您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關JavaScript異步剪貼板API的應用,以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
在過去的幾年里我們只能使用 document.execCommand 來操作剪貼板。不過,這種操作剪貼板的操作是同步的,并且只能讀取和寫入 DOM。
現在 Chrome 66 已經支持了新的 Async Clipboard API,作為 execCommand 替代品。
這個新的 Async Clipboard API 還可以使用 Promise 來簡化剪貼板事件并將它們與 Drag-&-Drop API 一起使用。
writeText() 可以把文本寫入剪切板。writeText() 是異步的,它返回一個 Promise:
navigator.clipboard.writeText('要復制的文本')
.then(() => {
console.log('文本已經成功復制到剪切板');
})
.catch(err => {
// This can happen if the user denies clipboard permissions:
// 如果用戶沒有授權,則拋出異常
console.error('無法復制此文本:', err);
});還可以使用異步函數 的 async 和 await:
async function copyPageUrl() {
try {
await navigator.clipboard.writeText(location.href);
console.log('Page URL copied to clipboard');
} catch (err) {
console.error('Failed to copy: ', err);
}
}和復制一樣,可以通過調用 readText() 從剪貼板中讀取文本,該函數也返回一個 Promise:
navigator.clipboard.readText()
.then(text => {
console.log('Pasted content: ', text);
})
.catch(err => {
console.error('Failed to read clipboard contents: ', err);
});為了保持一致性,下面是等效的異步函數:
async function getClipboardContents() {
try {
const text = await navigator.clipboard.readText();
console.log('Pasted content: ', text);
} catch (err) {
console.error('Failed to read clipboard contents: ', err);
}
}有計劃推出檢測剪貼板更改的新事件,但現在最好使用“粘貼”事件。它很適合用于閱讀剪貼板文本的新異步方法:
document.addEventListener('paste', event => {
event.preventDefault();
navigator.clipboard.readText().then(text => {
console.log('Pasted text: ', text);
});
});剪貼板訪問一直為瀏覽器帶來安全問題。如果沒有適當的權限,頁面可能會悄悄地將所有惡意內容復制到用戶的剪貼板,粘貼時會產生災難性的結果。想象一下,一個網頁,靜靜地復制 rm -rf / 或解壓縮炸彈圖像到剪貼板。
讓網頁不受限制地讀取剪貼板更加麻煩。用戶經常將敏感信息(如密碼和個人詳細信息)復制到剪貼板,然后可以通過任何頁面閱讀,而用戶根本無法察覺。
與許多新的 API 一樣,navigator.clipboard 僅支持通過 HTTPS 提供的頁面。為了防止濫用,只有當頁面處于活動選項卡時才允許剪貼板訪問。活動選項卡中的頁面可以在不請求權限的情況下寫入剪貼板,但從剪貼板中讀取始終需要權限。
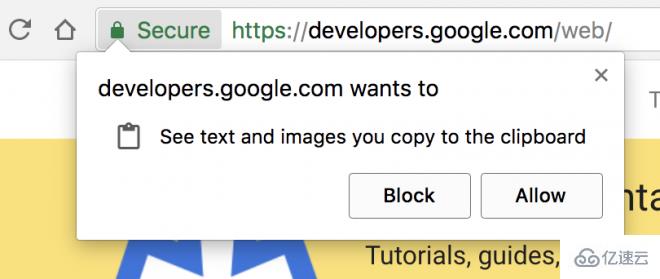
為了更容易,復制和粘貼的兩個新權限已添加到 Permissions API 中。當頁面處于活動選項卡時,clipboard-write 權限會自動授予頁面。當您通過從剪貼板中讀取數據時,則必須要求獲取 clipboard-read 權限。
{ name: 'clipboard-read' }
{ name: 'clipboard-write' }
與使用權限 API 的任何其它內容一樣,可以檢查您的應用是否具有與剪貼板交互的權限:
navigator.permissions.query({
name: 'clipboard-read'
}).then(permissionStatus => {
// permissionStatus.state 的值是 'granted'、'denied'、'prompt':
console.log(permissionStatus.state);
// 監聽權限狀態改變事件
permissionStatus.onchange = () => {
console.log(permissionStatus.state);
};
});以下是剪貼板 API 的“異步”部分真正派上用場的地方:嘗試讀取或寫入剪貼板數據將自動提示用戶獲得權限(如果尚未授予)。由于 API 是基于 Promise 的,所以如果用戶拒絕剪貼板權限時,Promise 將被 reject,因此頁面可以適當地作出響應。
因為只有當頁面是當前活動選項卡時,Chrome 才允許剪貼板訪問,因此如果直接粘貼到 DevTools 中,則會發現這里的一些示例運行不正確,因為此時 DevTools 本身是活動選項卡(頁面不是活動選項卡)。有一個技巧:我們需要使用 setTimeout 推遲剪貼板訪問,然后在調用函數之前快速單擊頁面內部以使頁面獲取焦點:
setTimeout(async () => {
const text = await navigator.clipboard.readText();
console.log(text);
}, 2000);在引入異步剪貼板 API 之前,我們在 Web 瀏覽器中混合了不同的復制和粘貼實現。
在大多數瀏覽器中,可以使用 document.execCommand('copy') 和觸發瀏覽器自己的復制和粘貼 document.execCommand('paste')。如果要復制的文本是不存在于 DOM 中的字符串,我們必須將其插入到 DOM 中并選擇它:
button.addEventListener('click', e => {
const input = document.createElement('input');
document.body.appendChild(input);
input.value = text;
input.focus();
input.select();
const result = document.execCommand('copy');
if (result === 'unsuccessful') {
console.error('Failed to copy text.');
}
})同樣,以下是您如何在不支持新的 Async Clipboard API 的瀏覽器中處理粘貼的內容:
出自:https://github.com/justjavac/the-front-end-knowledge-you-may-not-know/issues/23
document.addEventListener('paste', e => {
const text = e.clipboardData.getData('text/plain');
console.log('Got pasted text: ', text);
})在 Internet Explorer 中,我們也可以通過 window.clipboardData 訪問剪貼板。如果在用戶手勢內進行訪問(例如點擊事件) – 以負責任的方式請求權限的一部分 – 則不顯示權限提示。
在支持所有瀏覽器的同時,使用功能檢測來利用異步剪貼板是個不錯的主意。您可以通過檢查 navigator.clipboard 來檢測對 Async Clipboard API 的支持:
document.addEventListener('paste', async e => {
let text;
if (navigator.clipboard) {
text = await navigator.clipboard.readText()
}
else {
text = e.clipboardData.getData('text/plain');
}
console.log('Got pasted text: ', text);
});正如你可能已經注意到的那樣,這篇文章只涵蓋了 navigator.clipboard 的文本部分。規范中有更多的通用 read() 和 write() 方法,但是這些會帶來額外的實現復雜性和安全性問題(請記住那些圖像炸彈?)。目前,Chrome 正在推出更簡單的 API 文本部分。
以上便是JavaScript異步剪貼板API的應用,雖然從篇幅上看很復雜,但是示例代碼非常詳細且容易理解,如果想了解更多相關內容,請關注億速云行業資訊。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。