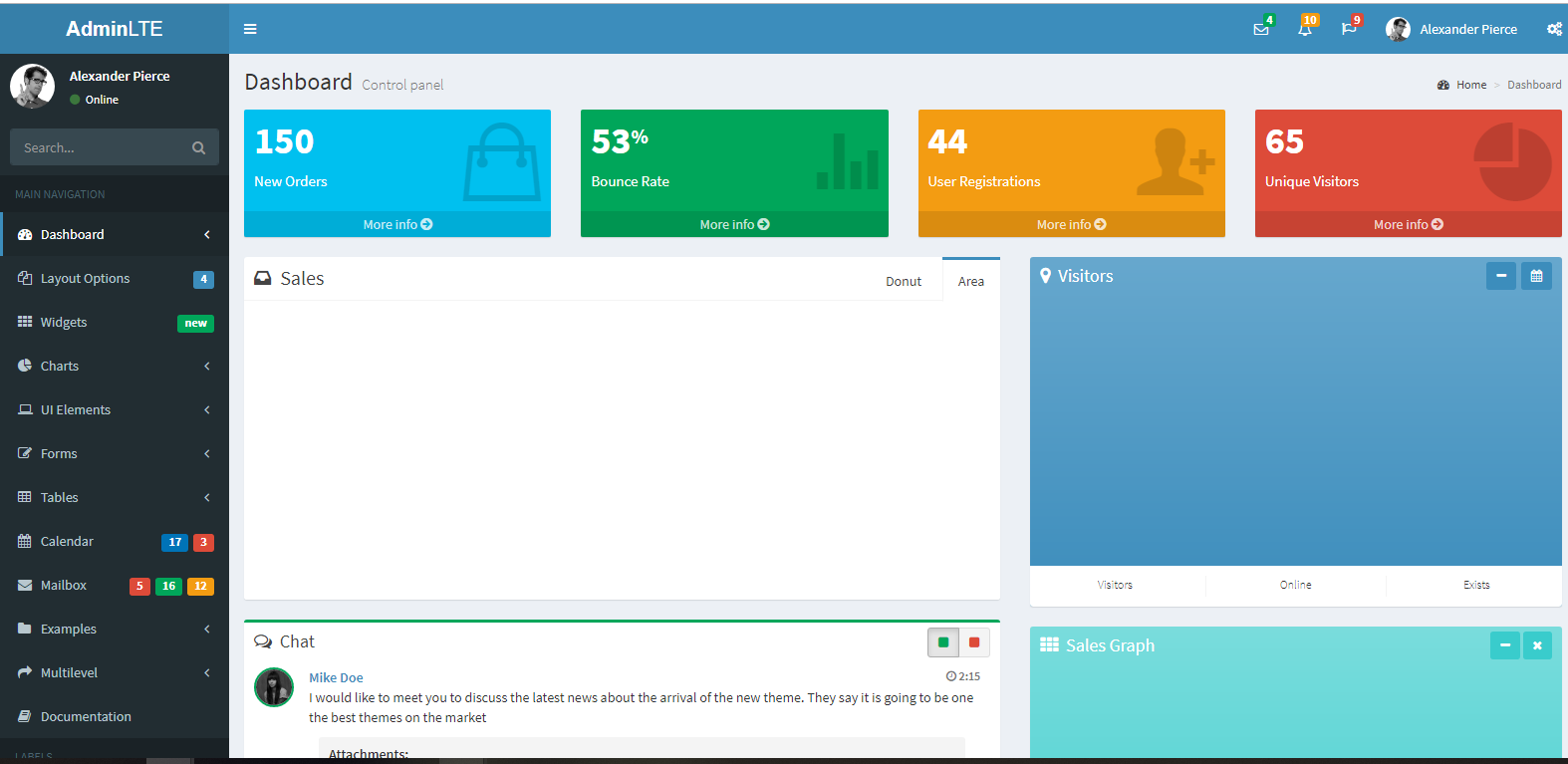
新開發的一個后臺管理系統。在框架上,領導要用AdminLTE這套模板。這個其實很簡單,把該引入的樣式和js文件引入就可以了。這里就不多贅述了。可以參考官網:https://adminlte.io/
效果圖,如下:

AdminLTE這個模板,還是很方便的。有興趣的大家可以自行去琢磨。我只是把這個模板內嵌到新系統中去,也就沒多去研究了。
AdminLTE這個就告一段落。下面來說說今天的主題,Vue+ElementUI的后臺管理框架。
首先我們要先了解,什么是Vue?Vue官網:https://cn.vuejs.org/
Vue官網中對Vue的解釋:
Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用提供驅動。
據聽說是餓了么公司開發的一套UI組件,具體的我也不太清楚,這是ElementUI中文官網:https://element.eleme.cn/
在官方文檔上,ElementUI給出了其設計原則:
1、一致 Consistency
與現實生活一致:與現實生活的流程、邏輯保持一致,遵循用戶習慣的語言和概念;
在界面中一致:所有的元素和結構需保持一致,比如:設計樣式、圖標和文本、元素的位置等。
2、反饋Feedback
控制反饋:通過界面樣式和交互動效讓用戶可以清晰的感知自己的操作;
頁面反饋:操作后,通過頁面元素的變化清晰地展現當前狀態。
3、效率Efficiency
簡化流程:設計簡潔直觀的操作流程
清晰明確:語言表達清晰且表意明確,讓用戶快速理解進而作出決策
幫助用戶識別:界面簡單直白,讓用戶快速之別而非回憶,減少用戶記憶負擔。
4、可控Controllability
用戶決策:根據場景可給予用戶操作建議或安全提示,但不能代替用戶進行決策;
結果可控:用戶可以自由的進行操作,包括撤銷、回退和終止當前操作等。
這些都在官網上有介紹。
既然這個是基于Vue+ElementUI開發的,所以Vue的一些前端準備還是需要的,可以在之前的隨筆中去查看,點擊這里
中文官方幫助文檔https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/
vue-element-admin 是一個后臺前端解決方案,它基于 vue 和 element-ui實現。它使用了最新的前端技術棧,內置了 i18 國際化解決方案,動態路由,權限驗證,提煉了典型的業務模型,提供了豐富的功能組件,它可以幫助你快速搭建企業級中后臺產品原型。
這個項目的定位是后臺集成方案,不太適合當基礎模板來進行二次開發。因為本項目集成了很多你可能用不到的功能,會造成不少的代碼冗余。如果你的項目不關注這方面的問題,也可以直接基于它進行二次開發。
安裝Git和下載Demo
到這個地址 https://git-scm.com/download/win去下載并且安裝Git
下載好Git之后,就可以從Git上拉去代碼了
git clone https://github.com/PanJiaChen/vue-element-admin.git
或者,直接在Git上下載壓縮包也是可以的https://github.com/PanJiaChen/vue-element-admin.git
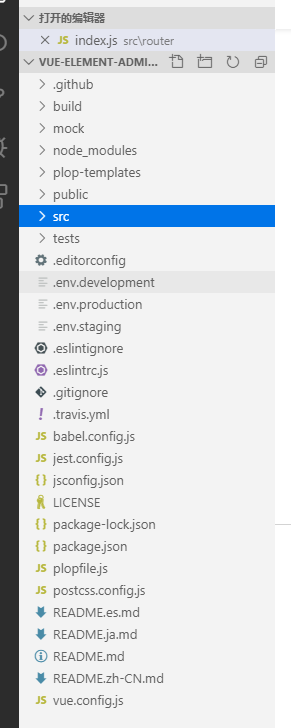
下載下來,項目的目錄結構就是這個樣子

安裝依賴:
npm install
建議不要用 cnpm 安裝 會有各種詭異的bug 可以通過如下操作解決 npm 下載速度慢的問題
npm install --registry=https://registry.npm.taobao.org
首先要確保自己電腦上又安裝了Node.js的環境。可以自行去官網上去下載。
本地開發,啟動項目
vue cli 2 是 npm run dev ,cli 3 是npm run serve
如果前面步驟都正確,就可以看到如下界面:

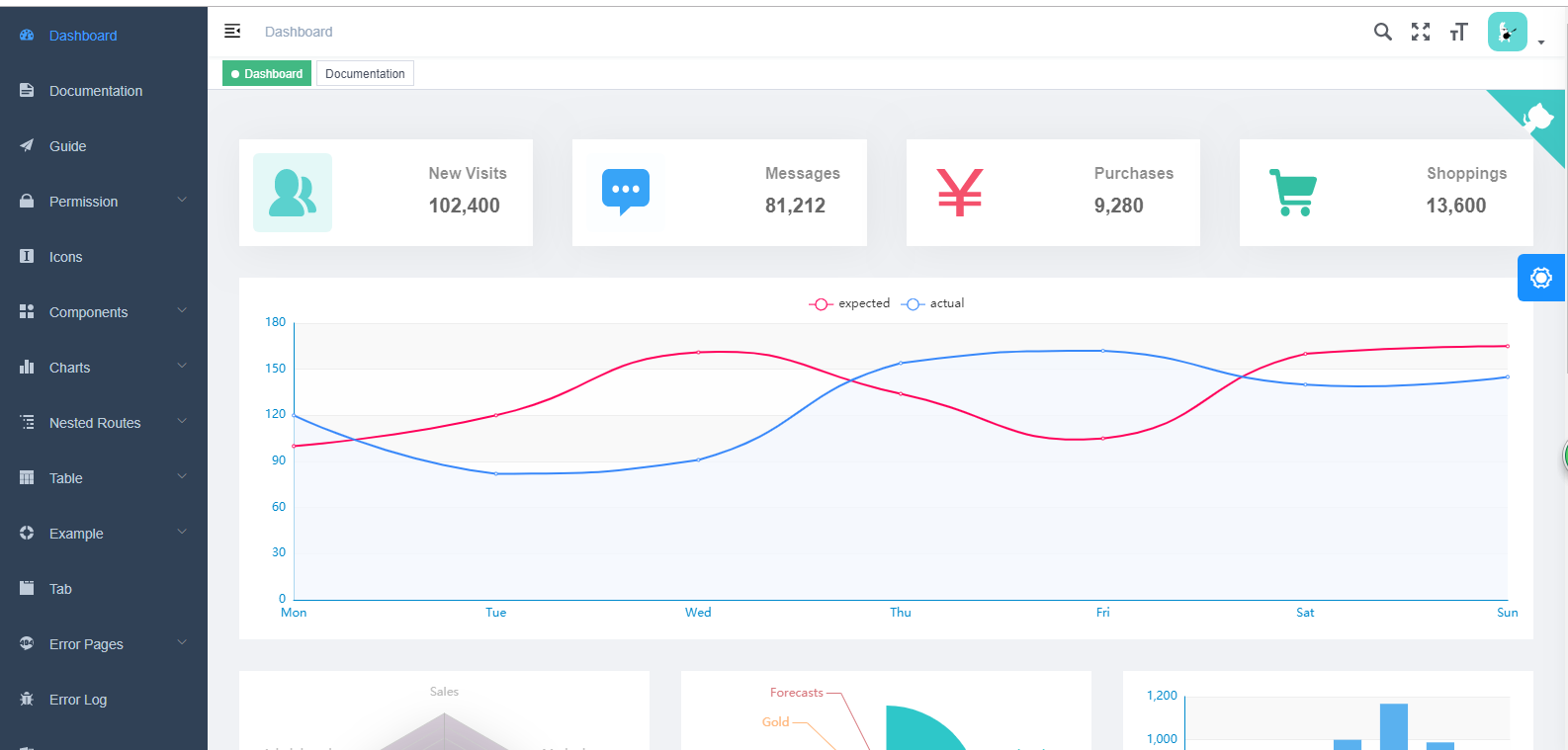
登錄進去就可以看到如下界面:這個界面還是挺漂亮的

什么是路由呢?可以參照下官方的解釋:https://router.vuejs.org/zh/guide/
路由允許我們通過不同的 URL 訪問不同的內容。該 URL 可以是我們自己設置的,在項目中并沒有這樣的文件夾,這種功能就是路由.
路由的本質是hash值!
vue 中的路由設置分為四步曲 :
定 : 定義路由組件
配 : 配置路由
實 : 實例化路由
掛 : 掛載路由
用 Vue.js + Vue Router 創建單頁應用,是非常簡單的。使用 Vue.js ,我們已經可以通過組合組件來組成應用程序,當你要把 Vue Router 添加進來,我們需要做的是,將組件 (components) 映射到路由 (routes),然后告訴 Vue Router 在哪里渲染它們。

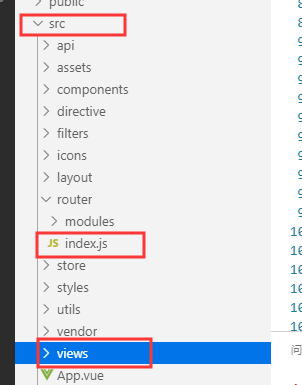
路由放在src->router->index.js中,還有一個views文件夾,當然是放這些頁面的啦~
首先,我們要了解一些這個項目中配置路由時提供了哪些配置項
//當設置 true 的時候該路由不會再側邊欄出現 如401,login等頁面,或者如一些編輯頁面/edit/1
hidden: true // (默認 false)
//當設置 noRedirect 的時候該路由在面包屑導航中不可被點擊
redirect: 'noRedirect'
//當你一個路由下面的 children 聲明的路由大于1個時,自動會變成嵌套的模式--如組件頁面
//只有一個時,會將那個子路由當做根路由顯示在側邊欄--如引導頁面
//若你想不管路由下面的 children 聲明的個數都顯示你的根路由
//你可以設置 alwaysShow: true,這樣它就會忽略之前定義的規則,一直顯示根路由
alwaysShow: true
name: 'router-name' //設定路由的名字,一定要填寫不然使用<keep-alive>時會出現各種問題
meta: {
roles: ['admin', 'editor'] //設置該路由進入的權限,支持多個權限疊加
title: 'title' //設置該路由在側邊欄和面包屑中展示的名字
icon: 'svg-name' //設置該路由的圖標
noCache: true //如果設置為true,則不會被 <keep-alive> 緩存(默認 false)
breadcrumb: false // 如果設置為false,則不會在breadcrumb面包屑中顯示
}所以,我們只需要在路由中對應的位置加上自己的菜單選項就可以了
{
path: '/bingle',
component: Layout,
redirect: '/bingle/index',
name: 'bingle',
meta: {
title: 'BingleTestMainMenu',
icon: 'example'
},
children: [
{
path: 'bingle',
component: () => import('@/views/dashboard/index'),
name: 'bingle',
meta: { title: 'BingleSubmenu1', icon: 'guide', noCache: true,affix: true }
},
{
path: 'bingle1',
component: () => import('@/views/dashboard/index'),
name: 'bingle2',
meta: { title: 'BingleSubmenu2', icon: 'guide', noCache: true,affix: true }
}
]
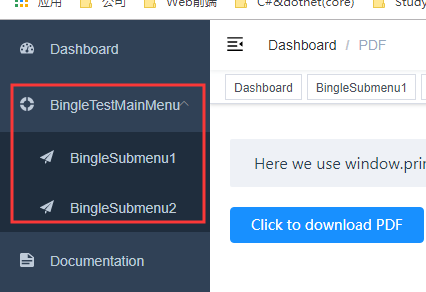
},這時就可以在菜單欄看到自己增加的菜單項了。

到此,相信大家對“Vue+Element的后臺管理框架的功能介紹”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。