溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript操作剪貼板如何實現,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
通過 js 可以操作剪貼板的 復制 剪切 粘貼
用到的方法和元素
DOM元素
<textarea> </textarea> <input/>
js 方法
// 選中輸入框中的所有文本
inputElement.select()
// 選中輸入框中的部分文本
inputElement.setSelectionRange(start, end)
// 對選中的文本進行 復制 / 剪切 / 粘貼 操作
document.execCommand('copy/cut/paste')實現原理
是通過 js 操作 textarea input 輸入框,只能操作輸入框,不能操作其它元素。
所有的 復制/剪切/粘貼 都是要在選中輸入框中的文本之后,才進行操作的。
具體例子
寫個例子展示一下
HTML
<label for="text">測試內容:</label> <textarea name="text" id="text" cols="30" rows="1">ABCDEFGHIJKLMNOPQRSTUVWXYZ</textarea> <textarea name="text" id="test" cols="30" rows="2" placeholder=""></textarea>
js 就直接在 console 中進行調試了
用 shift + enter 在 console 中換行輸入指令
JS
// 選中文本
var text = document.querySelector('#text');
text.focus();
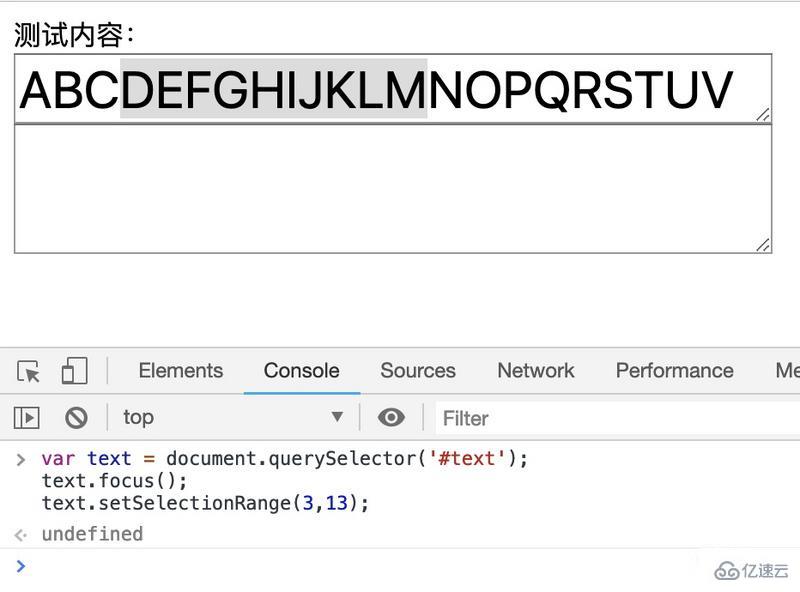
text.setSelectionRange(3,13);
// 操作文本
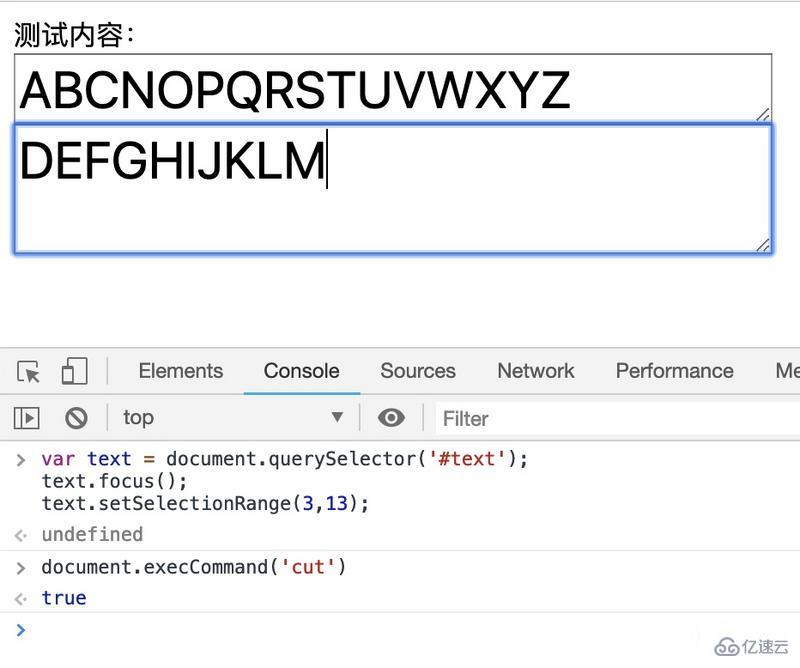
document.execCommand('cut')選中后的樣子

執行剪切操作后,再手動粘貼到下面的輸入框中

就是這樣了。
以上是JavaScript操作剪貼板如何實現的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。