溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是詳解Jquery+AJAX如何實現無刷新上傳并重命名文件,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
本文實例講述了Jquery+AJAX實現無刷新上傳并重命名文件操作。分享給大家供大家參考,具體如下:
<!DOCTYPE html>
<html>
<head>
<title>Ajax上傳圖片</title>
<meta charset="utf-8">
<script src="https://www.jq22.com/jquery/jquery-3.3.1.js"></script>
</head>
<body>
<h2>Ajax上傳圖片</h2>
<!-- 表單 -->
<form id="form" enctype="multipart/form-data">
<input type="file" id="fileAttach" name="file"/>
<input type="button" onclick="upload()" value="上傳"/>
</form>
<!-- 顯示結果 -->
<h3 id="upload-result"></h3>
<!-- 顯示圖片 -->
<div id="imgdiv"></div>
<!-- Ajax上傳 -->
<script>
function upload(){
var form = new FormData(document.getElementById("form"));
$.ajax({
url:"upload.php",
type:"post",
data:form,
cache: false,
processData: false,
contentType: false,
success:function(data){
if (data.res == "400") {
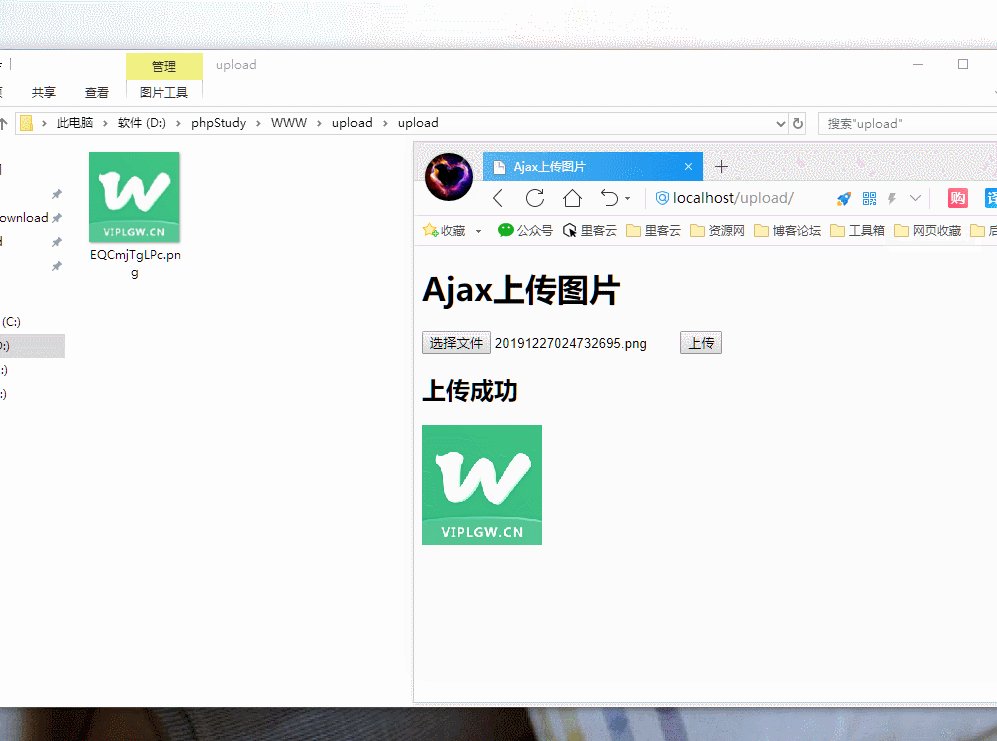
$("#upload-result").text("上傳成功");
$("#imgdiv").html("<img src=\"upload/"+data.path+"\"/>");
}else if (data.res == "403") {
$("#upload-result").text("格式不對");
}else if (data.res == "404") {
$("#upload-result").text("上傳錯誤");
}
},
error:function(data){
alert("上傳失敗")
}
})
}
</script>
</body>
</html><?php
header("Content-type:application/json");
//獲取原始文件名
$filename = $_FILES["file"]["name"];
//獲取文件后綴名
$hzm = substr($filename,strpos($filename,"."));
//設置新文件名
$newfilename = substr(str_shuffle("QWERTYUIOPASDFGHJKLZXCVBNMqwertyuiopasdfghjklzxcvbnm"),26,10);
// 允許上傳的圖片后綴
$allowedExts = array("gif", "jpeg", "jpg", "png");
$temp = explode(".", $filename);
$extension = end($temp);
if ((($_FILES["file"]["type"] == "image/gif")
|| ($_FILES["file"]["type"] == "image/jpeg")
|| ($_FILES["file"]["type"] == "image/jpg")
|| ($_FILES["file"]["type"] == "image/pjpeg")
|| ($_FILES["file"]["type"] == "image/x-png")
|| ($_FILES["file"]["type"] == "image/png"))
&& ($_FILES["file"]["size"] < 2048000) // 小于 2000 kb
&& in_array($extension, $allowedExts))
{
if ($_FILES["file"]["error"] > 0)
{
echo "{\"res\":\"404\"}";
}
else
{
// 此處可以輸出文件的詳細信息
if (file_exists("upload/" . $newfilename.$hzm))
{
//
}
else
{
move_uploaded_file($_FILES["file"]["tmp_name"], "upload/" . $newfilename.$hzm);
echo "{\"path\":\"$newfilename$hzm\",\"res\":\"400\"}";
}
}
}
else
{
echo "{\"res\":\"403\"}";
}
?>請在當前目錄建立upload文件夾用于存放上傳后的圖片

看完這篇關于詳解Jquery+AJAX如何實現無刷新上傳并重命名文件的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。