溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
首先是一個普通的登陸頁面實現

登錄頁面login.php
<!DOCTYPE html>
<html>
<head>
<title>登陸頁</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
</head>
<body>
<div>
<div class="card col-12 mt-5">
<div>
<h5>
用戶登錄
</h5>
<div class="col-12 mt-4 d-flex justify-content-center">
<form method="post" action="action.php">
<input type="hidden" name="action" value="login">
<div>
<label for="username">用戶名</label>
<input type="text"
class="form-control"
id="username"
name="username"
placeholder="請輸入用戶名">
</div>
<div>
<label for="password">密碼</label>
<input type="password"
class="form-control"
id="password"
name="password"
placeholder="請輸入密碼">
</div>
<div class="form-group form-check">
<input type="checkbox"
class="form-check-input"
id="remember"
name="remember">
<label
for="remember">
在這臺電腦上記住我的登錄狀態
</label>
</div>
<button type="submit"
class="btn btn-primary">
登錄
</button>
</form>
</div>
</div>
</div>
</div>
</body>
</html>登錄功能實現action.php
<?php
session_start();
switch ($_REQUEST['action']) {
case 'login':
$username = $_POST['username'];
$password = $_POST['password'];
$remember = $_POST['remember'];
$user = getUser();
if ($username != $user['username']) {
// 登錄失敗
sendLoginFailedResponse();
}
if ($password != $user['password']) {
// 登錄失敗
sendLoginFailedResponse();
}
if ($remember) {
rememberLogin($username);
}
$_SESSION['username'] = $username;
header("location:index.php");
break;
case 'logout':
session_unset();
setcookie("username", "", time() - 1);
header("location:login.php");
break;
}
function getUser() {
return array(
"username" => "cyy",
"password" => "123456"
);
}
function sendLoginFailedResponse() {
$response = "<script>
alert('用戶名或密碼錯誤!');
window.location='login.php';
</script>";
echo $response;
die;
}
function rememberLogin($username) {
setcookie("username", $username, time() + 7 * 24 * 3600);
}首頁index.php

<?php
session_start();
if (rememberedLogin()) {
$_SESSION['username'] = $_COOKIE['username'];
}
if (!hasLoggedIn()) {
header("location:login.php");
die;
}
function hasLoggedIn() {
return isset($_SESSION['username']) && validateUsername($_SESSION['username']);
}
function validateUsername($username) {
return $username == "cyy";
}
function rememberedLogin() {
return isset($_COOKIE['username']) && validateUsername($_COOKIE['username']);
}
?>
<!DOCTYPE html>
<html>
<head>
<title>主頁</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
</head>
<body>
<div>
<nav class="navbar navbar-light bg-light">
<a>
使用 Cookie 和 Session 實現會話控制
</a>
<a href="action.php?action=logout">
<button class="btn btn-outline-danger my-2 my-sm-0"
type="button">
注銷
</button>
</a>
</nav>
<div class="d-flex justify-content-around mt-5">
<div class="card col-5">
<div>
<h6>
會話控制實戰內容一
</h6>
<h7 class="card-subtitle mb-2 text-muted">
SESSION 部分
</h7>
<p>
實現用戶認證功能,用戶登錄、退出與身份識別
</p>
</div>
</div>
<div class="card col-5">
<div>
<h6>
會話控制實戰內容二
</h6>
<h7 class="card-subtitle mb-2 text-muted">
COOKIE 部分
</h7>
<p>
實現登錄記住用戶功能,七天免登錄認證
</p>
</div>
</div>
</div>
<div class="d-flex justify-content-around mt-4">
<div class="card col-5">
<div>
<h6>
會話控制實戰內容一
</h6>
<h7 class="card-subtitle mb-2 text-muted">
SESSION 部分
</h7>
<p>
實現用戶認證功能,用戶登錄、退出與身份識別
</p>
</div>
</div>
<div class="card col-5">
<div>
<h6>
會話控制實戰內容二
</h6>
<h7 class="card-subtitle mb-2 text-muted">
COOKIE 部分
</h7>
<p>
實現登錄記住用戶功能,七天免登錄認證
</p>
</div>
</div>
</div>
</div>
</body>
</html>接下來是會話控制實例:許愿墻源碼
許愿墻首頁index.php

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>許愿墻</title>
<link rel="stylesheet" href="Css/index.css" />
<script type="text/javascript" src='Js/jquery-1.7.2.min.js'></script>
<script type="text/javascript" src='Js/index.js'></script>
</head>
<body>
<div id='top'>
<a href="wish.php"><span id='send'></span></a>
</div>
<div id='main'>
<?php
//連接數據庫
$connection=mysqli_connect('127.0.0.1','root','123456');
if(mysqli_connect_error()){
die(mysqli_connect_error());
}
mysqli_select_db($connection,'wall');
mysqli_set_charset($connection,'utf8');
$sql="SELECT * FROM wall";
$result=mysqli_query($connection,$sql);
//顯示留言
while($row=mysqli_fetch_assoc($result)){
$wish_time=$row['wish_time'];
$time=date('Y-m-d H:i:s',$wish_time);
$id=$row['id'];
//判斷留言板顏色
switch($row['color']){
case 'a1':
echo "<dl class='paper a1'>";
break;
case 'a2':
echo "<dl class='paper a2'>";
break;
case 'a3':
echo "<dl class='paper a3'>";
break;
case 'a4':
echo "<dl class='paper a4'>";
break;
case 'a5':
echo "<dl class='paper a5'>";
break;
default:
echo "<dl class='paper a1'>";
break;
}
echo "<dt>";
echo "<span>{$row['name']}</span>";
echo "<span>No.{$row['id']}</span>";
echo "</dt>";
echo "<dd>{$row['content']}</dd>";
echo "<dd>";
echo "<span>{$time}</span>";
echo "<a href=\"delete.php?num={$id}\"></a>";
echo "</dd>";
echo "</dl>";
}
mysqli_close($connection);
?>
</div>
<!--[if IE 6]>
<script type="text/javascript" src="./Js/iepng.js"></script>
<script type="text/javascript">
DD_belatedPNG.fix('#send,#close,.close','background');
</script>
<![endif]-->
</body>
</html>添加愿望頁面wish.php

<!DOCTYPE >
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>許愿墻</title>
<link rel="stylesheet" href="Css/index.css" />
<script type="text/javascript" src='Js/jquery-1.7.2.min.js'></script>
<script type="text/javascript" src='Js/index.js'></script>
<style type="text/css">
#content {
width: 638px;
height:650px;
margin:0 auto;
margin-top:100px;
/*background-color:#F0FAFF;
border:2px solid #C9F;*/
}
#content .c-top{
width: 638px;
height: 80px;
background: url(./Images/content_top.jpg) no-repeat;
}
#content .c-bottom{
width: 638px;
height: 50px;
background: url(./Images/content_bottom.jpg) no-repeat;
}
.c-content{
width: 638px;
height: 470px;
background: url(./Images/content_bg.jpg) repeat;
}
.papercolor{
width:588px;
height: 60px;
margin-left: 35px;
padding-top:15px;
}
.p-left{
float: left;
width: 120px;
line-height: 27px;
}p-left
.p-right{
float: left;
}
.color330{
float: left;
margin-left: 20px;
border-right: #404040 1px solid;
border-top: #404040 1px solid;
border-left:#404040 1px solid;
width: 25px;
cursor: pointer;
border-bottom: #404040 1px solid;
height: 25px;
}
.papercontent{
width: 588px;
height: 210px;
margin-left: 35px;
}
.left{
width: 294px;
height:100px;
float: left;
}
.right{
width: 294px;
height:100px;
float: left;
}
.left-top{
margin-bottom: 10px;
}
.left-bottom{
}
.right-top{
margin-bottom: 10px;
}
.right-bottom{
width:200px;
height:150px;
border: 1px solid orange;
margin-left:20px;
background-color:#E8DEFF;
}
.name{
clear: both;
width: 588px;
height: 50px;
margin-left: 35px;
margin-top:10px;
}
.name-left{
width:60px;
height: 26px;
line-height: 26px;
float: left;
}
.name-right{
float: left;
}
.name-right input{
width: 200px;
height: 26px;
}
.code{
clear: both;
width: 588px;
height: 50px;
margin-left: 35px;
margin-top:10px;
}
.code-left{
width:50px;
height: 26px;
line-height: 26px;
float: left;
}
.code-content{
width:100px;
float: left;
}
.code-content input{
width: 100px;
height: 26px;
}
.code-right{
float:left;
margin-left: 10px;
}
.code-right input{
width: 40px;
height: 26px;
background-color: pink;
}
.submit{
width:174px;
height:38px;
background: url(./Images/pic_submit.gif) no-repeat;
margin-left:217px;
}
.shuname{
width:80px;
height:25px;
margin-left: 120px;
}
span{
font-size: 13px;
font-family: "微軟雅黑";
}
</style>
</head>
<body>
<div id='top'></div>
<div id="content">
<div></div>
<form action="add.php" method="post" id="myfrom">
<div>
<div>
<div>
<span>請選擇紙條顏色:</span>
</div>
<div>
<div id="a1" style="background:#FFDFFF"></div>
<div id="a2" style="background:#C3FEC0"></div>
<div id="a3" style="background:#FFE3b8"></div>
<div id="a4" style="background:#CEECFF"></div>
<div id="a5" style="background:#E8DEFF"></div>
<input type="hidden" value="" name="idvalue" id="idvalue">
</div>
</div>
<div>
<div>
<div>
<span>輸入你的祝福紙條內容:</span>
</div>
<div>
<textarea cols="25" rows="8" id="textfont" name="textfont"></textarea>
</div>
</div>
<div>
<div>
<span>紙條效果預覽:</span>
</div>
<div>
<div style="height:15px"><span>第x條</span><br/></div>
<div style="height:100px;margin-top:10px"><span id="font"></span></div>
<div><span id="name">署名:</span></div>
</div>
</div>
</div>
<div>
<div>
<span>您的署名:</span>
</div>
<div>
<input id="nameright" type="text" name="name" value="">
</div>
</div>
<div>
<div>
<span>驗證碼:</span>
</div>
<div>
<input id="codeone" type="text" name="recode" value=""><span></span>
</div>
<div>
<input id="codetwo" type="text" name="code" value="<?php echo mt_rand(1000,9999); ?>" readonly>
</div>
</div>
<!--<div><button type="submit" style="width:174px;height:38px"></button></div>-->
<input style="BORDER-RIGHT: #f33b78 1px outset; BORDER-TOP: #f33b78 1px outset; FONT-WEIGHT: bold; BORDER-LEFT: #f33b78 1px outset; COLOR: #ffffff; BORDER-BOTTOM: #f33b78 1px outset; BACKGROUND-COLOR: #70ae0b;margin-left: 225px" type="submit" value="→ 開始貼許愿小紙條 ←" name="submit" id="submit">
<a href="index.php"><input type="button" name="Submit2" value="返回"></a>
</div>
</form>
<hr/ style="color:orange;width:550">
<div></div>
</div>
<!--[if IE 6]>
<script type="text/javascript" src="./Js/iepng.js"></script>
<script type="text/javascript">
DD_belatedPNG.fix('#send,#close,.close','background');
</script>
<![endif]-->
<script type="text/javascript">
//改變顏色
$(".color330").click(function(){
var value=$(this).css("background-color");
var idvalue=$(this).attr("id");
console.log(idvalue);
$("#idvalue").attr("value",idvalue);
$(".right-bottom").css("background-color",value);
})
//改變值觸發的事件
var textfont = document.getElementById('textfont');
var font = document.getElementById('font');
textfont.onchange=function(){
font.innerHTML=textfont.value;
}
//改變值觸發的事件
var nameright = document.getElementById('nameright');
nameright.onchange=function(){
document.getElementById("name").innerText="署名: "+nameright.value;
}
//在填寫完畢驗證碼之后驗證是否一致
var codeone = document.getElementById('codeone');
var codetwo = document.getElementById('codetwo');
//表單時區焦點事件
codeone.onblur=function(){
//驗證兩次驗證碼是否一致
if(codeone.value != codetwo.value){
this.nextSibling.innerHTML='驗證碼不一致!'
this.nextSibling.style.color='red';
}
}
$( '#submit' ).click( function () {
window.location.href="add.php";
} );
</script>
</body>
</html>新增愿望實現add.php
<?php
// 獲取表單提交數據
$name=$_POST['name'];
$textfont=$_POST['textfont'];
$wish_time=time();
$color=$_POST['idvalue'];
// 數據庫操作
$connection=mysqli_connect('127.0.0.1','root','123456');
if(mysqli_connect_error()){
die(mysqli_connect_error());
}
mysqli_select_db($connection,'wall');
mysqli_set_charset($connection,'utf8');
$sql="INSERT INTO wall(content,name,wish_time,color) VALUES('$textfont','$name',$wish_time,'$color')";
$result=mysqli_query($connection,$sql);
if($result){
echo '<script>alert("發布成功!");document.location = "index.php";</script>';
}else{
echo '<script>alert("發布失敗!");document.location = "index.php";</script>';
}
mysqli_close($connection);
?>刪除愿望delete.php

<?php
//接受要刪除的留言id
$num=$_GET['num'];
// 數據庫操作
$connection=mysqli_connect('127.0.0.1','root','123456');
if(mysqli_connect_error()){
die(mysqli_connect_error());
}
mysqli_select_db($connection,'wall');
mysqli_set_charset($connection,'utf8');
$sql="DELETE FROM wall WHERE id=$num";
$result=mysqli_query($connection,$sql);
if($result){
echo '<script>alert("刪除成功!");document.location = "index.php";</script>';
}else{
echo '<script>alert("刪除失敗!");document.location = "index.php";</script>';
}
mysqli_close($connection);
?>附上數據庫結構wall.sql
-- phpMyAdmin SQL Dump -- version 4.8.5 -- https://www.phpmyadmin.net/ -- -- 主機: localhost -- 生成日期: 2019-08-18 22:08:38 -- 服務器版本: 8.0.12 -- PHP 版本: 7.3.4 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET AUTOCOMMIT = 0; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- 數據庫: `wall` -- -- -------------------------------------------------------- -- -- 表的結構 `wall` -- CREATE TABLE `wall` ( `id` tinyint(4) NOT NULL COMMENT '留言編號', `content` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '留言內容', `name` varchar(20) NOT NULL DEFAULT '匿名的寶寶' COMMENT '署名', `wish_time` int(11) NOT NULL COMMENT '留言時間', `color` char(2) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '留言背景色' ) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- -- 轉存表中的數據 `wall` -- INSERT INTO `wall` (`id`, `content`, `name`, `wish_time`, `color`) VALUES (17, '111', '111', 1566136880, 'a1'), (19, '333', '333', 1566136894, 'a3'), (21, '555', '555', 1566136911, 'a5'), (24, '9999', '9999', 1566137235, 'a4'); -- -- 轉儲表的索引 -- -- -- 表的索引 `wall` -- ALTER TABLE `wall` ADD PRIMARY KEY (`id`); -- -- 在導出的表使用AUTO_INCREMENT -- -- -- 使用表AUTO_INCREMENT `wall` -- ALTER TABLE `wall` MODIFY `id` tinyint(4) NOT NULL AUTO_INCREMENT COMMENT '留言編號', AUTO_INCREMENT=26; COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
知識點補充:
【使用 COOKIE 實現會話控制】
用于存儲用戶關鍵信息
保存在客戶端(瀏覽器)
通過 HTTP 請求/響應頭傳輸

【COOKIE 失效】
● COOKIE過期
● 用戶手動刪除 COOKIE
● 服務器清除 COOKIE 的有效性
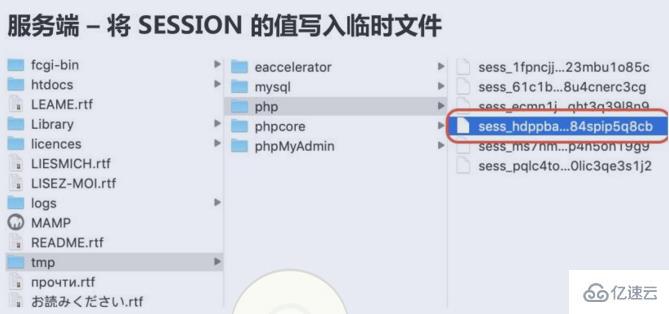
【使用 SESSION 實現會話控制】
● 用于存儲用戶相關信息
● 保存在服務端
● 通過保存在客戶端的 SESSION ID 來定位 SESSION 內容

【SESSION 失效/清除】
● COOKIE過期(關閉瀏覽器)
● 用戶手動刪除 COOKIE
● 服務端刪除 SESSION 文件或清空 SESSION 內容
以上就是利用會話控制實現頁面登錄與注銷功能的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。